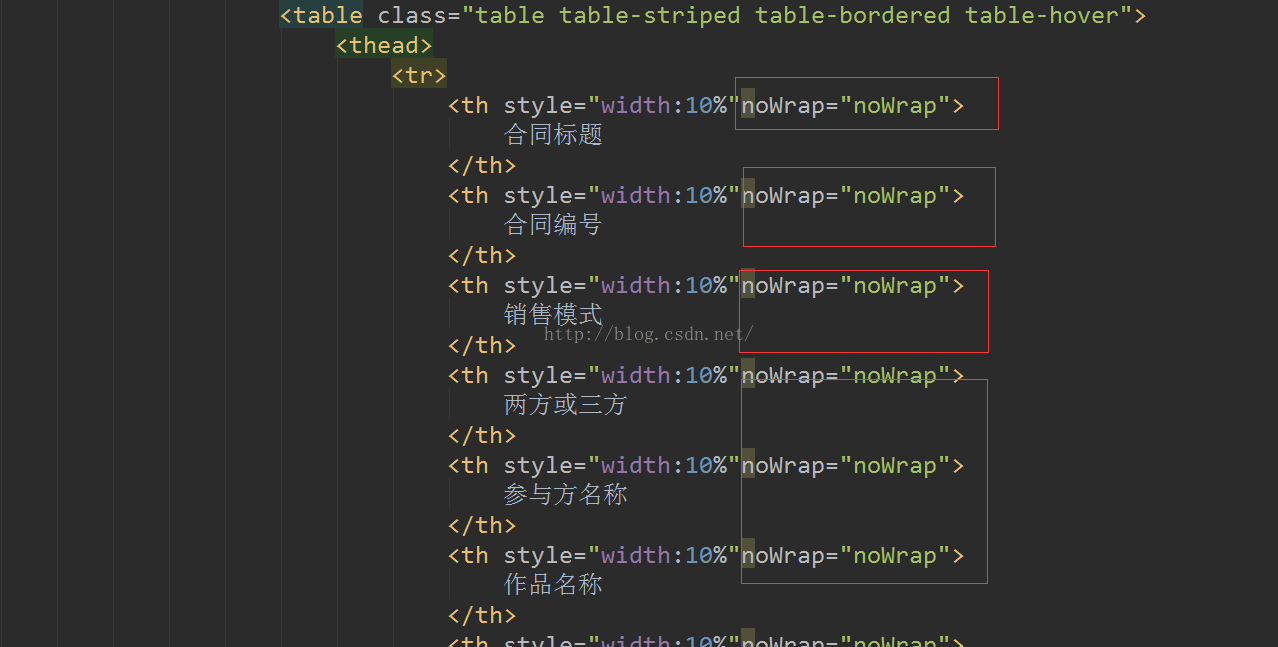
最近调试程序,遇到如下问题:
也就是这个表格里面的文字被换行了,究其原因,主要是td中的width之和超过了100%导致的。谷歌了好久,终于发现,可以用noWrap="noWrap"来解决。
那么问题来了,noWrap到底是什么?
HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行。
但使用时要注意的是,td元素noWrap属性的行为与td元素的width属性有关。如果未设置td宽度,则nowrap属性起作用的,如果设置了td宽度,则nowrap属性不起作用。
nowrap表示是否允许表格中的文本换行
nowrap=true的时候不能换行
nowrap=false可以换行
解释如下:在内容超过了td的宽度时,内容才会出现换行,并且防止td的宽度被挤压,保证td能够真实的占有其自身定义的width,如果此时行中Td的宽度之和大于表格的现有宽度了,那么表格会增加自身的宽度来适应td宽度之和,而不是由表格的宽度来限制td的宽度。而在不定义nowrap的情况是,td的宽度会被尽量挤压以适应表格的总宽度定义,因此就出现了如上图所示的情况。
于是,在代码中加入noWrap="noWrap",就解决了刚刚出现的问题
出来的结果:
问题得到解决。特此做笔记以说明!