 

 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
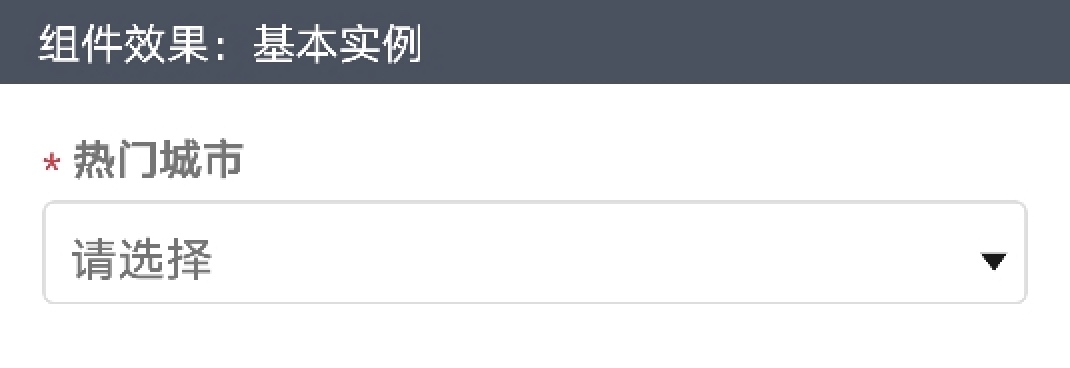
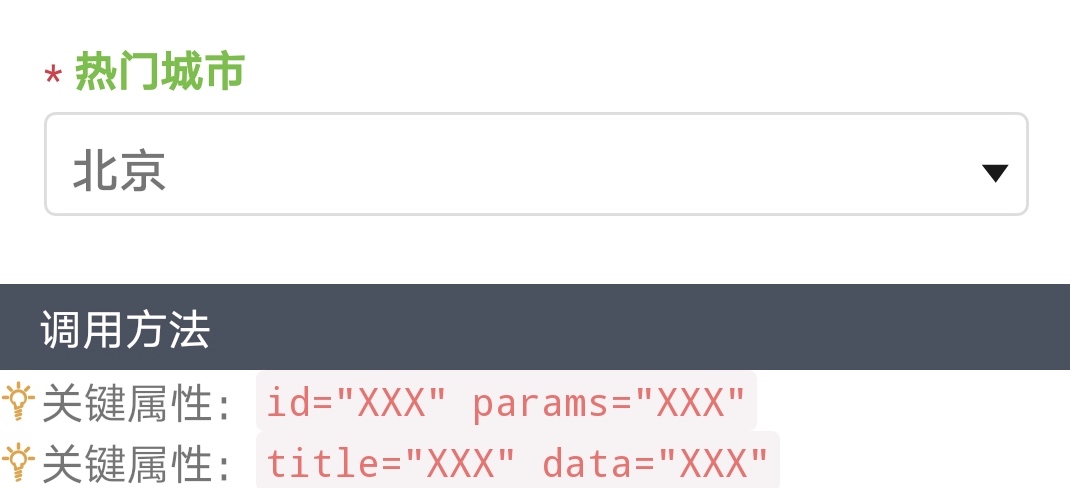
<h-select id="select1" params="{{params}}" title="热门城市" data="{{data}}"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
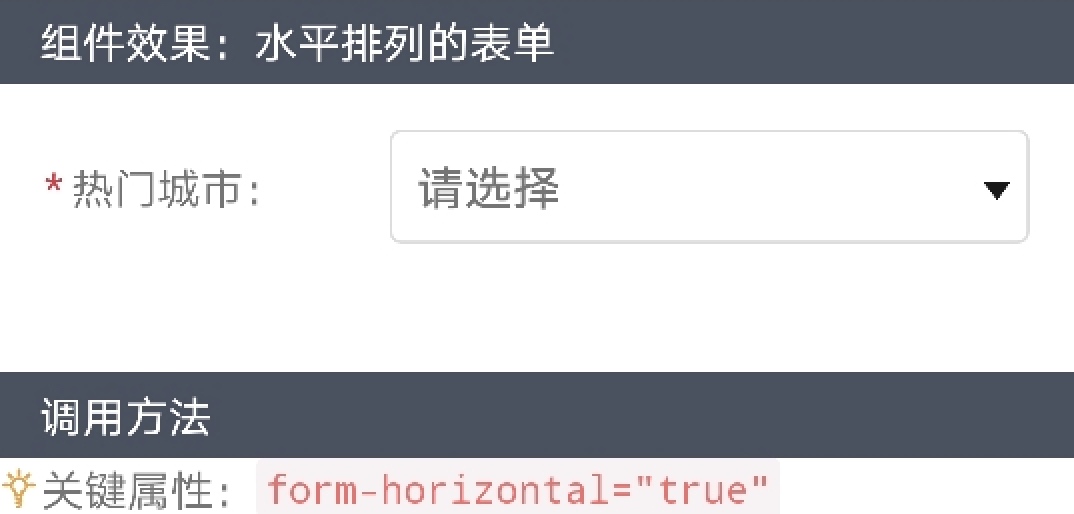
<h-select id="select2" params="{{params}}" title="热门城市" data="{{data}}" form-horizontal="true"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
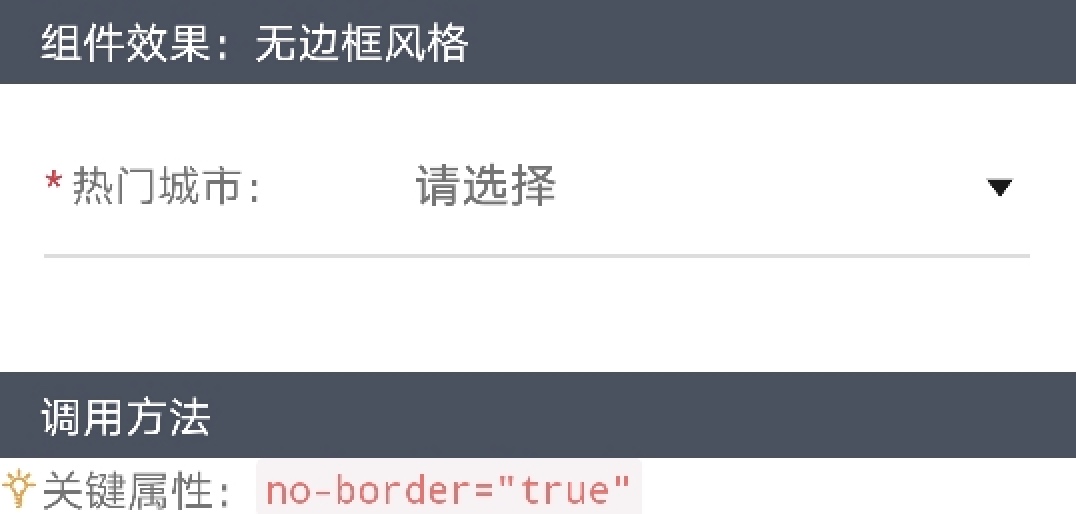
<h-select id="select3" params="{{params}}" title="热门城市" data="{{data}}" form-horizontal="true" no-border="true"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select4" params="{{params