css是不能够定义变量的,也不能嵌套。它没有编程语言的特性。在项目开发中,常常发现有很多css代码是相同的,但我们通常都是复制然后粘贴。
举个例子:假设h5应用里主题色是#FF3A6D,可能用于文字或者背景色。通常开发中,哪里需要这个颜色,我们就复制这个颜色并粘贴。下次要修改就得全部查找批量替换,其实不是很方便。
本文即将介绍的less将让我们更快更方便的编写css代码。
Less是什么
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
less使用.less作为文件后缀。通过第三方工具,可以一键或者实时编译成对应的css文件。
示例:
demo.less
@base: #f938ab;/*定义变量*/ .box { color: @base; border-color: lighten(@base, 30%); /*使用函数*/ /*嵌套*/ &-content{ 100%; } .title{ color:#ccc; } }
通过第三方工具,编译后生成:
demo.css
.box { color: #f938ab; border-color: #fdcdea; } .box-content { 100%; } .box .title { color: #ccc; }
实际项目中,我们编辑的是.less文件,但引用时依旧像往常一样引用.css文件。通过第三方工具(例如Koala),可以实现.less文件一发生改变,就生成同名的.css文件。
语言特性
由于less文件本身就是文本,所以不用特别安装什么编辑器,通常的代码编辑器都能进行编辑。推荐使用sublime text(建议安装插件Less,以支持less语法高亮)。
变量
使用@符号定义。例如:
@base: #f938ab;
.box {
color: @base; /*变量引用*/
}变量的作用就是把值定义在一个地方(或一个文件里,通过@import导入),然后在各处使用,这样能让代码更易维护。
什么时候引用时@后需加{ } 选择器 url import语句里 属性 (除了常规变量名)
变量也支持URLs:
// Variables
@images: "../img";
// 用法
body {
color: #444;
background: url("@{images}/white-sand.png");
}属性也支持变量的形式:
@property: color;
.widget {
@{property}: #0ee;
background-@{property}: #999;
}混合(Mixin)
混合就是前面定义的一个样式,后文可以直接引用。示例:
@base: #f938ab;
.ellipsis_txt {
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
.box {
color: @base;
.ellipsis_txt;
/*或者
.ellipsis_txt();
*/
}括号是可选的。
嵌套
可以在一个css里有多个css块,以方便我们更好的组织代码,编写css模板。
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
300px;
}
}生成:
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
300px;
}还支持&符号:
#header {
color: black;
&-navigation {
font-size: 12px;
}
&-logo {
300px;
}
&:hover{
color:#ccc;
}
}生成:
#header {
color: black;
}
#header-navigation {
font-size: 12px;
}
#header-logo {
300px;
}
#header:hover {
color: #ccc;
}运算
任何数字、颜色或者变量都可以参与运算。下面是一组案例:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;
color: #888 / 4;
background-color: @base-color + #111;
height: 100% / 2 + @filler;示例:
@var: 1px + 5;
div{
@var;
}输出:
div {
6px;
}
less的计算方式跟calc方法有重叠,两者在一起有冲突,
可以在Less中把calc的写法改写成下面这样:
width : calc(~"100% - 30px");
函数
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。这些函数在函数手册中有详细介绍。
函数的用法非常简单。下面这个例子将介绍如何将 0.5 转换为 50%,将颜色饱和度增加 5%,以及颜色亮度降低 25% 并且色相值增加 8 等用法:
@base: #f04615;
@width: 0.5;
.class {
percentage(@width); // returns `50%`
color: saturate(@base, 5%);
background-color: spin(lighten(@base, 25%), 8);
}编译生成:
.class {
50%;
color: #f6430f;
background-color: #f8b38d;
}命名空间
有时候,你可能为了更好组织 CSS 或者单纯是为了更好的封装,将一些变量或者混合模块打包起来,一些属性集之后可以重复使用。
/*打包模板*/ .trsn(@s) { -webkit-transition: @s all ease; -moz-transition: @s all ease; transition: @s all ease; } .trsf(@attr) { transform: @attr; -webkit-transform: @attr; -moz-transform: @attr;
/*反复使用*/
.demo1{
.trsn(.2s);
.trsf(translateY(-30px));
}
.demo2{
.trsn(.5s);
.trsf(translateX(60px));
}
LESS中的命名空间,属于高级语法,在日常项目中应用比较广泛。我们可以用LESS中的命名空间为自己封装一些日常比较常用的类名,以便以后做项目的时候更有效率。
作用域
子类里面的优先,找不到才往父类里找。
示例:
@var: red;
#page {
@var: white;
#header {
color: @var; // 这里值是white
}
}也不会因为变量后面定义而影响作用域:
@var: red;
#page {
#header {
color: @var; // white
}
@var: white;
}和上面的例子是一样的。
注释
css仅支持块注释。less里块注释和行注释都可以使用:
/* 一个注释块
style comment! */
@var: red;
// 这一行被注释掉了!
