jsonp跨域

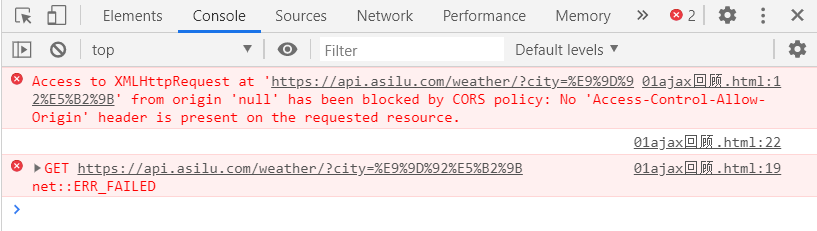
当我们出现这种情况时,就是浏览器拦截了跨域请求;
我们先来看下同源的符合条件:
- 同协议
- 同域名/ip
- 同端口号
解决跨域问题的解决办法也有三种 - 修改头文件:根据错误原因提示:CORS 头缺少 'Access-Control-Allow-Origin',但是此方法会影响ajax的安全性。
- 反向代理的方式,设置一个中间代理的文件
- jsonp跨域
重点说下跨域的流程:
- 在资源加载进来之前定义好一个函数,这个函数接受数据,在这个函数内利用这个数据参数执行一些代码
- 然后需要的时候通过script标签加载对应的远程文件资源
- 当远程文件加载进来的时候,就会去执行我们前面定义好的函数,并且把数据当做这个函数中的参数传进去
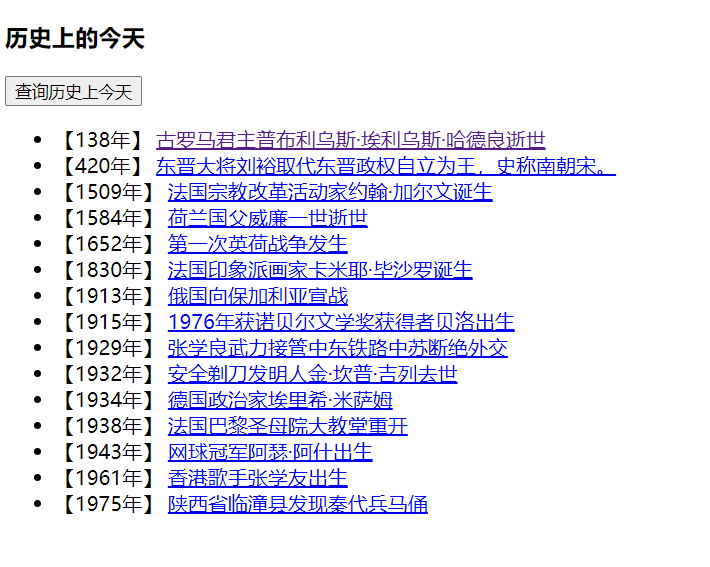
如下是个简单的查询历史上的今天
- 首先我们打开在线jsonp接口:网址http://cdn.asilu.com/#weather

- 先把html代码写好(注意引入bootstrap样式)
<body>
<div class = 'container'>
<div class = 'panel panel-primary'>
<div class = 'panel-heading'>
<h3>历史上的今天</h3>
</div>
<div class = 'panel-body'>
<button id = 'btn1' class = 'btn btn-danger form-control'>查询历史上今天</button>
</div>
<div class = 'panel-footer'>
<ul class="list-group" id = 'ul1'>
</ul>
</div>
</div>
</div>
</body>
- 先定义好一个函数
function download(data){
var oUl = document.getElementById("ul1");
var arr = data.data;
var str = ``;
for(var i = 0; i < arr.length; i++){
str += `<li class="list-group-item"><span>【${arr[i].year}年】</span> <a href="${arr[i].link}">${arr[i].title}</a></li>`;
}
oUl.innerHTML = str;
}
- 然后需要的时候通过script标签加载对应的远程文件资源
var oBtn = document.getElementById("btn1");
oBtn.onclick = function(){
var oScript = document.createElement("script");
oScript.src = "https://api.asilu.com/today/?callback=download";
document.body.appendChild(oScript);
}
最后实现的效果如图所示: