在正式了解 jQuery EasyUI 之前,我们先了解一下什么是 jQuery EasyUI。它的学习条件、市场上的同类产品、所支持的浏览器等。然后配置运行 jQuery EasyUI。
一、什么是JQuery EasyUI
jQuery EasyUI 是一组基于 jQuery 的 UI 插件集合,而 jQuery EasyUI 的目标就是帮助Web 开发者更轻松的打造出功能丰富并且美观的 UI 界面。开发者不需要编写复杂的
JavaScript,也不需要对 css 样式有深入的了解,开发者需要了解的只有一些简单的 html 标签。
官方网站:http://www.jeasyui.com
官方最新版本是1.4.4.
二、学习JQueryUI的条件
因为jQuery EasyUI是基于jQuery的UI库, 所以, 必须需要jQuery课程的基础。 也必须要用html和CSS的基础。
三、jQuery EasyUI 的特点
1.基于 jquery 用户界面插件的集合;
2.为一些当前用于交互的 js 应用提供必要的功能;
3.使用 EasyUI 你不需要写很多的 javascript 代码,通常只需要写 HTML 标记来定义用
户界面即可;
4.支持 HTML5;
5.开发产品时可节省时间和资源;
6.简单,但很强大;
7.支持扩展,可根据自己的需求扩展控件;
8.目前各项不足正已版本递增的方式不断完善;
9.源代码加密,商业版付费
四、其他的 UI 插件
在现在的市场上面除了 jQuery EasyUI 之外,还有 DWZ(国产的,基于 jQuery 的 UI 插件) ,还有一个独立的 ExtJS 的 UI 插件。
五、是否兼容低版本 IE
我们将要使用最新的 jQuery EasyUI 版本:1.4.4,它里面自带的 jQuery 版本是 2.0。也就是说,不再支持 IE6,7,8 这三款浏览器了。如果你必须要使用,可以选择更低版本。当然,我们已经不在建议兼容这些版本了。最基本的原因是:jQuery EasyUI 很少用于 Web 应用的前台页面,一般用于后台的 UI 或者企业级应用的 UI(较为重) 。那么使用这些功能的用户不会那么鱼龙混杂,一般会被要求使用更高级的浏览器,所以没有必要向下兼容。
PS:有部分用户坚持使用 IE6,声称未来会一直使用 IE6。那么我建议放弃这样的用户,因为 IE6 性能低下、内存泄漏、不支持高级特性,成倍的开发成本。如果失去这样的用户,就面临停工,那么死也要会死的痛快点,而如果活下来,那么也会非常愉快。可是,总是迎合这些低质量用户,你就像得了慢性病一样,每天折磨着,痛苦地慢慢死去,就算公司倒闭了,那些客户还不停电话说,系统有问题,你还要不停解释公司倒闭了,技术人员全跑了。
六、下载及运行 jQuery EasyUI
下载最新的 jQuery EasyUI1.4.4 版本,然后解压后直接使用即可。
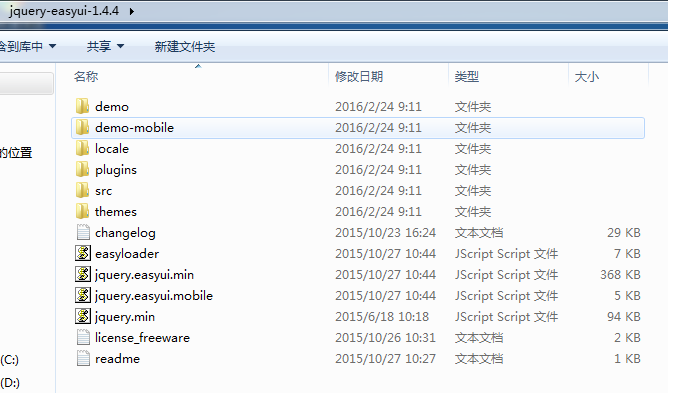
下面是下载到本的JQuery EasyUI的文件结构

//HTML5 调用 jQuery EasyUI
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>jQuery Easy UI</title> 5 <meta charset="UTF-8" /> 6 <script type="text/javascript" src="easyui/jquery.min.js"></script> 7 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 8 <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script> 9 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" /> 10 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" /> 11 </head> 12 <body> 13 <div class="easyui-dialog" style="400px;height:200px" 14 data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}"> 15 dialog content. 16 </div> 17 </body> 18 </html>
PS:虽然我们用了 HTML5 的格式,但所有标签还是沿用 XHTML 的,并为真正涉及到HTML5 的标签和 CSS。
最新的 1.3.5 的 API 中文文档: 汉化人博客: http://blog.sina.com.cn/richie696