@var: white;导入
和css一样,你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less扩展名,则可以将扩展名省略掉:
@import "library"; // library.less
@import "typo.css";函数参考
color(string) 解析颜色,将代表颜色的字符串转换为颜色值
convert(value,unit) 将数字从一种单位转换到另一种单位.第一个参数为带单位的数值,第二个参数为单位.
ceil(number)向上取整
floor(number)向下取整
percentage(number)将浮点数转换为百分比字符串
round(number)四舍五入取整
sqrt(number)计算一个数的平方根,并原样保持单位
pow(number,number)设第一个参数为A,第二个参数为B,返回A的B次方.
mod(number,number)返回第一个参数对第二参数取余的结果.
min(value1, ..., valueN)返回一系列值中最小的那个.
max(value1, ..., valueN)返回一系列值中最大的那个.
abs(number)计算数字的绝对值,并原样保持单位
sin(number)正弦函数
cos(number)余弦函数
asin(number)反正弦函数.返回以弧度为单位的角度,区间在 -PI/2 到 PI/2之间.
acos(number)反余弦函数.区间在 0 到 PI之间.
tan(number)正切函数
atan(number)反正切函数
pi()返回圆周率 π (pi)
isnumber(value)如果待验证的值为数字则返回 true,否则返回 false
isstring(value)如果待验证的值是字符串则返回 true,否则返回 false
iscolor(value)如果待验证的值为颜色则返回 true,否则返回 false
Hbuilder开启less自动编译的方法
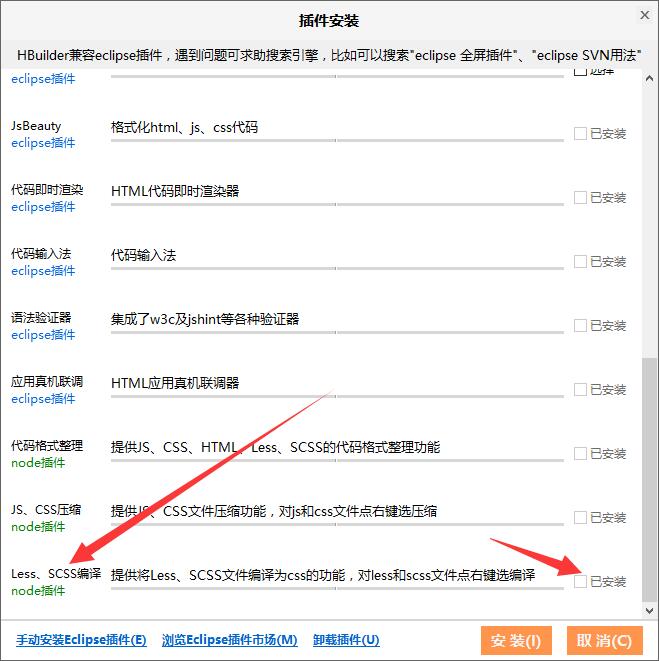
首先你得检查一下less插件安装了没,依次找到 工具->插件安装

-
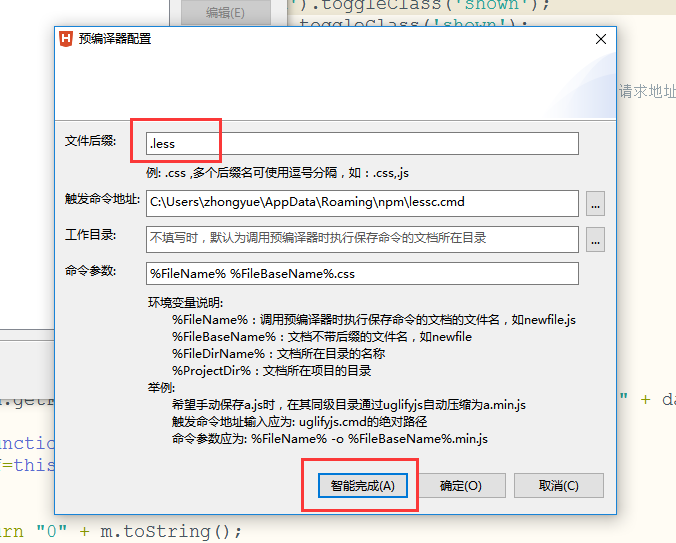
依次打开菜单栏->工具->预编译器设置,
-
文件后缀为.less
触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less,npm install -g less,慢的同学可以换成cnpm,然后选择智能完成 - 令参数里写 %FileName% %FileBaseName%.css

-
最后确定确定,就OK了,以后每次less文件有改动保存的时候就会自动编译了
