1. ContentControl族
他们都继承ContentControl,都是控件,内容属性的名称为Content,只能由单一元素充当起内容
包含的控件有:
| ButtonBase | RepeatButton | CheckBox | ComboBoxItem |
| Button | ContentControl | Lable | Frame |
| ToggeButton | GridViewColumnHeader | GroupItem | ListBoxItem |
| RadioButton | ListViewItem | NavigationWindow | ScrollViewer |
| StatusBarItem | ToolTip | UserControl | Window |
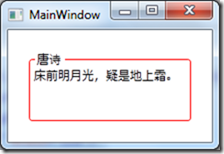
<Window x:Class="DeepXAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DeepXAML"
Title="MainWindow" Height="150" Width="220">
<Grid>
<GroupBox Margin="20" BorderBrush="Red">
<GroupBox.Header>
<TextBlock>唐诗</TextBlock>
</GroupBox.Header>
床前明月光,疑是地上霜。
</GroupBox>
</Grid>
</Window>

2. ItemsControl族
全部派生自ItemsControl组,都是控件,用于显示列表化数据,内容属性为Items或ItemsSource,都有自己的条目容器(ItemsContainer).
Menu, MenuBase, ContextMenu, ComboBox, ItemsControl, ListBox, ListView, TabControl, TreeView, Selector, StatusBar
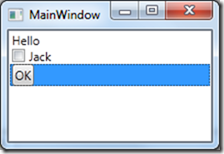
<Window x:Class="DeepXAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DeepXAML"
Title="MainWindow" Height="150" Width="220">
<Grid>
<ListBox>
<TextBlock>Hello</TextBlock>
<CheckBox Content="Jack"></CheckBox>
<Button>OK</Button>
</ListBox>
</Grid>
</Window>

<Window x:Class="DeepXAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DeepXAML"
Title="MainWindow" Height="150" Width="220">
<Grid>
<ListBox>
<ListBoxItem>
<TextBlock>Hello</TextBlock>
</ListBoxItem>
<ListBoxItem>
<CheckBox Content="Jack"></CheckBox>
</ListBoxItem>
<Button>OK</Button>
</ListBox>
</Grid>
</Window>
ItemsControl对应的ItemContainer
ComboBox—>ComboBoxItem
ContextMenu—>MenuItem
ListBox—>ListBoxItem
ListView—>ListViewItem
Menu—>MenuItem
StatusBar—>StatusBarItem
TabControl—>TabItem
TreeView—>TreeViewItem
3. HeaderedItemsControl 族
均派生自HeaderedItemsControl,都是控件。
用于显示列表化的数据,同时可以显示一个标题。
内容属性为Items、ItemsSource和Header.
4. Decorator族
ButtonChrome, ClassicBorderDecorator, ListBoxChrome, SystemDropShadowChrome, Border, InkPresenter, BulletDecorator, ViewBox, AdornerDecorator
本族元素是在UI上起装饰效果的。内容属性为Child,只能由单一元素充当内容。
5. Shape族元素
均派生自Shape类,用于2D图形绘制,无内容属性,使用Fill属性设置填充,Stroke属性设置边线。
6. Panel族元素
Cavas, DockPanel, Grid, TabPanel, ToolBarOverflowPanel, StackPanel, ToolBarPanel, UniformGrid, VirtualizingPanel, VirtualizingStackPanel, WrapPanel.
均派生自Panel抽象类,主要功能是控制UI布局,内容属性为Children,内容可以是多少元素,Panel元素将控制他们的布局。
