上星期公司项目需求加入模版消息推送功能,今天在这整理一下:
微信的模版消息分为公众号的和小程序的。它们看起来差不多,但还是有点区别的:
模板推送位置:公众号的是本公众号页面,小程序的是服务通知。
模板下发条件:公众号可以像我们在原生app里推送通知一样进行下发,客户无需主动触发;小程序里需用户在微信体系内与页面有交互行为后触发,小程序不能推送消息,只有用户主动发起的事件并确认需要收到后续反馈,才会收到消息。
模版次数的限制:公众号有10w+,根据粉丝量来决定;小程序官方文档里说的什么提交表单7天内推送条数有限,支付一次可以推送3条,如果不懂就每次都提交,这样就没有限制了。
只是小程序的模版消息必须使用表单<form>提交,因为需要用到form_id参数。这个参数需要多加注意,并且只能在真机上测试,要不这个form_id参数值你是拿不到的(报错:the formId is a mock one);它们的api是不同的。
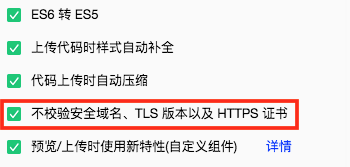
第一步,获取用户openId。有两个方法,思路都一样:调wx.login得到code(一次性的,不可重复利用),由code换取openId(这步有两个方法,都应该在后台完成,前台测试时,请在开发工具里按如下配置)。一般使用第二种方法,因为它还可以返回用户的基本信息,这貌似是一般小程序必用到的信息。第一种方法只会获取到openId、session_key。

方法一:
wx.login({ success: function (logincode) { if (logincode.code) { wx.request({ url: 'https://api.weixin.qq.com/sns/jscode2session?appid=yourappid&secret=yoursecret&js_code=' + logincode.code + '&grant_type=authorization_code', header: { 'content-type': 'application/json' }, success: function (resle) { that.globalData.openId_true = resle.data.openid; } }) } } });
方法二:
注意点:当 withCredentials 为 true 时,要求此前有调用过 wx.login 且登录态尚未过期,此时返回的数据会包含 encryptedData, iv 等敏感信息;当 withCredentials 为 false 时,不要求有登录态,返回的数据不包含 encryptedData, iv 等敏感信息。
wx.login({
success: function (loginres) {
if (loginres.code) {
wx.getUserInfo({
withCredentials: true,
lang: 'zh_CN',
success: function (res) {
wx.request({
url: 'https://le.beiebi.com/lkt/api/scanLogin/appletScanLogin',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: { code: loginres.code, encryptedData: res.encryptedData, iv: res.iv, unionid: '' },
success: function (res) {
openId = res.userInfo.openId
}, fail: function () {
}
})
}, fail: function () {
}
})
}
}
})
第二步,获取access_token(也应该在后台完成)。
注意点:access_token有效时限两个小时,每天的生成次数有限(2000次),所以需要在后台做缓存,这里只是模拟一下。
getAccess_token:function (client_credential, appid, secret,formId) {
var that = this;
if (that.data.isTime){
var dic = {
grant_type: client_credential,
appid: appid,
secret: secret,
}
util.httpsGetRequest("https://api.weixin.qq.com/cgi-bin/token", dic, function (success) {
console.info('-----access_token==' + success.access_token);
access_token = success.access_token;
wx.setStorageSync('access_token',success.access_token);
that.sendMessage(formId);
that.data.isTime = false;
var date = new Date();
that.data.timestamp = date.getTime();
that.countdown(that, that.data.timestamp + 7200);
})
} else {
access_token = wx.getStorageSync('access_token');
that.sendMessage(formId);
}
},
第三步,发送模版消息。
注意点:下面写了两个字典装参数,其中dic1为公众号发送模版消息需要的参数,dic为小程序发送模版消息需要的参数。其中的formId,表单提交场景下,为 submit 事件带上的 formId(e.detail.formId);支付场景下,为本次支付的 prepay_Id。
sendMessage: function (formId) { var dic1 = { "touser": app.globalData.openId_true, "template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnYTiSD523", "miniprogram": { "appid": appid, //小程序的appid "pagepath": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1" }, "color": "#173177", "data": { "first": { "value": "恭喜你购买成功!", "color": "#173177" }, "keyword1": { "value": "vip1867332110254", "color": "#173177" }, "keyword2": { "value": "深圳一起赚钱科技有限公司", "color": "#173177" }, "keyword3": { "value": "1500元", "color": "#173177" }, "remark": { "value": "欢迎再次购买!", "color": "#173177" } } } var