(图片来源:淄博宏承汽车配件有限公司)
注:
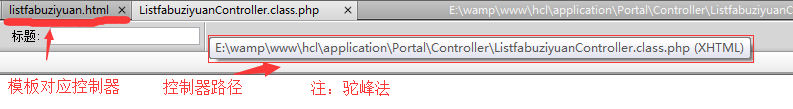
*手动建控制器,方法

1、控制器:

<?php namespace PortalController; use CommonControllerHomebaseController; class ListfabuziyuanController extends HomebaseController { public function ad() { if(empty($_POST))//如果$_POST空,显示添加页面, { $this->ajaxReturn('您输入的内容不能为空!','eval'); } else //如果$_POST不为空,走验证,验证是否成功,添加数据库 { $n = D("posts"); $ter = D("term_relationships");//此表是设置添加的文章的object_id,term_id $sel = $_POST["sel"]; $sel = str_replace('|', '', $sel); $louname = $_POST["louname"]; $louname = str_replace('|','', $louname); $quyu = $_POST["quyu"]; $quyu = str_replace('|','', $quyu); $louceng = $_POST["louceng"]; $louceng = str_replace('|','', $louceng); $mj = $_POST["mj"]; $mj = str_replace('|','', $mj); $datiprice = $_POST["datiprice"]; $datiprice = str_replace('|','', $datiprice); $price = $_POST["price"]; $price = str_replace('|','', $price); $dtprice = $_POST["dtprice"]; $dtprice = str_replace('|','', $dtprice); $mpprice = $_POST["mpprice"]; $mpprice = str_replace('|','', $mpprice); $huxing = $_POST["huxing"]; $huxing = str_replace('|','', $huxing); $woshi = $_POST["woshi"]; $woshi = str_replace('|','', $woshi); $zzleibie = $_POST["zzleibie"]; $zzleibie = str_replace('|','', $zzleibie); $fangling = $_POST["fangling"]; $fangling = str_replace('|','', $fangling); $chaoxiang = $_POST["chaoxiang"]; $chaoxiang = str_replace('|','', $chaoxiang); $zhuangxiu = $_POST["zhuangxiu"]; $zhuangxiu = str_replace('|','', $zhuangxiu); $chanquan = $_POST["chanquan"]; $chanquan = str_replace('|','', $chanquan); $peitao = $_POST["peitao"]; $peitao = str_replace('|','', $peitao); $tele = $_POST["tele"]; $tele = str_replace('|','', $tele); $bt = $_POST["bt"]; $bt = str_replace('|','', $bt); $youhui = $_POST["youhui"]; $youhui = str_replace('|','', $youhui); $lxr = $_POST["lxr"]; $lxr = str_replace('|','', $lxr); $sm = $_POST["sm"]; $sm = str_replace('|','', $sm); $zhoubian = $_POST["zhoubian"]; $zhoubian = str_replace('|','', $zhoubian); $smwz = $_POST["smwz"]; $smwz = str_replace('|','', $smwz); $jt = $_POST["jt"]; $jt = str_replace('|','', $jt); $kf = $_POST["kf"]; $kf = str_replace('|','', $kf); $dyprice = $_POST["dyprice"]; $dyprice = str_replace('|','', $dyprice); $wyprice = $_POST["wyprice"]; $wyprice = str_replace('|','', $wyprice); $prileixing = $_POST["prileixing"]; $prileixing = str_replace('|','', $prileixing); $wygs = $_POST["wygs"]; $wygs = str_replace('|','', $wygs); $lvhua = $_POST["lvhua"]; $lvhua = str_replace('|','', $lvhua); $time = date('Y'); $tmtwo = substr($fangling,0,4); $t = $time - $tmtwo; $ttimee = date("Y-m-d H:i:s"); $ttim = strtotime($ttimee); $thisdaystart=mktime(0,0,0,date("m"),date("d"),date("Y")); $tdayStart=mktime(23,59,59,date("m"),date("d"),date("Y")); $data['post_keywords'] = $sel."|".$mj."平米"."|".$datiprice."|".$price."万|".$dtprice."|".$mpprice.$prileixing."|".$huxing."|".$woshi."|".$zzleibie."|"."住宅类别:".$zzleibie."|".$quyu."|".$fangling."|".$chaoxiang."|".$t."年房龄|".$louceng."|装修:".$zhuangxiu."|".$chanquan."|楼盘名称:".$louname."|配套设施:".$peitao."|".$tele."|"; $data['post_title'] = $mj."平米|".$bt."|优惠:".$youhui."|".$lxr."|所属生活大区".$sm."|周边设施:".$zhoubian."|"; $data['post_date'] = date("Y-m-d H:i:s"); $data['post_modified'] = date("Y-m-d H:i:s"); $data['post_author'] = 1; $data['post_status'] = 1;//添加文章之后,如果不设置为1,在后台文章里面不显示,管理员无法审核 $data['post_tele']= $ttim; $data['post_source'] = $price."万/套|地址:".$smwz."|交通:".$jt."|开发商:".$kf."|物业公司:".$wygs."|物业费:".$wyprice."|绿化率:".$lvhua."|".$dyprice.$prileixing."|"; $data['post_content_filtered'] = $tele; if(!empty($sel) && !empty($datiprice) && !empty($price) && !empty($dtprice) && !empty($mpprice) && !empty($huxing) && !empty($woshi) && !empty($zzleibie) && !empty($quyu) && !empty($fangling) && !empty($chaoxiang) && !empty($t) && !empty($louceng) && !empty($zhuangxiu) && !empty($chanquan) && !empty($louname) && !empty($peitao) && !empty($tele) && !empty($bt) && !empty($youhui) && !empty($lxr) && !empty($sm) && !empty($zhoubian) && !empty($smwz) && !empty($dyprice) && !empty($jt) && !empty($wyprice)) { $cn = $n->where(" post_tele>='$thisdaystart' and post_tele<'$tdayStart' and post_content_filtered='{$tele}' ")->count(); if($cn < 3) { $nn = $n->add($data); $dt['object_id'] = $nn; $dt['term_id'] = 55; $dt['status'] = 1; $tern = $ter->add($dt); if($nn && $tern) { echo "您发布的信息已传送到后台,请耐心等待审核。。。"; } else { echo "您发布的信息未传送至后台,请重新发布信息或联系客服!"; } } else { echo "您今天的发布信息次数已用完,请次日再发布信息!"; } } else { echo "您有重要信息未填写,请返回发布信息页面完善重要信息!"; } } } }

