情景介绍:最近写一个拖拽生成图表的工具,自己的思路每次mousedown的时候动态将this的name属性值赋值给全局中变量(自己手贱测试时直接将变量名命名为了‘name’,一大波bug还有30s到达战场。。。。。),mouseup时更具当前的全局属性值判断生成的图表类型;就酱、、、
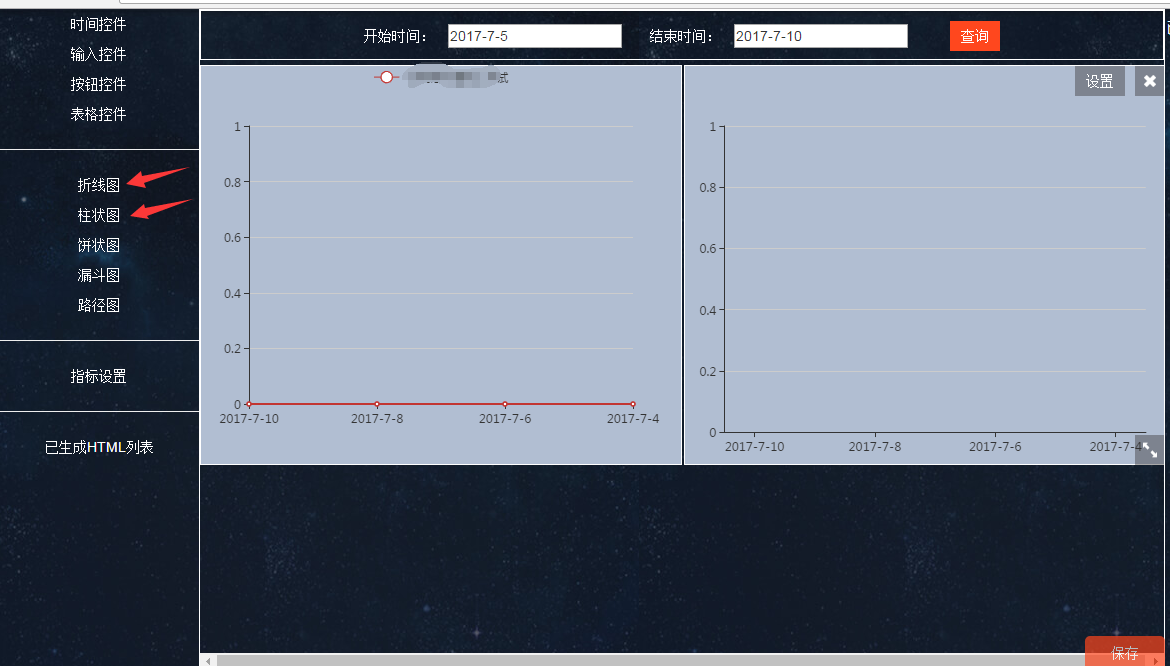
首先给大家贴个html布局,有图有真相,(虽然简单的要死)正常结果应该是:拖拽 ’折线图‘ 右侧生成折线图,柱状图生成柱状图:

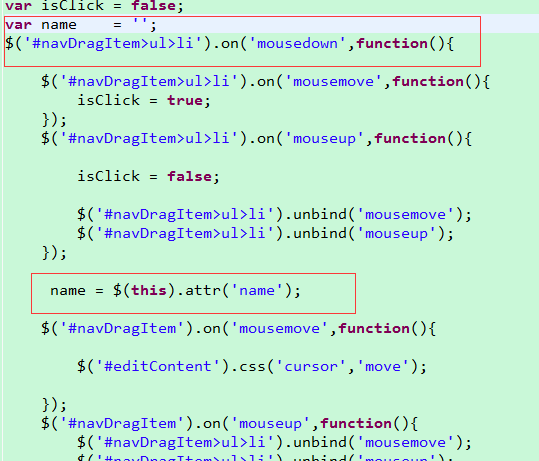
然后我帅气的用 var name = ‘’; 从此开启bug模式:
js代码如下:




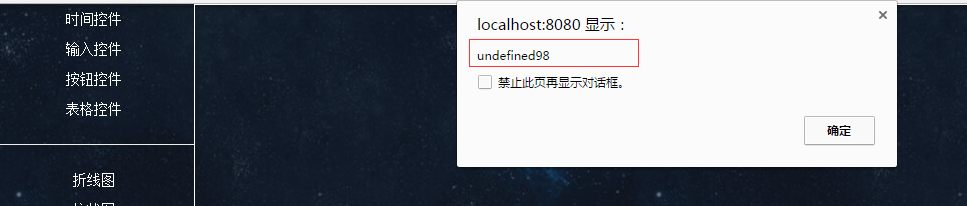
出现的效果就像是变量不会提升了一样,在mouseup触发时死活取不到‘name’的值。。。恐怖的是浏览器居然也不报错!!
自己想是不是up事件没有触发啊(当然触发了要不咋alert()。。。),是不是变量自动不提升了?还是自己的单词拼错了(name 都拼错那真的没谁了)。。。或者是保留字?关键字?折腾了半天,忽然冒出个想法:“要不换个变量名试试?”,呵呵了我就!!居然好了。。。。。
原因:其实name即不是保留字也不是关键字(我在 http://www.runoob.com/js/js-reserved.html 没查到),所以var时候浏览器不报错;但是name是javascript内置的属性,用作变量名就会出现错误喽,以后避免使用这种字符串命名了,否则莫名的bug会搞的你晕头转向的,去吃饭了刚出坑有点累,哈哈