
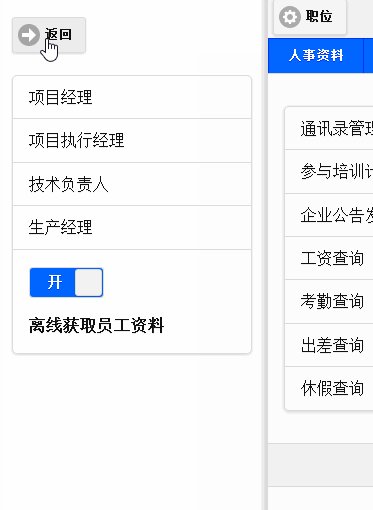
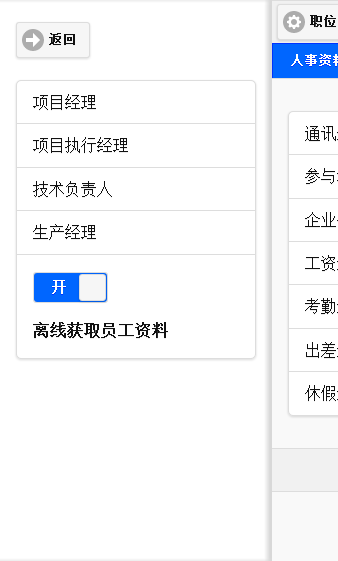
左滑动面板效果:

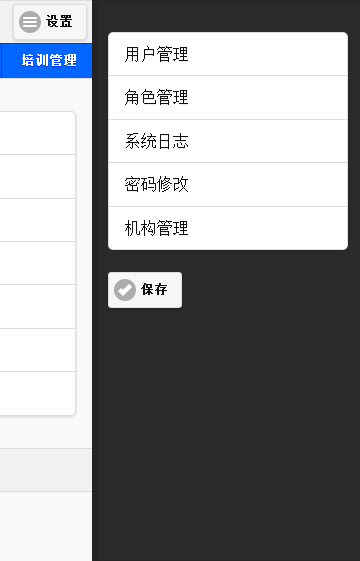
右滑动面板效果:

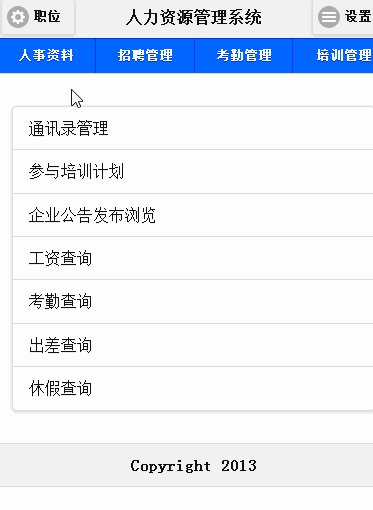
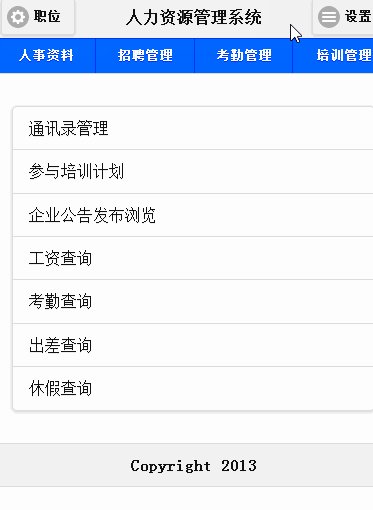
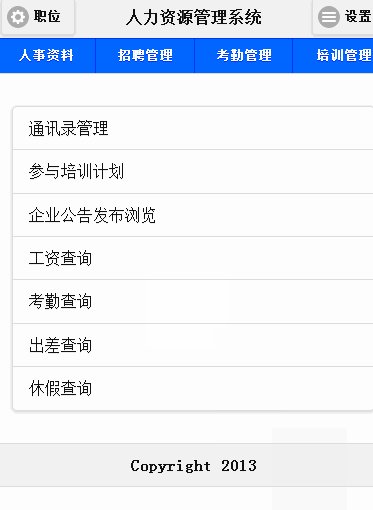
@{ ViewBag.Title = "JQuery Mobile Web Page"; } <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Jquery Mobile Web Page</title> <link href="~/Content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" /> <link href="~/Content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" /> <script src="~/Content/js/jquery.js"></script> <script src="~/Content/js/jquery.mobile-1.4.0-beta.1.js"></script> </head> <body> <div data-role="page" id="page"> <div data-role="header"> <h4>人力资源管理系统 </h4> <a href="#leftpanel" data-icon="gear" class="ui-btn-left" data-mini="true">职位</a> <a href="#rightpanel" data-icon="bars" class="ui-btn-right" data-mini="true">设置</a> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">人事资料</a></li> <li><a href="#" class="ui-btn-active">招聘管理</a></li> <li><a href="#" class="ui-btn-active">考勤管理</a></li> <li><a href="#" class="ui-btn-active">培训管理</a></li> </ul> </div> <!-- /navbar --> </div> <div data-role="content"> <ul data-role="listview" data-inset="true" data-theme="a"> <li>通讯录管理</li> <li>参与培训计划</li> <li>企业公告发布浏览</li> <li>工资查询 </li> <li>考勤查询 </li> <li>出差查询 </li> <li>休假查询 </li> </ul> </div> <div data-role="panel" id="leftpanel" data-theme="a"> <a href="#" data-theme="a" data-role="button" data-icon="arrow-r" data-mini="true" data-inline="true" data-rel="close">返回</a> <ul data-role="listview" data-inset="true" data-theme="a"> <li>项目经理 </li> <li>项目执行经理 </li> <li>技术负责人 </li> <li>生产经理 </li> <li> <select name="slider-flip-m" id="slider-flip-m" data-role="slider" data-mini="true" data-theme="a"> <option value="off">关</option> <option value="on" selected="">开</option> </select><h2>离线获取员工资料</h2> </li> </ul> <!-- panel content goes here --> </div> <div data-role="panel" id="rightpanel" data-theme="b" data-position="right"> <ul data-role="listview" data-inset="true" data-theme="a"> <li>用户管理</li> <li>角色管理</li> <li>系统日志</li> <li>密码修改</li> <li>机构管理</li> </ul> <a href="#" data-theme="a" data-role="button" data-icon="check" data-mini="true" data-inline="true" data-rel="close">保存</a> <!-- panel content goes here --> </div> <!-- /panel --> <div data-role="footer"> <h1>Copyright 2013 </h1> </div> </div> </body> </html>