<table width="1200" align="center" cellpadding="4" cellspacing="0" style="margin-top:15px;">
<tbody >
<tr>
<td class="tb_td_di" align="right"><div align="right">类别:</div></td>
<td class="tb_td" align="left">
<select id="sel" name="sel" >
<option value="出租">出租</option>
<option value="出售">出售</option>
</select>
</td>
<td class="tb_td_di" align="right"><div align="right">房源总价:</div></td>
<td class="tb_td" align="left">
<input name="price" type="text" class="textfield" id="price" maxlength="100"> 万
</td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">房源名称:</div></td>
<td class="tb_td"><input name="louname" type="text" class="textfield" placeholder="如:**小区" id="louname" maxlength="100">
* (注:名称三个汉字以上)</td>
<td class="tb_td_di"><div align="right" style="font-weight:normal">房源具体面积:</div></td>
<td class="tb_td"><input name="jg" type="text" class="textfield" id="mj" maxlength="100" /> ㎡ * (平方米) </td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">优惠条件:</div></td>
<td class="tb_td"><input name="youhui" placeholder="如:90平三居室80万起送景区票/面议" type="text" class="textfield" id="youhui" maxlength="100"> * (注:没有优惠写“无”)</td>
<td class="tb_td_di"><div align="right">出售/租价格:</div></td>
<td class="tb_td"><input name="mpprice" type="text" class="textfield" id="mpprice" placeholder="如:6000" maxlength="100" />
<select name="prileixing" id="prileixing" >
<option value="元/平米">元/平</option>
<option value="元/月">元/月</option>
<option value="元/年">元/年</option>
</select>
</td>
</tr>
<tr >
<td class="tb_td_di" align="right"><div align="right">房源具体位置:</div></td>
<td class="tb_td"><input placeholder="如:桓公路与天齐路交叉路口往东200米路南" name="smwz" type="text" class="textfield" id="smwz" style="300px"> * (注:尽量详细)</td>
<td class="tb_td_di" align="right"><div align="right">座落位置:</div></td>
<td class="tb_td"><input placeholder="如:**附近" name="sm" type="text" class="textfield" id="sm" value="" maxlength="100"> * (注:大体位置,十个汉字以内)</td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">房源标题:</div></td>
<td class="tb_td"><input name="bt" placeholder="如:*小区南北通透三室两厅" type="text" class="textfield" id="bt"> * (注:房源标题,二十个汉字以内)</td>
<td class="tb_td_di" align="right"><div align="right">产权性质:</div></td>
<td class="tb_td">
<select id="chanquan" name="chanquan" style="WIDTH: 100;">
<option value="产权性质:三证齐全" selected="selected">三证齐全</option>
<option value="产权性质:小产权">小产权</option>
<option value="产权性质:身份证">身份证</option>
<option value="产权性质:暂无">暂无</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">交通情况:</div></td>
<td class="tb_td"><input name="jt" placeholder="如:236、237路公交车经过" type="text" class="textfield" id="jt" maxlength="100"> * (注:房源标题,二十个汉字以内)</td>
<td class="tb_td_di"><div align="right" style="font-weight:normal">房源大体面积:</div></td>
<td class="tb_td"><select id="datiprice" name="datiprice">
<option value="50平以下">50平以下</option>
<option value="50-70平">50-70平</option>
<option value="70-90平">70-90平</option>
<option value="90-110平">90-110平</option>
<option value="110-130平">110-130平</option>
<option value="130-150平">130-150平</option>
<option value="150-200平">150-200平</option>
<option value="200-300平">200-300平</option>
<option value="300平以上">300平以上</option>
</select> </td>
</tr>
<tr >
<td class="tb_td_di" align="right"><div align="right">户型:</div></td>
<td class="tb_td"><select name="huxing" id="huxing" >
<option value="三室二厅">三室二厅</option>
<option value="单间配套">单间配套</option>
<option value="一室一厅">一室一厅</option>
<option value="一室一厅一卫">一室一厅一卫</option>
<option value="二室一厅">二室一厅</option>
<option value="二室二厅">二室二厅</option>
<option value="二室二厅二卫">二室二厅二卫</option>
<option value="两室一厅一卫">两室一厅一卫</option>
<option value="两室两厅一卫">两室两厅一卫</option>
<option value="三室一厅">三室一厅</option>
<option value="三室一厅一卫">三室一厅一卫</option>
<option value="三室两厅一卫">三室两厅一卫</option>
<option value="三室两厅一厨一卫">三室两厅一厨一卫</option>
<option value="三室二厅二卫">三室二厅二卫</option>
<option value="四室一厅">四室一厅</option>
<option value="四室一厅一卫">四室一厅一卫</option>
<option value="四室一厅二卫">四室一厅二卫</option>
<option value="四室二厅">四室二厅</option>
<option value="四室两厅一卫">四室两厅一卫</option>
<option value="四室二厅二卫">四室二厅二卫</option>
