一.项目介绍
利用前端Highchart,以及ajax向后台获取数据,绘制动态柱状图。hightchart其他实例可查看官网文档。[Highchart](https://www.highcharts.com.cn)
二.准备工作
先搭建项目以及所要访问的数据库及数据,这里不做赘述。
然后编写Controller代码,用于提供数据。
1 [HttpPost] 2 public JsonResult GetDataList(int BeformDays, int Type) 3 { 4 JsonResultData json = new JsonResultData(); 5 json.datas.Add(new Detail { 6 name="测试总数" 7 }); 8 json.datas.Add(new Detail 9 { 10 name = "测试失败" 11 }); 12 json.datas.Add(new Detail 13 { 14 name = "测试成功" 15 }); 16 var list=_dataContext.Responses.ToList(); 17 if (Type == 1) 18 { 19 foreach (var item in list) 20 { 21 json.names.Add(item.ClientName); 22 //json.testSuccessNum.Add(item.TestSuccessNum); 23 json.datas.FirstOrDefault(o => o.name == "测试总数").data .Add(item.TestNum); 24 json.datas.FirstOrDefault(o => o.name == "测试成功").data.Add(item.TestSuccessNum); 25 json.datas.FirstOrDefault(o => o.name == "测试失败").data.Add(item.TestNum-item.TestSuccessNum); 26 } 27 } 28 return Json(json); 29 }
二.前端代码
先引用需要用到的js包,如下:
```
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> <script src="https://code.highcharts.com.cn/jquery/jquery-1.8.3.min.js"></script> <script src="https://code.highcharts.com.cn/highcharts/modules/exporting.js"></script> <script src="https://code.highcharts.com.cn/highcharts/modules/data.js"></script> <script src="https://code.highcharts.com.cn/highcharts/modules/series-label.js"></script> <script src="https://code.highcharts.com.cn/highcharts/modules/oldie.js"></script> <script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"> </script> <script src="https://code.highcharts.com.cn/jquery/jquery-1.8.3.min.js"></script>
js代码如下:
1 <script type="text/javascript"> 2 //DrawHistogram(); 3 $(document).ready(function () { 4 DrawHistogram("container");//页面加载,异步运行该方法 5 }); 6 setInterval(function () { 7 DrawHistogram("container"); 8 }, 1000 * 60);//定时刷新数据 9 function DrawHistogram(id) { 10 var chart; 11 //获取数据 12 $.ajax({ 13 async: false, 14 type: 'post', 15 datatype: 'json', 16 url: '/home/getdatalist', 17 data: { BeformDays: 7, Type: 1 }, 18 success: function (Data) { 19 Name = Data.names; 20 //highchants样式渲染 21 chart = new Highcharts.Chart({ 22 chart: { 23 renderTo: id,//放置图表的容器 24 plotBackgroundColor: null,//绘图背景颜色 25 plotBorderWidth: null,//绘图边框宽度 26 defaultSeriesType: 'column'//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选 27 }, 28 title: { 29 text: '柱状图统计' 30 }, 31 subtitle: { 32 text: ''//副标题 33 }, 34 xAxis: {//X轴数据 35 categories: Data.names,//请求到的json数据 36 labels: { 37 rotation: 0, //字体倾斜 38 align: 'right', 39 style: { font: 'normal 13px 宋体' } 40 } 41 }, 42 yAxis: {//Y轴显示文字 43 title: { 44 text: '个数/个' 45 } 46 }, 47 //点击事件 48 tooltip: { 49 enabled: true,//是否显示tooltip 50 formatter: function () { 51 return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, 1); 52 } 53 }, 54 plotOptions: { 55 line: { 56 dataLabels: { 57 enabled: true 58 }, 59 enableMouseTracking: true//是否显示title 60 } 61 }, 62 series: Data.datas//json 63 }); 64 //setInterval("getjson()", 3000); 65 } 66 }); 67 } 68 </script> 69 70 ``` 71 在html页面添加容器,html代码如下: 72 73 ``` 74 <body> 75 <!--存放内容--> 76 <div id="container"> 77 </div> 78 </body>
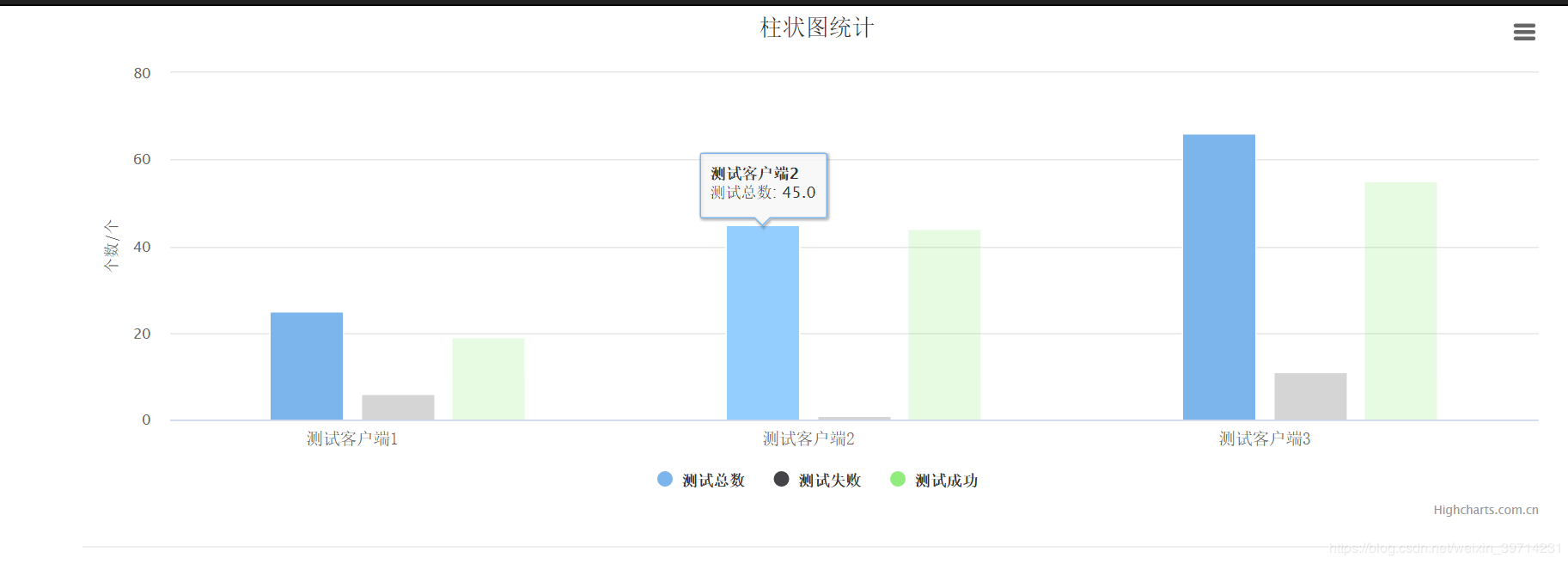
效果图: