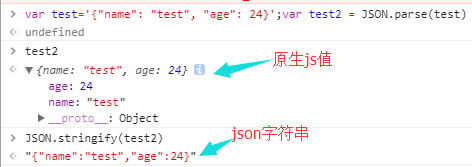
JSON对象的两个方法:
JSON.stringify() --- 将js对象序列化为JSON字符串
JSON.parse() -- 将JSON字符串解析为js对象

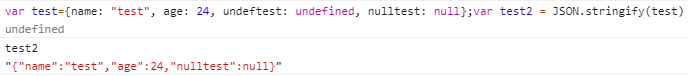
序列化js对象时候,所有函数及原型会被忽略,值为undefined的任何属性也会被跳过。结果中最终都是有效的JSON数据类型的实例属性。

JSON.stringify参数解析
原型:JSON.stringify(js字符串, 过滤数组或函数, 字符串缩进)
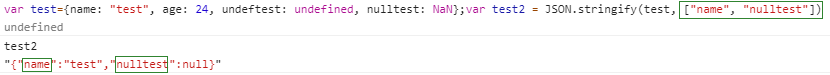
1.过滤数组

总结:返回的结果中,只会包含过滤数组中的属性(ps:这属性在原js字符串中存在,且值被定义。换句话说,这属性在被序列化之后存在于JSON字符串中)
即1.若过滤数组中存在属性aaa,但是被转化的js字符串中aaa:undefined,则过滤后的返回值中没有aaa属性
2.若过滤数组中存在属性bbb,但是被转化的js字符串中没有bbb属性,则过滤后的返回值中没有bbb属性
总结上述两点:JSON字符串中不存在undefined属性值
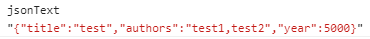
2.过滤函数
var book={ "title": "test", "authors": [ "test1", "test2" ], edition: 3, year: 2012 }; var jsonText = JSON.stringify(book, function(key, value){ switch (key){ case "authors": return value.join(",") case "year": return 5000 case "edition": return undefined; default: return value; } });

说明:1.过滤函数有两个参数:属性名 和 属性值
2.若函数返回undefined,那么对应的属性会被忽略掉
3.函数中一定要提供default项,因为第一次调用这个函数过滤器时,传入的属性名是一个空字符串,属性值是js字符串对象(book)
3.字符串缩进
var book={ "title": "test", "authors": [ "test1", "test2" ], edition: 3, year: 2012 }; var jsonText = JSON.stringify(book, function(key, value){ switch (key){ case "authors": return value.join(",") case "year": return 5000 case "edition": return undefined; default: return value; } },4);

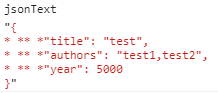
将上述第三个参数改为: '* ** *',结果为:

说明:
1. 该参数若为数值,则表示每个级别缩进的空格数
2. 最大缩进空格数为10,若设置的参数数值大于10,会被自动转化为10
3. 若使用字符串,则该字符串将被用做缩进字符,而不再使用空格开进行缩进