<option value="四室三厅两卫">四室三厅两卫</option>
<option value="五室二厅">五室二厅</option>
<option value="五室二厅二卫">五室二厅二卫</option>
<option value="五室四厅三卫">五室四厅三卫</option>
<option value="七室二厅二卫">七室二厅二卫</option>
<option value="复式楼">复式楼</option>
<option value="别墅">别墅</option>
<option value="其他">其他</option>
</select></td>
<td class="tb_td_di"><div align="right">住宅类别:</div></td>
<td class="tb_td"><select name="zzleibie" id="zzleibie" >
<option value="多层">多层</option>
<option value="小高层">小高层</option>
<option value="高层">高层</option>
<option value="平房">平房</option>
<option value="民房">民房</option>
<option value="别墅">别墅</option>
<option value="商铺">商铺</option>
<option value="写字楼">写字楼</option>
<option value="仓库厂房">仓库厂房</option>
<option value="普通类别">普通类别</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">房龄:</div></td>
<td class="tb_td"><select name="fangling" id="fangling" >
<option value="1980年建造">1980年建造</option>
<option value="1981年建造">1981年建造</option>
<option value="1982年建造">1982年建造</option>
<option value="1983年建造">1983年建造</option>
<option value="1984年建造">1984年建造</option>
<option value="1985年建造">1985年建造</option>
<option value="1986年建造">1986年建造</option>
<option value="1987年建造">1987年建造</option>
<option value="1988年建造">1988年建造</option>
<option value="1989年建造">1989年建造</option>
<option value="1990年建造">1990年建造</option>
<option value="1991年建造">1991年建造</option>
<option value="1992年建造">1992年建造</option>
<option value="1993年建造">1993年建造</option>
<option value="1994年建造">1994年建造</option>
<option value="1995年建造">1995年建造</option>
<option value="1996年建造">1996年建造</option>
<option value="1997年建造">1997年建造</option>
<option value="1998年建造">1998年建造</option>
<option value="1999年建造">1999年建造</option>
<option value="2000年建造">2000年建造</option>
<option value="2001年建造">2001年建造</option>
<option value="2002年建造">2002年建造</option>
<option value="2003年建造">2003年建造</option>
<option value="2004年建造">2004年建造</option>
<option value="2005年建造">2005年建造</option>
<option value="2006年建造">2006年建造</option>
<option value="2007年建造">2007年建造</option>
<option value="2008年建造">2008年建造</option>
<option value="2009年建造">2009年建造</option>
<option value="2010年建造">2010年建造</option>
<option value="2011年建造">2011年建造</option>
<option value="2012年建造">2012年建造</option>
<option value="2013年建造">2013年建造</option>
<option value="2014年建造">2014年建造</option>
<option value="2015年建造">2015年建造</option>
<option value="2016年建造">2016年建造</option>
<option value="2017年建造">2017年建造</option>
</select></td>
<td class="tb_td_di"><div align="right">房屋朝向:</div></td>
<td class="tb_td"><select name="chaoxiang" id="chaoxiang" >
<option>南北朝向</option>
<option>东西朝向</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">装修程度:</div></td>
<td class="tb_td"><select name="zhuangxiu" id="zhuangxiu" >
<option value="简装修">简装</option>
<option value="精装修">精装</option>
<option value="毛坯房">毛坯房</option>
</select> </td>
<td class="tb_td_di" align="right"><div align="right">所在区域:</div></td>
<td class="tb_td">
<select id="quyu" name="quyu" style="WIDTH: 100;">
<option value='城东区' >城东区</option>
<option value='城西区' >城西区</option>
<option value='城南区' >城南区</option>
<option value='城北区' >城北区</option>
<option value='其他区域' >其他区域</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di"><div align="right">所在楼层:</div></td>
<td class="tb_td"><select id="louceng" name="louceng" >
<option value="楼层1楼">1</option>
<option value="楼层2楼">2</option>
<option value="楼层3楼">3</option>
<option value="楼层4楼">4</option>
<option value="楼层5楼">5</option>
<option value="楼层6楼">6</option>
<option value="楼层7楼">7</option>
<option value="楼层8楼">8</option>
<option value="楼层9楼">9</option>
<option value="楼层10楼">10</option>
<option value="楼层11楼">11</option>
<option value="楼层12楼">12</option>
<option value="楼层13楼">13</option>
<option value="楼层14楼">14</option>
<option value="楼层15楼">15</option>
<option value="楼层16楼">16</option>
<option value="楼层17楼">17</option>
<option value="楼层18楼">18</option>
<option value="楼层19楼">19</option>
<option value="楼层20楼">20</option>
<option value="楼层21楼">21</option>
<option value="楼层22楼">22</option>
<option value="楼层23楼">23</option>
