记下一些项目中的总(da)结(keng)“移动端强制横屏显示页面”:
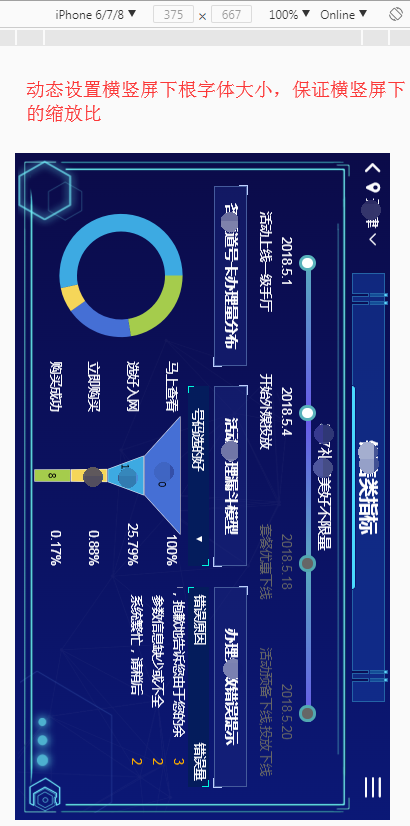
开发后效果如下(请原谅小弟没水果手机):


思路:通过好用的媒体查询检测屏幕方向,若为竖屏则将页面 ‘强制横屏’ 展示,并通过 横竖屏 动态设置 rem 方式保证适配,那么如何强制横屏呢?代码如下↓↓↓↓↓↓↓↓↓↓↓↓↓
核心代码:css/js
1 /* 2 * 强制横屏显示:通过竖屏时旋转解决横屏问题 3 * 4 */ 5 @media screen and (orientation: portrait){ 6 #wrapper {
7 -webkit-transform:rotate(90deg); 8 -webkit-transform-origin:0% 0%;/*1.重置旋转中心*/ 9 10 -moz-transform: rotate(90deg); 11 -moz-transform-origin:0% 0%; 12 13 -ms-transform: rotate(90deg); 14 -ms-transform-origin:0% 0%; 15 16 transform: rotate(90deg); 17 transform-origin:0% 0%; 18 19 width: 100vh;/*2.利用 vh 重置 ‘宽度’ */ 20 height: 100vw;/* 3.利用 vw 重置 ‘高度’ */ 21 22 top: 0; 23 left: 100vw;/* 4.旋转后页面超出屏幕,重置页面定位位置 */ 24 } 25 }
1 setRem(); 2 window.addEventListener("onorientationchange" in window ? "orientationchange":"resize",function(){ 3 setRem(); 4 }); 5 function setRem(){ 6 var html = document.querySelector("html"); 7 var width = html.getBoundingClientRect().width; 8 var height = html.getBoundingClientRect().height; 9 //判断横屏 10 if(width < height){ 11 //竖屏 12 html.style.fontSize = height/16 +"px"; 13 }; 14 if(width > height){ 15 //横屏 16 html.style.fontSize = width/16 +"px"; 17 } 18 19 }
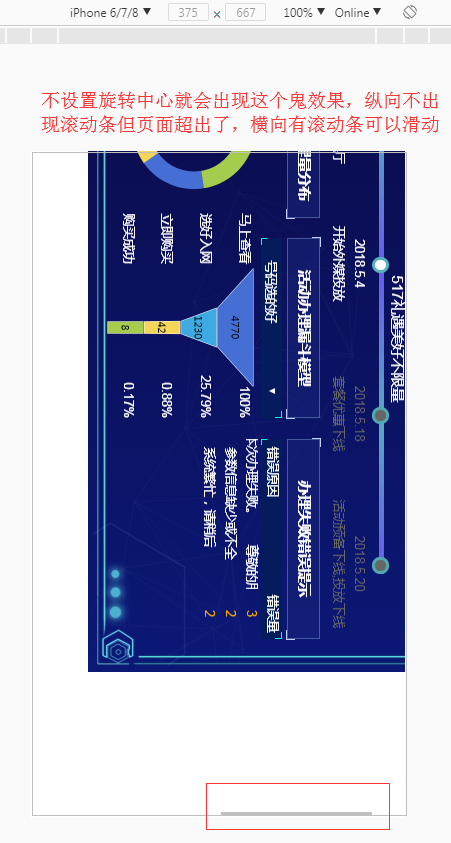
1.旋转中心的设置,大家知道默认旋转中心为 x,y 的 50% 50%, 如果不重置的话你将看到下面图片的效果(我一开始看到这个效果内心只有 ‘啥玩意’ 这三个字):

2.重置旋转中心并旋转90°后的效果(需要通过定位属性重置页面位置):
重置旋转点后页面位置旋转到 ‘红框’ 位置了,此时将其定位回来就可以了(left:100vw)

3.此时页面已经旋转过来了我们需要重置页面的宽高,让其原本页面宽度等于旋转后屏幕的高度(即100vh),原本高度等于屏幕的宽度(即100vw);这样页面就能保证100%撑满屏幕了;
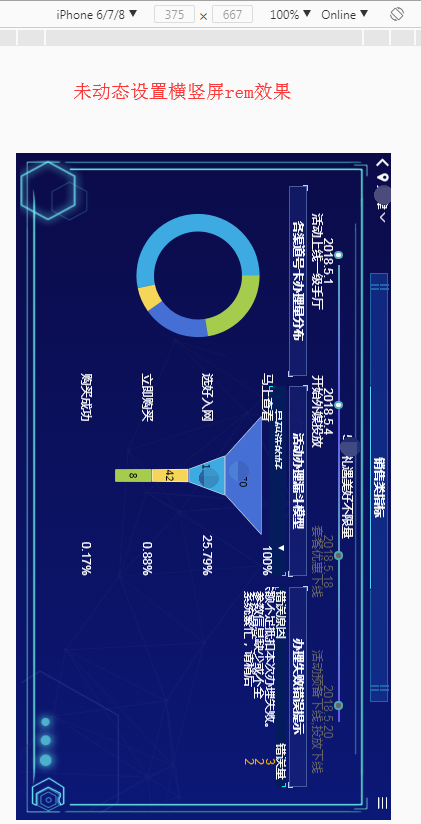
4.页面开发按 横屏设计图 和 水果6手机 的分辨率做的 rem 适配,页面竖屏和横屏时别忘记重置rem跟标签rem比值以达到横竖屏缩放效果相同;


最后注意:如果页面中有select(option展开方向问题),canvas(有点击事件,点击位置错位问题)还需要单独处理