 

<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<import name="dt" src="../Common/ui/h-ui/data/c_list_dt"></import>
<import name="dd" src="../Common/ui/h-ui/data/c_list_dd"></import>
<template>
<div class="container">
<dl>
<dt text="Description1"></dt>
<dd text="Item 1"></dd>
<dt text="Description2"></dt>
<dd text="Item 2"></dd>
</dl>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

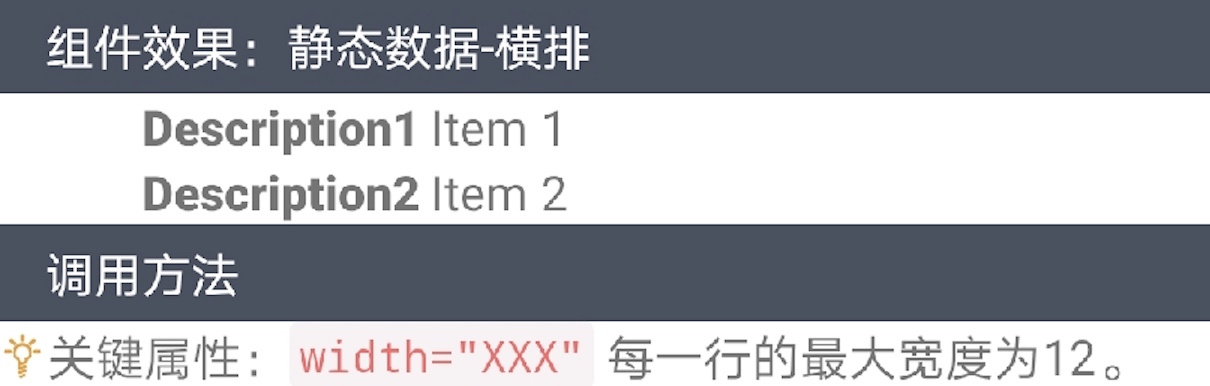
<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<import name="dt" src="../Common/ui/h-ui/data/c_list_dt"></import>
<import name="dd" src="../Common/ui/h-ui/data/c_list_dd"></import>
<template>
<div class="container">
<dl>
<dt width="4" text="Description1"></dt>
<dd width="8" text="Item 1"></dd>
<dt width="4" text="Description2"></dt>
<dd width="8" text="Item 2"></dd>
</dl>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

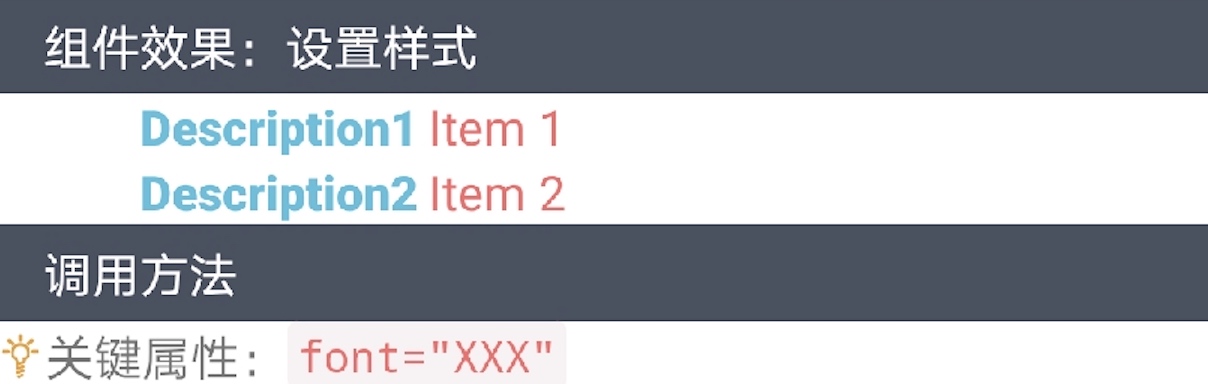
<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<import name="dt" src="../Common/ui/h-ui/data/c_list_dt"></import>
<import name="dd" src="../Common/ui/h-ui/data/c_list_dd"></import>
<template>
<div class="container">
<dl>
<dt width="4" text="Description 1" font="info"></dt>
<dd width="8" text="Item 1" font="danger"></dd>
<dt width="4" text="Description 2" font="info"></dt>
<dd width="8" text="Item 2" font="danger"></dd>
</dl>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