<option value="楼层24楼">24</option>
<option value="楼层25楼">25</option>
<option value="楼层26楼">26</option>
<option value="楼层27楼">27</option>
<option value="楼层28楼">28</option>
<option value="楼层29楼">29</option>
<option value="楼层30楼">30</option>
<option value="楼层31楼">31</option>
<option value="楼层32楼">32</option>
<option value="楼层33楼">33</option>
<option value="楼层34楼">34</option>
<option value="楼层35楼">35</option>
</select>楼</td>
<td class="tb_td_di"><div align="right">卧室类型:</div></td>
<td class="tb_td"><select name="woshi" id="woshi" >
<option value="一居室">一居室</option>
<option value="二居室">二居室</option>
<option value="三居室">三居室</option>
<option value="四居室">四居室</option>
<option value="五居室">五居室</option>
<option value="五居室以上">五居室以上</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">房源总价位:</div></td>
<td class="tb_td">
<select id="dtprice" name="dtprice">
<option value="100万以下">100万以下</option>
<option value="100-200万">100-200万</option>
<option value="200-300万">200-300万</option>
<option value="300-500万">300-500万</option>
<option value="500-800万">500-800万</option>
<option value="800-1000万">800-1000万</option>
<option value="1000万以上">1000万以上</option>
</select> * (注:总价格)
</td>
<td class="tb_td_di"><div align="right">房源价格:</div></td>
<td class="tb_td"><select name="dyprice" id="dyprice" >
<option value="3500以下">3500以下</option>
<option value="3500-4000">3500-4000</option>
<option value="4000-5000">4000-5000</option>
<option value="5000-6000">5000-6000</option>
<option value="6000-7000">6000-7000</option>
<option value="7000-8000">7000-8000</option>
<option value="8000-9000">8000-9000</option>
<option value="9000-10000">9000-10000</option>
<option value="10000以上">10000以上</option>
</select></td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">开发商:</div></td>
<td class="tb_td"><input name="kf" type="text" class="textfield" id="kf" maxlength="100"> * (可选填) </td>
<td class="tb_td_di"><div align="right" style="font-weight:normal">物业公司:</div></td>
<td class="tb_td"><input name="wygs" type="text" class="textfield" id="wygs" maxlength="100" /> * (可选填) </td>
</tr>
<tr>
<td class="tb_td_di" align="right"><div align="right">绿化率:</div></td>
<td class="tb_td"><select name="lvhua" id="lvhua" >
<option value="40%">40%</option>
<option value="70%">70%</option>
<option value="60%">60%</option>
<option value="50%">50%</option>
<option value="30%">30%</option>
<option value="20%">20%</option>
<option value="10%">10%</option>
</select> * (可选填) </td>
<td class="tb_td_di"><div align="right" style="font-weight:normal">物业费:</div></td>
<td class="tb_td"><input name="wyprice" type="text" class="textfield" id="wyprice" maxlength="100" /></td>
</tr>
<tr class="tb_tr">
<td class="tb_td_di tb_td_posi" align="right"><div class="tb_td_posi_di" align="right">基本设施:</div></td>
<td class="tb_td"><textarea placeholder="如:天然气,地暖" name="peitao" cols="70" rows="3" class="textfield2" id="peitao" ></textarea></td>
<td class="tbd">* (注:尽量完善信息) </td>
</tr>
<tr class="tb_tr">
<td class="tb_td_di tb_td_posi" align="right"><div class="tb_td_posi_di" align="right">周边设施:</div></td>
<td class="tb_td"><textarea placeholder="如:北邻**商城" name="zhoubian" cols="70" rows="3" class="textfield2" id="zhoubian" ></textarea></td>
<td class="tbd">* (注:尽量完善信息) </td>
</tr>
<tr >
<td class="tb_td_di" align="right"><div class="colo" align="right">联系电话:</div></td>
<td class="tb_td"><input name="tele" type="text" class="textfield" id="tele">
* (注:重要,请核对正确后再发布)</td>
<td class="tb_td_di" align="right"><div class="colo" align="right">联系人:</div></td>
<td class="tb_td"><input name="lxr" id="lxr" type="text" class="textfield" placeholder="如:**先生/女士">
</tr>
</tbody>
<tr>
<td class="tb_td_di" align="right"> </td>
<td valign="bottom"><input name="submitSaveEdit" type="button" id="sub" value="提交" style="WIDTH: 80;" >
<span class="STYLE1">(注:提交信息后请耐心等待客服审核) </span></td>
<td valign="bottom"> </td>
<td valign="bottom"> </td>
</tr>
<tr>
<td height="25" align="right"> </td>
<td valign="bottom"> </td>
<td valign="bottom"> </td>
<td valign="bottom"> </td>
</tr>
</table>
3、方法:ajax

