我们在做项目时,在进行开发 页面元素的过渡效果时,经常会用到 CSS 的 transition 属性,下面针对该属性进行详细讲解:
先举个例子,我们经常会用到:
.demo { width: 100px; height: 100px; background: #9370DB; transiton: width .5s } .demo:hover { width: 300px; }
此时, .demo 元素在鼠标经过时, width 属性由原来的 100px 变为 300px, transition: width .5s 表示为 ‘width’ 属性添加 0.5s 的过渡时间,其实 transition 属性 共有四个参数,此处用到了两个, 其余两个元素默认为缺省值。
具体参数如下:
参数一: transition-property, 指定需要过渡效果的 CSS 属性, 也就是上面的例子里的 width 属性。、
参数二: transition-duration, 指定过渡效果需要指定多少秒或毫秒才能完成, 也就是上面例子里的 0.5s, 即 0.5 秒完成过渡效果。
参数三: transition-timing-function, 指定 transition 效果的转速曲线, 默认缺省为 ease,具体可选参数如下:
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
参数四: transition-delay, 定义 transition 效果开始的时候, 这个相对用的频率较低。
到这里,我们可以给出一个完整的 transition 语句:
transition: width 0.5s ease 0.5s
即 0.5s 后 对 width 属性进行过渡,过渡效果慢速开始,然后变快,持续时间 0.5s。
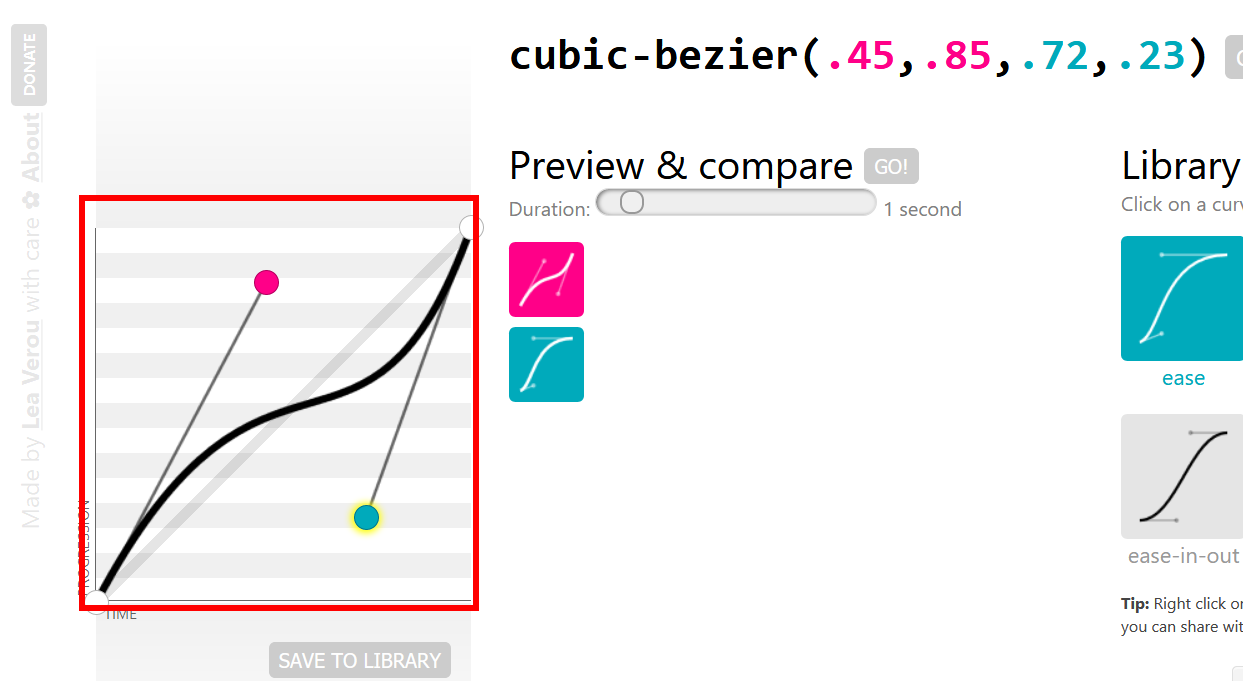
这里再针对 cubic-bazier(贝泽尔曲线)进行讲解,https://cubic-bezier.com/, 我们可以借助现在预览曲线工具,根据需要设定值,

调节 红、绿两个按钮,调整曲线的弯度, 曲线越陡过渡速度越快,相反曲线越平稳,过渡速度越慢。
通过自定义的 贝泽尔曲线,实现更多我们想要的过渡效果,也可以通过 在线工具显示与 预设值得对比,更直观得调整我们想要的效果。
