用形状、大小完全相同的一种或几种平面图形进行拼接,彼此之间不留空隙、不重叠地铺成一片,就叫做这几种图形的平面镶嵌。
1.用一种多边形实现的平面镶嵌图案
我们可以采用正三角形、正方形或正六边形实现平面镶嵌。
(1)用正方形平铺。
用正方形进行平面镶嵌比较简单,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正方形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<10;k++)
{
y=k*L;
x0=0;
for (i=0;i<10;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y,L,L);
ctx.fillStyle = color[(k+i)%2];
ctx.fillRect(x,y,L,L);
}
}
</script>
</body>
</html>
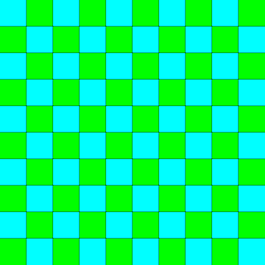
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的正方形平面镶嵌图案。

图1 正方形平面镶嵌图案(一)
将上述程序中的语句: x0=0; 改写为:
if (k%2==0) x0=0;
else x0=-L/2;
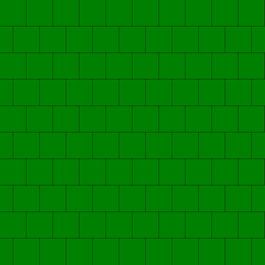
并将填充颜色改为单色填充,例如,ctx.fillStyle = "green";,则绘制出如图2所示的正方形平面镶嵌图案。

图2 正方形平面镶嵌图案(二)
(2)用正三角形平铺。
用正三角形进行平面镶嵌,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正三角形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<15;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
</script>
</body>
</html>
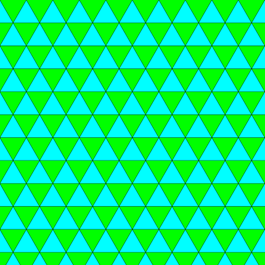
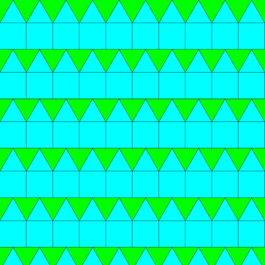
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图3所示的正三角形平面镶嵌图案。

图3 正三角形平面镶嵌图案
(3)用正六边形平铺。
用正六边形进行平面镶嵌,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正六边形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00','#FFFF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
var L=45;
for (k=0;k<14;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<5;i++)
{
x=x0+i*3*L;
drawHexagon(x,y,L,color[k%3]);
}
}
</script>
</body>
</html>
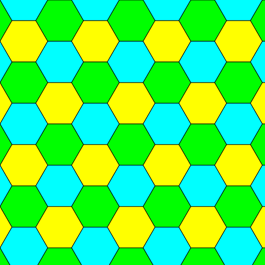
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图4所示的正六边形平面镶嵌图案。

图4 正六边形平面镶嵌图案
2.用几种多边形实现的平面镶嵌图案
还可以用一种以上的多边形来实现的平面镶嵌。
(1)正三角形和正方形组合平面镶嵌。
可以使用正三角形与正方形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正三角形和正方形组合平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
var y=0;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
y=y+sqrt3*L/2;
for (i=0;i<12;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
else
{
x0=0;
y=y+L;
for (i=0;i<6;i++)
{
x=x0+2*i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y-L,L,L);
ctx.fillStyle=color[0];
ctx.fillRect(x,y-L,L,L);
ctx.strokeRect(x+L,y-L,L,L);
ctx.fillRect(x+L,y-L,L,L);
}
}
}
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图5所示的正三角形和正方形组合平面镶嵌图案。

图5 正三角形和正方形组合平面镶嵌图案
(2)正六边形与正三角形组合平面镶嵌。
可以使用正六边形与正三角形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正六边形与正三角形组合平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=45;
for (k=0;k<7;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=0;
}
y=k*sqrt3*L;
for (i=0;i<7;i++)
{
x=x0+i*2*L;
drawHexagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
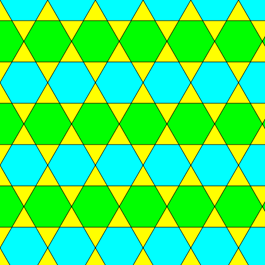
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图6所示的正六边形与正三角形组合平面镶嵌图案。

图6 正六边形与正三角形组合平面镶嵌图案
(3)正八边形组合正方形平面镶嵌。
可以使用正八边形与正方形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正八边形组合正方形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt2=Math.sqrt(2);
var color=['#00FFFF','#00FF00'];
function drawOctagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2-sqrt2*L/2,y-L/2);
ctx.lineTo(x-L/2-sqrt2*L/2,y+L/2);
ctx.lineTo(x-L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y+L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y-L/2);
ctx.lineTo(x+L/2,y-L/2-sqrt2*L/2);
ctx.lineTo(x-L/2,y-L/2-sqrt2*L/2);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=30;
var y0=(sqrt2+1)*L/2;
for (k=0;k<11;k++)
{
if (k%2==0)
{
x0=(sqrt2+1)*L/2;
}
else
{
x0=-L/2;
}
y=y0+(k-1)*(sqrt2+2)*L/2;
for (i=0;i<7;i++)
{
x=x0+i*(2+sqrt2)*L;
drawOctagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
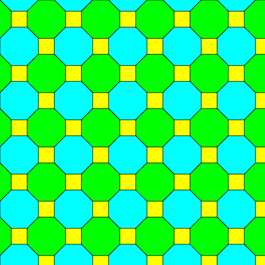
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图7所示的正八边形组合正方形平面镶嵌图案。

图7 正八边形组合正方形平面镶嵌图案