/*发布资源开始出售出租*/ $('#sub').click(function(){ var sel = $('#sel').val(); var louname = $('#louname').val(); var quyu = $('#quyu').val(); var louceng = $('#louceng').val(); var mj = $('#mj').val(); var datiprice = $('#datiprice').val(); var price = $('#price').val(); var dtprice = $('#dtprice').val(); var mpprice = $('#mpprice').val(); var huxing = $('#huxing').val(); var woshi = $('#woshi').val(); var zzleibie = $('#zzleibie').val(); var fangling = $('#fangling').val(); var chaoxiang = $('#chaoxiang').val(); var zhuangxiu = $('#zhuangxiu').val(); var chanquan = $('#chanquan').val(); var peitao = $('#peitao').val(); var tele = $('#tele').val(); var bt = $('#bt').val(); var youhui = $('#youhui').val(); var lxr = $('#lxr').val(); var sm = $('#sm').val(); var zhoubian = $('#zhoubian').val(); var smwz = $('#smwz').val(); var jt = $('#jt').val(); var kf = $('#kf').val(); var wyprice = $('#wyprice').val(); var wygs = $('#wygs').val(); var lvhua = $('#lvhua').val(); var dyprice = $('#dyprice').val(); var prileixing = $('#prileixing').val(); $.ajax({ url:"{:U('Portal/Listfabuziyuan/ad')}", data:{sel:sel,louname:louname,quyu:quyu,louceng:louceng,mj:mj,datiprice:datiprice,price:price,dtprice:dtprice,mpprice:mpprice,huxing:huxing,woshi:woshi,zzleibie:zzleibie,fangling:fangling,chaoxiang:chaoxiang,zhuangxiu:zhuangxiu,chanquan:chanquan,peitao:peitao,tele:tele,bt:bt,youhui:youhui,lxr:lxr,sm:sm,zhoubian:zhoubian,smwz:smwz,jt:jt,kf:kf,wygs:wygs,wyprice:wyprice,lvhua:lvhua,dyprice:dyprice,prileixing:prileixing}, type:"POST", dataType:"TEXT", success: function(data) { alert(data); } }) }) /*发布资源结束出售出租*/
*读取批量上传的图片