}}" data="{{data}}"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select5" params="{{params}}" title="热门城市" data="{{data}}" value="option2"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select6" params="{{params}}" title="热门城市" data="{{data}}" value="option3" disabled="true"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
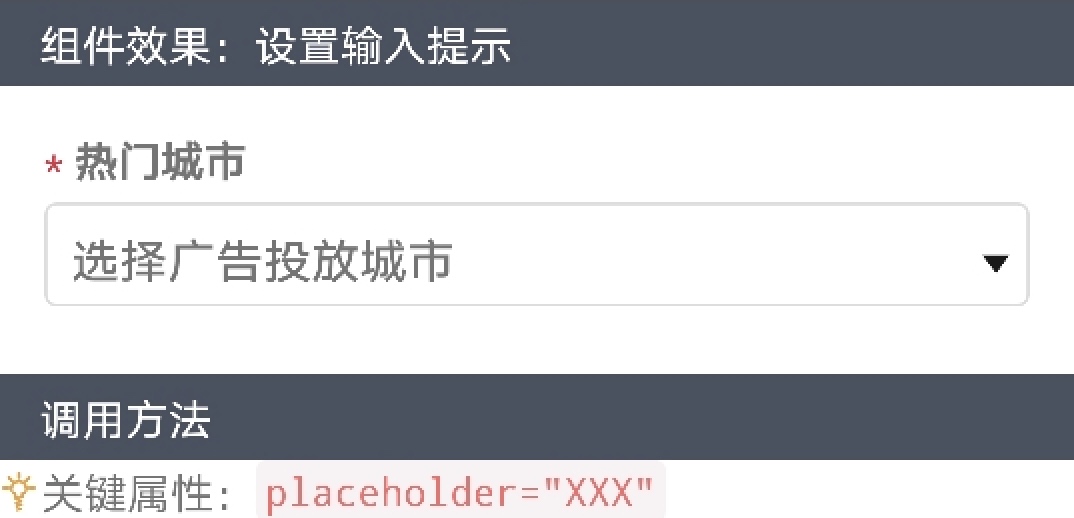
<h-select id="select7" params="{{params}}" title="热门城市" data="{{data}}" placeholder="选择广告投放城市"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select8" params="{{params}}" title="热门城市" data="{{data}}" not-blank="false"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select9" params="{{params}}" title="热门城市" data="{{data}}" valid="has-error" form-error="非法值!"