#### 可能用到的插件

https://www.cnblogs.com/bindong/p/6045957.html
https://baijiahao.baidu.com/s?id=1626592348988752335&wfr=spider&for=pc
https://www.jianshu.com/p/512dde9376da
https://juejin.im/post/5d34fdfff265da1b897b0c8d#heading-4
插件
https://blog.fundebug.com/2019/05/15/advanced-vscode-extention/
#### 如果在cmd 点击类名的时候,打开的页面是另开一个窗口的。
鼠标浮动进入之后,连续点击两次是打开新的页面。
点击一次是在本页打开。
####
折叠所有代码 cmd +shfit + p 然后输入折叠。
打开所有代码 cmd+shift+p 输入打开。
cmd p 打开最近打开的文件。
cmd + 左箭头 跳转到行头。
alt shift a 多行注释
ctrl + ~ 控制台的显隐。
快速打开控制台 cmd j 或者cmd ~
显示多有的快捷键
cmd 横向分屏。
调整窗口的位置(mac) control option r

####
在 Ctrl+P 窗口下还可以: > 可以直接输入 就是cmd +shfit + p; 直接输入文件名,跳转到文件 ? 列出当前可执行的动作 ! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M : 跳转到行数,也可以 Ctrl+G 直接进入 @ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入 @ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入:进入 # 根据名字查找 symbol,也可以 Ctrl+T
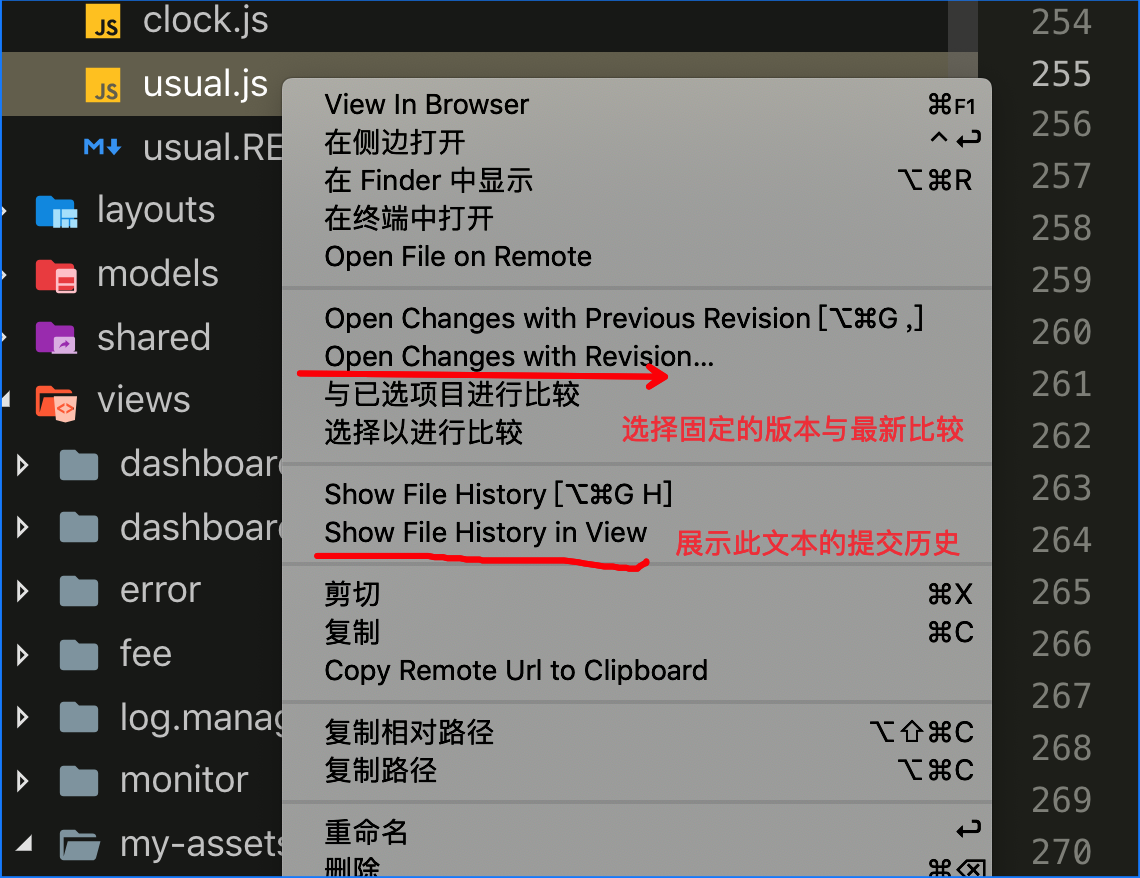
#### vscode中的git 与历史版本的对比。

#### 忽然发现vscode右键打开Html,没有可以在浏览器里运行html了。
安装一个插件。open in browser
#### ctag跳转。
cmd + 函数名。浮上去,可以看缩略图,如果想跳进去看,先cmd+s保存当前文件视图不消失。然后跳过去。
##### vscode的相关的好用的插件 vscode插件
psioniq File Header
gitlens
#### vscode链接
https://juejin.im/post/5b99a927f265da0a922399cd#heading-20
#### 关闭预览模式的方法。
https://blog.csdn.net/qq_22551385/article/details/82287502
##### 插件 Quokka.js 的用法。
> 进入这个模式输入quokka选择new File然年在里边编辑的内容就可以试试打印。
##### vscode 的 htmltagwrap
选中一段html后,alt + w 快速添加。
#### vscode快速生成console.log
Turbo Console Log 选中打印的,然后点击ctrl alt + l
这里支持四个快捷键。
#### vscode打印log小记忆。

这个选中后,颜色打印体验效果好。
cmd shift l 颜色打印选中的变量
cmd shift d删除
#### vscode的
VScode—自定义代码片段snippets
https://www.jianshu.com/p/1f1132df1def
#### 不知道为什么在.vue文件而vue.json的配置的snippets没有效果。
### vscode教学
https://segmentfault.com/a/1190000017949680?utm_source=tag-newest#articleHeader3
#### vscode重启命令。
cmd shift p +
Reload Window
##### 保存自动保存
> 设置中...

{
"editor.formatOnSave": true
}