<php>
$tag=M('posts')->where(array('id'=>$id))->select();
$t=$tag[0];
$post_excerpt=explode('|',$t[post_excerpt]);
$post_title=explode('|',$t[post_title]);
$post_keywords=explode('|',$t[post_keywords]);
$post_source=explode('|',$t[post_source]);
$post_content=explode('|',$t[post_content]);
</php>
<a href="{:leuu('list/index',array('id'=>70))}"><img src="<php> echo substr($smeta['photo'][0]['url'],16);</php>" /></a>//读取到图片
*分页关键词传参数查询
1、第一个页面,指向到另外一个html页面根据form表单提交数据查询数据并分页

<form action="{:leuu('list/index',array('id'=>72))}" method='post'>//指向的是一个list.html页面
<input type="text" name="text" class="form-control" value="" id="n_ss_in" placeholder="请输入小区名称....."/ >
<span class="input-group-btn ss_val">
<button type="submit" class="btn btn-info btn-search" id="n_ss_btn">搜索</button>
</span>
</form>
2、此为接收参数页面

<php>
$txt = $_POST['text'];//$_POST['text']为第一个页面表单传过来的name=text的值
$text=$_GET['text'];//$_GET['text']为从url里面读取的&text='参数'的值、为什么要接受两个值呢,因为在接受参数值的时候,刚草这个页面只能接收到$txt,而在点击页数的时候,只能读取到$text的值,所以用了个笨方法,关键字条件查询的时候用这两个参数一块查询就可以了
</php>
<form action="{:leuu('list/index',array('id'=>72))}" method='post'>//指向自己
<input type="text" name="text" class="form-control" id="n_ss_in" value="<php> echo $txt==null?$text:$txt </php>" placeholder="请输入小区名称....."/ >//用的三木运算符,主要是把参数显示到input框里面
<span class="input-group-btn ss_val">
<button type="submit" class="btn btn-info btn-search" id="n_ss_btn">搜索</button>
</span>
</form>
3、thinkcmf查询语句

<php> $tag="field:post_title,post_date,post_keywords,object_id,term_id,post_source,post_excerpt,smeta,post_content;order:post_date desc;where:post_keywords like '%$txt%' and post_keywords like '%$text%'"; $list=sp_sql_posts_paged_bycatid(55,$tag,9);//根据$cat_id(55)、条件($tag)、每页取9条 $bb = $list['posts']; </php>
*根据文章id查询文章后台的标题、关键字、文章来源和摘要(根据"|"分割)
<php>
$tag=M('posts')->where(array('id'=>$id))->select();
$t=$tag[0];
$post_excerpt=explode('|',$t[post_excerpt]);
$post_title=explode('|',$t[post_title]);
$post_keywords=explode('|',$t[post_keywords]);
$post_source=explode('|',$t[post_source]);
var_dump($post_excerpt[0]);
</php>
读取数据页面输出:
<php>
$post_title=explode('|',$vo[post_title]);
echo $post_title[2];
</php>
*post_keywords模糊查询语句:
1、多条件模糊查询
<php>
$where['post_keywords']=array('like',array('%出租%','%出售%'),'OR');
</php>
2、单一条件查询语句
<php>
$where['post_keywords']=array('like','%出售%');
$tag=M('posts')->limit(2)->order("post_date desc")->where($where)->select();
var_dump($tag);
</php>
3、thinkcmf常规关键字查询语句
<php>
$tag="field:post_title,post_date,post_keywords,post_content;order:post_date desc;where:post_keywords like '%出租%'";
$list=sp_sql_posts_paged_bycatid(1,$tag,8); //1为$cat_id、8为每页显示条数
</php>
*根据特定符号截取字符串
<php>
$post_title=explode('|',$vo[post_title]);
echo $post_title[0];
</php>
*leuu链接:
1、{:leuu('article/index',array('id'=>$vo['object_id'],'cid'=>$vo['term_id']))}
$vo['object_id']:文章id
$vo['term_id']:子栏目id(分类栏目下的子栏目id)
2、{:leuu('list/index',array('id'=>6))};链接到分类栏目id为6的list页面
*thinkcmf无法使用config.html中的配置量(热门文章需引入):在模版中引入<tc_include file=":config" />
*thinkcmf格式化时间,只取年月日
{:date('Y-m-d',strtotime($v['post_date']))};
*修改网站title:
1、找到admin的zh-cn.php文件,修改'ADMIN_CENTER'
2、登录页面的title:admin/themes/simplebootx/admin/login.html
3、后台index的标题和title:admin/themes/simplebootx/admin/boot/index.html
*读取id为$cid的分类下的文章,按照$tag的规则读取两篇文章
<php>
$tag='field:post_title,post_date,object_id,term_id,smeta;order:post_date asc';
$posts=sp_sql_posts_paged_bycatid($cid,$tag,2);
</php>
{$vo.post_title|msubstr=0,10}
截取标题,msubstr=0,10,数字表示截取的字符串长度,显示省略号,但无论长度是否超过截取的长度都会出现省略号;
例2:
{$vo.post_title|mb_substr=0,15,'utf-8'}
mb_substr=0,15,'utf-8',设置同上,超过部分截取,但不会显示省略号。
例3:
<php>
$post_keywords=explode('|',$vczfy[post_keywords]);
echo mb_substr($post_keywords[2], 0, 2, 'utf-8');
</php>
例4:
ThinkPHP有一个内置字符截取函数msubstr()如下: msubstr($str, $start=0, $length, $charset=”utf-8″, $suffix=true) $str:要截取的字符串 $start=0:开始位置,默认从0开始 $length:截取长度 $charset=”utf-8″:字符编码,默认UTF-8 $suffix=true:是否在截取后的字符后面显示省略号,默认true显示,false为不显示 调用如下: {$vo.title|msubstr=5,5,’utf-8′,false} 解释:截取字符串$vo.title,从第5个字符开始,截取5个,编码为UTF-8,不显示省略号
*{:sp_get_term(7)['name']} //取分类栏目id为7的栏目名称
*设为首页:<a onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('www.baid.html');">设为首页 </a>
*加入收藏:<a href="javascript:window.external.AddFavorite('www.czy.html', '官方网站名')">加入收藏</a>
*打印:<a href="javascript:window.print(); ">打印</a>
一.public文件:

