解决小程序在onlaunch发请求还没有结束的时候,首页page home页面的onLoad 生命周期已经开始执行的问题
解决方法可以在app.js的请求结果中加入回调函数,例如
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo;
console.log(res,123456);
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
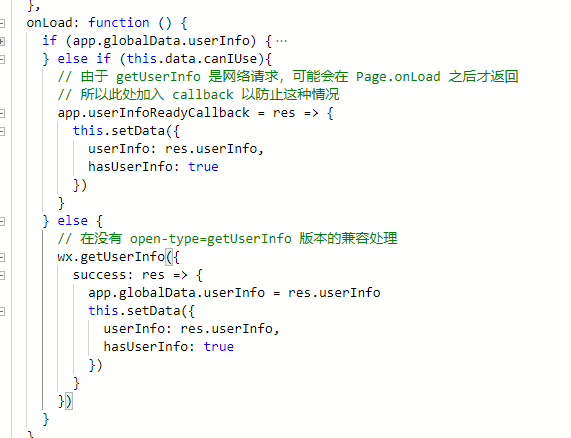
在home.js
// 查看是否授权
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}


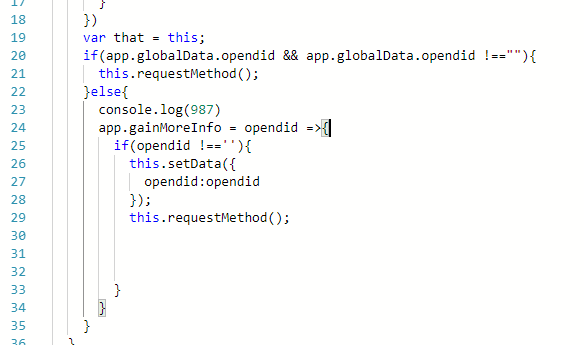
此时这里的this还是app.js的上下文
当然也可以使用promise语法解决,迟点更新
小程序图片二进制数据转为base64
wx.request({
url: 'https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=' + encodeURI(data.data.ticket),
method:'get',
responseType:'arraybuffer',
success:function(imgPath){
console.log(imgPath);
let base64 = wx.arrayBufferToBase64(imgPath.data);
console.log('data:image/png;base64,' + base64,123456798);
that.setData({
shareQr: ('data:image/png;base64,' + base64).replace(/ [
] /g, "")
});
}
})
保存图片到相册
刚开始会弹出需要获取保存相册的权限,如果手贱的话否,然后就会默认否,之后就一直保存不了图片了,除非需要重新授权
postImg.draw(true,setTimeout(function(){
wx.canvasToTempFilePath({
x: 0,
y: 0,
720,
height: 1280,
destWidth: 720,
destHeight: 1280,
canvasId: 'post',
fileType: 'jpg',
success: function (res) {
console.log(res);
var tempPath = res.tempFilePath;
wx.getSetting({
success:function(config){
if (!config.authSetting["scope.writePhotosAlbum"]){
wx.openSetting({
success:function(openTag){
console.log(openTag);
if(openTag.authSetting["scope.writePhotosAlbum"]){
wx.showLoading({
title: '正在生成海报',
mask:true,
success:function(){
wx.saveImageToPhotosAlbum({
filePath: tempPath,
success: function (res) {
console.log(res);
wx.hideLoading();
}
})
}
})
}else{
wx.openSetting({
success:function(info){
console.log(info);
wx.showLoading({
title: '正在生成海报',
mask: true,
success: function () {
wx.saveImageToPhotosAlbum({
filePath: tempPath,
success: function (res) {
console.log(res);
wx.hideLoading();
}
})
}
})
}
})
}
}
})
}else{
wx.showLoading({
title: '正在生成海报',
success:function(){
wx.saveImageToPhotosAlbum({
filePath: tempPath,
success: function (res) {
console.log(res);
wx.hideLoading();
}
})
}
})
}
}
})
}
})
},100))