React的模板是采用jsx语法
Html语法该怎么写就怎么写,遇到js代码放到大括号({})里面
注意:
1、script标签的type必须是text/babel类型
2、使用的react.js、react-dom.js、Browser.js这三个插件的位置不能乱放
react.js是react的核心
react-dom.js是提供与DOM相关的功能
Browser.js是将jsx语法转换成javascript语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成
ReactDOM.render(参数1,参数2)
参数1:组件
参数2:dom元素
模板中只能有一个顶层标签
ReactDOM.render是react的最基本方法,用于将模板转为HTML语言,并插入指定的DOM节点

React的组件
使用react.createClass({}) 生成组件
组件标签上可以任意添加属性
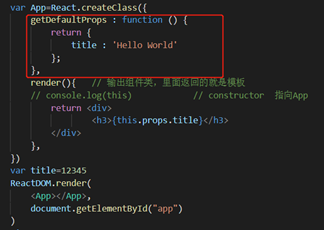
在组件类中使用this.props获取组件标签上的属性
注意事项:
1、组件类的名称首字母必须大写,否则报错
2、组件类中的模板只能有一个顶层标签,否则报错
3、添加属性的时候要注意
class属性需要写成className
for属性需要写成htmlFor

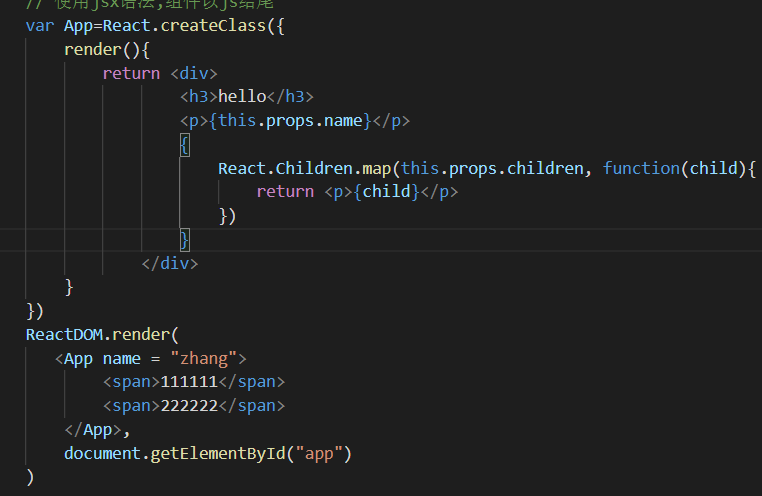
this.props.children的问题
this.props.children是组件标签子节点构成的集合
当没有子节点这个值是undefined,有一个子节点是object,当有多个子节点是array
用数组方法遍历,对前两种情况就不起作用
react专门提供了一个react.children.map的方法用于遍历this.props.children

propTypes
组件类的propTypes用于验证标签属性值的类型的

getDefaultProps
这个方法是用来设置组件属性的默认值

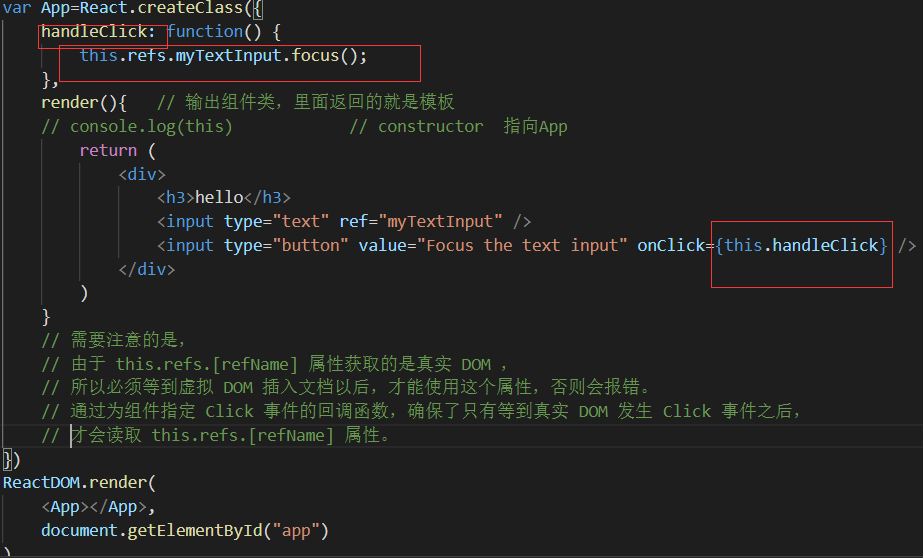
ref
组件并不是真实的 DOM 节点,而是存在于内存之中的一种数据结构,叫做虚拟 DOM (virtual DOM)。只有当它插入文档以后,才会变成真实的 DOM 。根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上,这种算法叫做 DOM diff ,它可以极大提高网页的性能表现。
但是,有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性