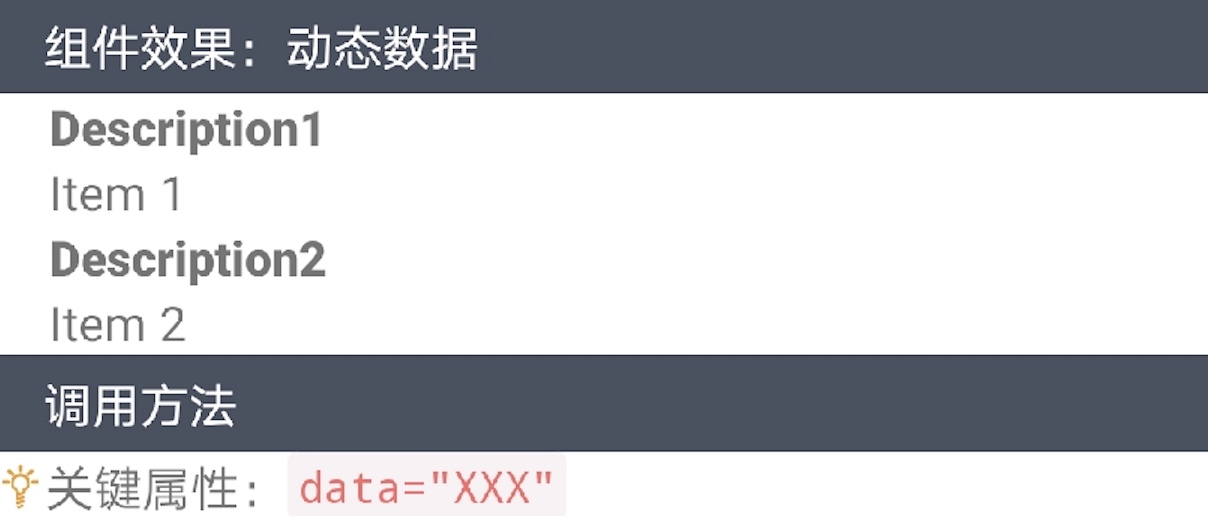
<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<template>
<div class="container">
<dl data="{{data}}"></dl>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
dt: 'Description1',
dd: 'Item 1'
},
{
dt: 'Description2',
dd: 'Item 2'
}
]
}
}
</script>
 

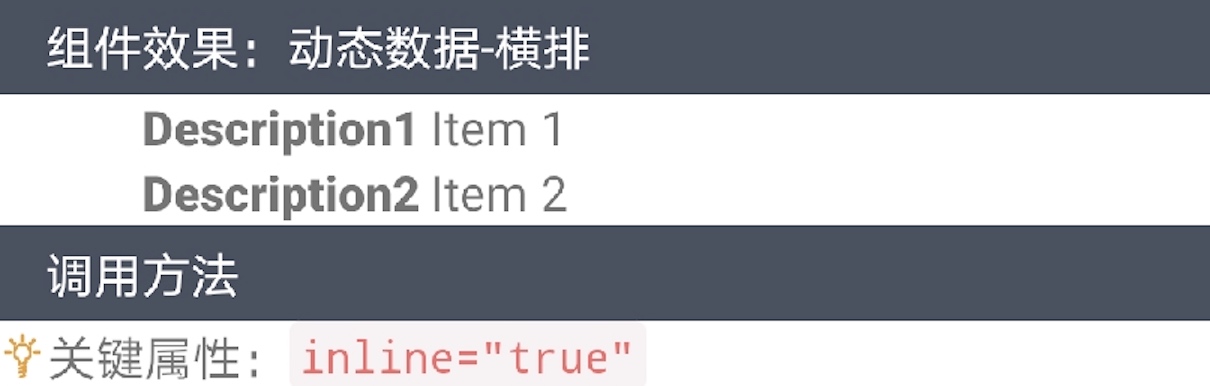
<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<template>
<div class="container">
<dl data="{{data}}" inline="true"></dl>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
dt: 'Description1',
dd: 'Item 1'
},
{
dt: 'Description2',
dd: 'Item 2'
}
]
}
}
</script>
 

<import name="dl" src="../Common/ui/h-ui/data/c_list_dl"></import>
<template>
<dl data="{{data}}" inline="true" dt-font="info" dd-font="danger"></dl>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
dt: 'Description1',
dd: 'Item 1'
},
{
dt: 'Description2',
dd: 'Item 2'
}
]
}
}
</script>
扫码体验
