React的开发背景
构建数据不断变化的大型应用
大量DOM操作 <---- 自动DOM操作
数据变化
逻辑及其复杂 <---- 状态对应内容(自动变化)
特点:
- 简单 上手容易,代码简单
- 声明式
React 的核心是组件,组件的设计目的是 提高代码复用率、降低测试难度和代码复杂度
提高代码复用率:组件将 数据和逻辑封装,类似面向对象中的类
降低测试难度:组件 高内聚低耦合,很容易对单个组件进行测试
降低代码复杂度:直观的语法 可以极大提高可读性
下载Facebook官方的基础代码
Emmet语法介绍
子代: > div>ul>li
<div> <ul> <li></li> </ul> </div>
兄弟:+
父代:^ div+div>p>span+em^bq
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
重复:* ul>li*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
成组:() (div>dl>(dt+dd)*3)+footer>p
<div> <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl> </div> <footer> <p></p> </footer>
ID:#
class:. div#header+div.page+div#footer.class1.class2.class3
<div id="header"></div> <div class="page"></div> <div id="footer" class="class1 class2 class3"></div>
属性: [] td[title="Hello world!" colspan=3]
<td title="Hello world!" colspan="3"></td>
例子: (div+p#test>span.test2.test3)*5+p[name="hello"]>div.test4^a*5
<div></div> <p id="test"><span class="test2 test3"></span></p> <div></div> <p id="test"><span class="test2 test3"></span></p> <div></div> <p id="test"><span class="test2 test3"></span></p> <div></div> <p id="test"><span class="test2 test3"></span></p> <div></div> <p id="test"><span class="test2 test3"></span></p> <p name="hello"> <div class="test4"></div> </p> <a href=""></a> <a href=""></a> <a href=""></a> <a href=""></a> <a href=""></a>
html:5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
React 程序结构介绍
本质上就是一个HTML页面,在HTML页面中可以编写JS代码(JSX代码)和CSS代码
也可以把JS代码和CSS代码分别存储到JS文件中和CSS文件中,最后引入到HTML页面中
React 组件基础
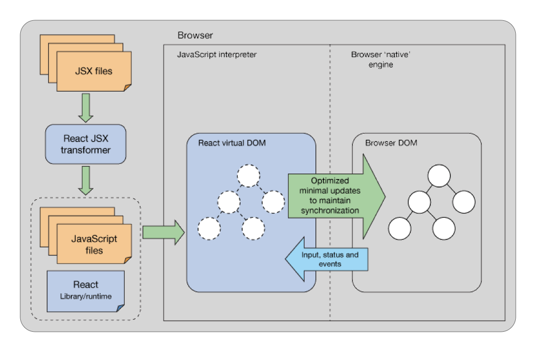
1、React虚拟DOM概念,这是React性能高效的核心算法
2、React组件,理解什么佳偶走组件化
3、React多组件嵌套
4、JSX内置表达式
5、生命周期,纵观整个React的生命周期
React属性与事件
1、State属性,控制着React的一切
2、Props属性
3、事件与数据的双向绑定,包含了父子页面之间的参数互传
4、可复用组件,真正让React开发快速、高效的地方
5、组件的Refs
6、独立组件间共享Mixins
React样式
1、内联样式
2、内联样式中的表达式
3、CSS模块化,学习如何使用require进行样式的引用
4、JSX样式与CSS的互换
5、一个非常好用的样式框架Ant Design样式框架介绍
6、Ant Design样式框架使用
React Router
1、Router概念
2、Router参数传递
React 组件基础
React虚拟DOM概念

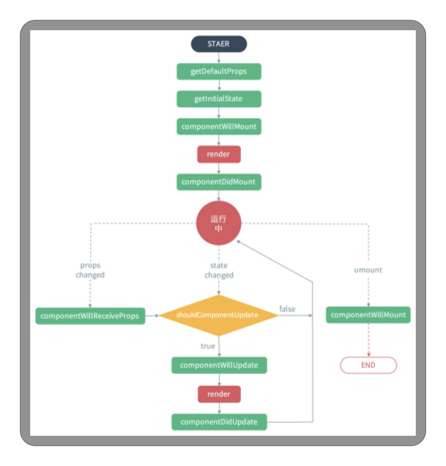
React组件生命周期
官方文档:https://facebook.github.io/react/docs/react-component.html


Mounted:
React Components 被render解析生成对应的DOM节点,并被插入浏览器的DOM结构的一个过程
Update:
一个mounted的React Components被重新render的过程
Unmounted:
一个mounted的React Components对应的DOM节点被从DOM结构中移除的这样一个过程
每一个状态React都封装了对应的hook函数
React属性与事件
State属性
1