事件
在react的节点上添加事件,事件名使用驼峰法,因为这个东西实在js语言中写的

后面绑定的事件函数必须写在花括号里面({})
定义事件函数直接写在组件类身上
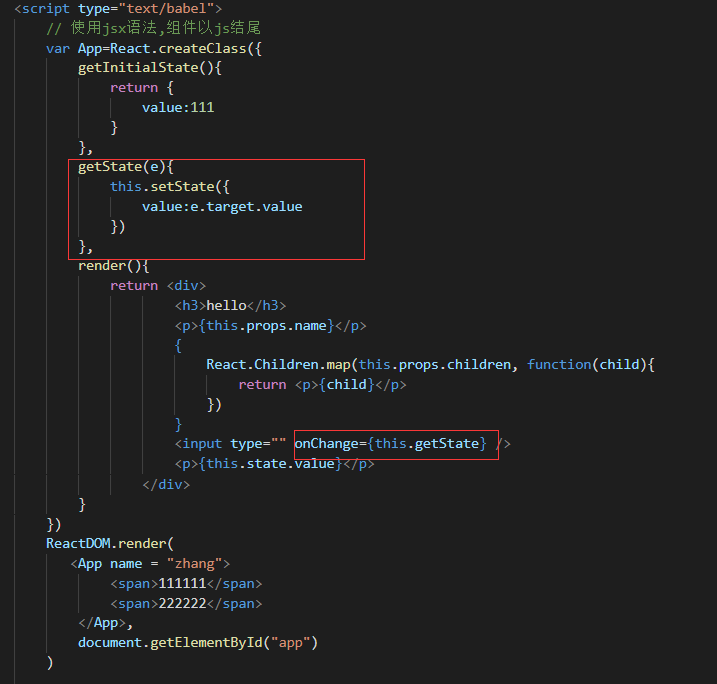
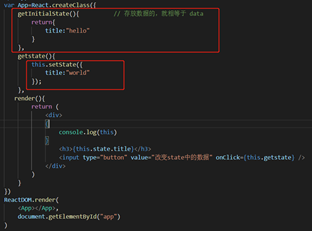
getInitialState,this.state
状态就相等于说的data
这个一个状态机
this.state就是react的状态机
组件免不了要与用户互动,React的一大创新,就是将组件看成一个状态机,一开始有一个初始状态,天后用户互动,导致状态变化,从而触发重新渲染
this.getInitialState这个方法,给组件设置初始化的state(状态)的
如果需要修改state中的数据,必须使用this.setState({}),用于修改state的数据

this.props和this.state的区别:
this.props 和 this.state 都用于描述组件的特性,
this.props 表示那些一旦定义,就不再改变的特性,
this.state 是会随着用户互动而产生变化的特性。
表单
表单中的值不能使用this.props来读取
为什么不能使用this.props进行读取?
用户在表单填入的内容,属于用户跟组件的互动,所以不能用this.props读取
文本输入框的值,不能使用this.props.value读取
而是定义一个onChange事件的回调函数,通过event.target.value读取用户输入的值