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
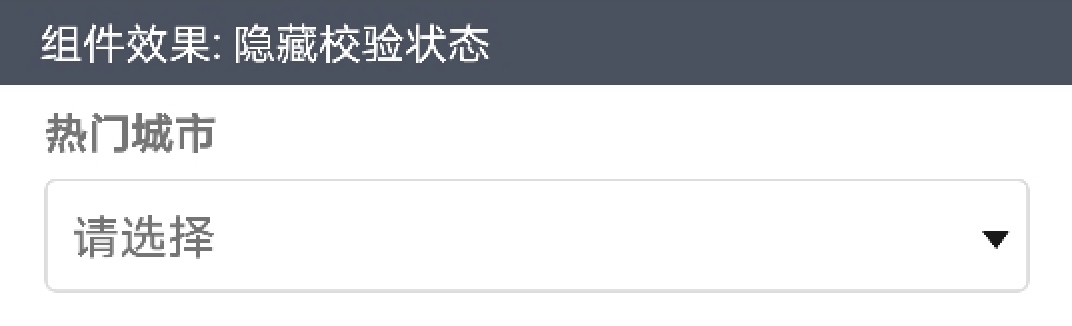
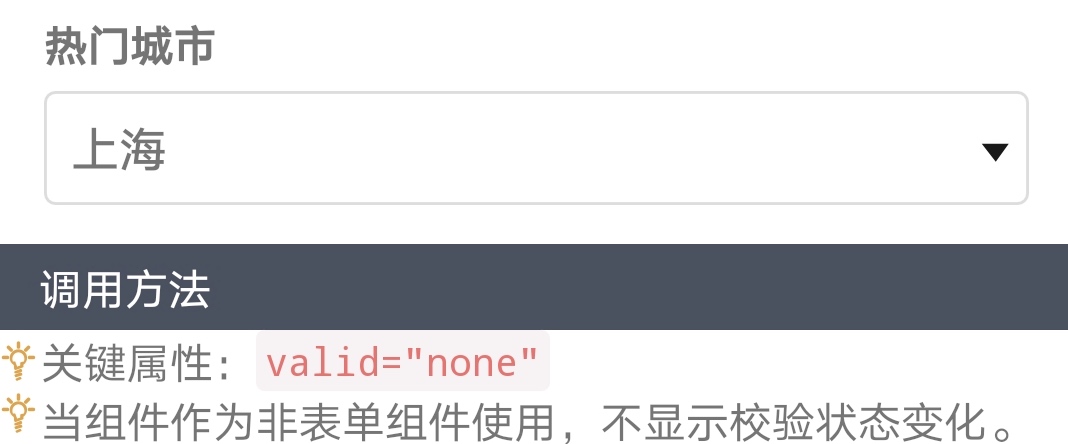
<h-select id="select10" params="{{params}}" title="热门城市" data="{{data}}" valid="none" not-blank="false"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-select" src="../Common/ui/h-ui/form/c_select"></import>
<template>
<div class="container">
<form>
<h-select id="select11" params="{{params}}" title="热门城市" data="{{data}}"></h-select>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
},
onInit() {
this.$on('select11_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