dic = { "touser": app.globalData.openId_true, "template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnWFDFfgd”, "page": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1", "form_id": formId, "data": { "keyword1": { "value": "乐奔快递", "color": "#173177" }, "keyword2": { "value": "2017年11月13日 12:00", "color": "#173177" }, "keyword3": { "value": "iPhone11", "color": "#173177" }, "keyword4": { "value": "12545568461025", "color": "#173177" }, "keyword5": { "value": "贝贝", "color": "#173177" } }, "emphasis_keyword": "keyword1.DATA" }
//公众号发送模版消息的api为:https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
util.httpsPostRequest("https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=" + access_token, dic, function (success) {
console.info('access_tokenerrmsg==' + success.errmsg);
})
},
其余代码:
//表单提交 formSubmit: function (e) { if (wx.getStorageSync('isTime') != '') { this.data.isTime = wx.getStorageSync('isTime'); console.log('sync=isTime=', wx.getStorageSync('isTime')); console.log('sync=access_token=', wx.getStorageSync('access_token')); } this.getAccess_token('client_credential', appid, secret, e.detail.formId); }, countdown: function (that, time) { if (time < that.data.timestamp + 60) { console.log('=shijiandao=') that.data.isTime = true; wx.setStorageSync('isTime', that.data.isTime); return; } setTimeout(function () { time = time - 1; that.countdown(that, time); }, 1000) },
.wxml
<!-- 注意点:report-submit必须设为true,才可以拿到其formId -->
<form bindsubmit="formSubmit" bindreset="formReset" report-submit="true">
<button formType="submit" class="mybtn" type="primary">发送模板消息</button>
</form>
一次性订阅消息:
参考链接-https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1500374289_66bvB
https://www.jianshu.com/p/39446d4a906d?open_source=weibo_search
开发者可以通过一次性订阅消息授权让微信用户授权第三方移动应用(接入说明:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1500434436_aWfqW&token=&lang=zh_CN)或公众号,获得发送一次订阅消息给到授权微信用户的机会。授权微信用户可以不需要关注公众号。微信用户每授权一次,开发者可获得一次下发消息的权限。(注意:同一用户在同一scene场景值下的多次授权不累积下发权限,只能下发一条。若要订阅多条,需要不同scene场景值)
第一步:先扫描下面链接生成的二维码redirect_url/?openid=OPENID&template_id=TEMPLATE_ID&action=ACTION&scene=SCENE 就可以获得openid和scene了(点击取消无openid返回)第二步:调用接口下发消息推送
sendOnceMessage: function () {
console.log('一次性订阅消息-liandan')
var dic = {
"touser": "o1kPvwjSyokfy0uDAZclj3uCgR7k",
"template_id": "AGgtLkckms5H7MK-Be32QdoeBAlMgFgQV5wRbPoop5q",
"url": "http://liandan100.com",
//只能填写该公众号关联的小程序,否则报错
"miniprogram": {miniprogram
"appid": "wxc1a5693865f7800s",
"pagepath":"pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1"
},
"scene": "10", //链接里有,必须一样,每次可相同
"title": "一次性订阅消息10",
"data": {
"content": {
"value": "content一次性订阅消息--一次性订阅消息--一次性订阅消息",
"color": "#270077",
}
}
}
util.httpsPostRequest("https://api.weixin.qq.com/cgi-bin/message/template/subscribe?access_token=5_oGeRXuo4G6xmPknexHyrciSfvfUQm6f0GeP_e06_s9hr78naIhVtrxbFxeBw4mCrMmZFDA_hureKGClg25ZxLZqRJnMfAZ01391QTtR7fgs08A4Oqq9MzSUPfibghLIrpVVdEkJTtIy9hYZjCBLiAIARQA", dic, function (success) {
console.info('一次性订阅消息-errmsg==' + success.errmsg);
})
}