1、各种js文件,包括cookie.js、ajaxFrom.js等系统自带的js文件
2、simpleboot:bootstrap、图标font文件
二、themes:前端模板文件/simplebootx

1、comment:评论、回复 comment.html:评论区的一个样式 2、portal:门户页面 article.html:具体的某条新闻的页面 contact.html:练习我们页面(和page.html一样,属于单网页,既不属于新闻列表页,也不属于首页),它和page.html一样,之所以拿出来是在这个页面里做了练习我们的一些特别的内容 index.html:首页页面 list_masonry.html:瀑布流的一个模板文件 list.html:新闻列表页(基本上除去首页和page.html单网页,基本都属于新闻列表页) search.html:关键字搜索显示的一个列表页 3、public文件夹:门户、评论用到的资源文件 footer.html、header.html、script.html、nav.html、user.html 4、user:在用户登录后所呈现的页面在此文件夹 5、config.html:配置页面 6、error.html:报错页面 7、success.html:操作成功后提示页面
三、例子
1、在主页读取分类栏目->子类栏目->文章信息

<div class="content"> <php> $terms=sp_get_child_terms(6); /*读取id为6的分类栏目的子栏目信息*/ </php> <foreach name="terms" item="vot" > <div class="classifyitem"> <a href="{:leuu('list/index',array('id'=>$vot['term_id']))}">/*链接到分类子栏目*/ <div class="classifytitle"> {$vot.name} </div> </a> <div class="classifycontent"> <ul> <php> $listaa=sp_sql_posts_paged_bycatid($vot['term_id'],"",6); /*$vot['term_id']为外层foreach查询到的各子类栏目的id,6为显示6条数据,$vot['term_id']为分类子栏目的 id,通过循环,取到各分类下的文章信息*/ </php> <foreach name="listaa['posts']" item="vol" > <li><a href="{:leuu('article/index',array('id'=>$vol['object_id'],'cid'=>$vol['term_id']))}">{$vol.post_title}</a></li> </foreach> </ul> </div> <div class="clear"></div> </div> </foreach> </div> </div>
示意图:

2、分页:$termsb = sp_sql_posts_paged("cid:$cat_id;order:post_date DESC;",9);

<div class="rightcontent"> <ul> <php> $termsb = sp_sql_posts_paged("cid:$cat_id;order:post_date DESC;",2);//根据当前页面的$cat_id读取文章数据,排序方式为按发布的时间'post_date',默认降序,每页9条数据文章 </php> <foreach name="termsb['posts']" item="voa"> <php> $smeta=json_decode($voa['smeta'],true); //取到图片数据放到<img />里面 </php> <li> <a href="{:leuu('article/index',array('id'=>$voa['object_id'],'cid'=>$voa['term_id']))}"> <img src="__ROOT__/data/upload/{$smeta.thumb}"/> <p>{$voa.post_title }</p> </a> </li> </foreach> </ul> </div> </div> <div class="clear"></div> <div> <div class="fyabc">{$termsb.page}</div> //分页样式: 上一页 1 2 3 下一页 </div>
li、div的css样式

.fyabc li { float:left; margin-left:10px; } .fyabc { float:left; margin-left:550px; }
3、$terms=sp_sql_posts_paged_bycatid($voxx['term_id'],$tag,2); //'2'是指从每一个子类栏目下取两篇文章
同sp_sql_posts_paged_bycatid($cid,$tag,$pagesize,$pagetpl):

sp_sql_posts_paged_bycatid($cid,$tag,$pagesize,$pagetpl)功能: 根据分类文章分类ID 获取该分类下所有文章(包含子分类中文章),已经分页,调用方式同sp_sql_posts_paged 参数: $cid:分类id $tag:查询标签, 以字符串方式传入,例:"order:post_date desc,listorder desc;"field:调用post指定字段,如(id,post_title...) 默认全部 ;limit:数据条数,默认值为10,可以指定从第几条开始,如3,8(表示共调用8条,从第3条开始) order:推荐方式(post_date) (desc/asc/rand()) $pagesize:每页显示文章数 $pagetpl:分页模板,{first}{prev}{list}{next}{last}
四、导航高亮显示方法(一级可用,二级以下不可用,)
1、themes/simplebootx/Public/nav.html

<div class="logoandnav"> <div class="left"> <div class="logo"> <img src="__TMPL__Public/assets/images/logo.png"> </div> <div class="sitetitle"> <p>{$site_seo_title}</p> <php> $posts=sp_sql_posts('cid:7;field:post_keywords;order:listorder asc'); </php> <span>{$posts[0]['post_keywords']}</span> </div> </div> <div class="right"> //生成导航的thinkcmf代码,导航开始 <?php $effected_id="main-nav"; $filetpl="<a href='$href' target='$target'>$label</a>"; $foldertpl="<a href='$href' target='$target' class='dropdown-toggle' data-toggle='dropdown'>$label <b class='caret'></b></a>"; $dropdown='dropdown'; $ul_class="dropdown-menu"; $li_class="" ; $style="nav"; $showlevel=6; echo sp_get_menu("main",$effected_id,$filetpl,$foldertpl,$ul_class,$li_class,$style,$showlevel,$dropdown); ?> //生成导航结束 </div> </div> <div class="clear"></div> </div> <!--banner--> //以下为thinkcmf大图轮播 <div class="banner" id="banner"> <php> $home_slides=sp_getslide("portal_index"); </php> <foreach name="home_slides" item="vo"> <div class="banner-item"> <img src="{:sp_get_asset_upload_path($vo['slide_pic'])}" alt=""> </div> </foreach> <div class="banner_dl_room"> <div id="banner_dl"></div> </div>
2.themes/simplebootx/Public/scripts.html

/*导航效果开始*/ gl(); var num=0; function gl() { var myNav = $(".logoandnav .right li a"),i; for(i=0;i<myNav.length;i++) { var links =myNav.eq(i).attr("href"),myURL =document.URL; if(myURL.indexOf(links) != -1) { myNav.eq(i).parent().addClass("cur"); } } } $(".logoandnav .right").mouseenter(function(e) { $(this).children("ul").children("li").removeClass("cur"); }).mouseleave(function(){ gl(); }); /*导航效果结束*/
五、添加视频
1、把下载到的播放器放到__TMPL__/Public/assets底下

2、在head.html里面引入js文件

3、index.html

<div class="left"> <div class="video" id="CuPlayer" ></div> //给视频定一个外边框,且在js中也要用到class和id <php> $video=sp_sql_posts('cid:18;field:post_source,smeta;order:listorder asc'); </php> <foreach name="video" item="vodio"> <php>$smeta=json_decode($vodio['smeta'],true);</php> <script type="text/javascript"> var so = new SWFObject("__TMPL__Public/assets/video/player/player.swf","ply","363","248","9","#000000"); so.addParam("allowfullscreen","true"); so.addParam("allowscriptaccess","always"); so.addParam("wmode","opaque"); so.addParam("quality","high"); so.addParam("salign","lt"); so.addVariable("JcScpAutoPlay","no");//是否自动播放,默认Yes //播放器配置文件----------------------------- so.addVariable("JcScpFile","__TMPL__Public/assets/video/player/CuSunV3set.xml");//加载xml后辍的配置文件 so.addVariable("JcScpVideoPath","__TMPL__Public/assets/video/<?php echo $vodio['post_source'] ?>"); //视频地址,在后台来源里面(post_source)只写入视频的名称,如(aa.mp4),这种方法可以读到完整的视频路径 so.addVariable("JcScpImg","{:sp_get_asset_upload_path($smeta['thumb'])}");//视频图片、读取视频缩略图 so.write("CuPlayer"); </script> </foreach> </div>
________
