 

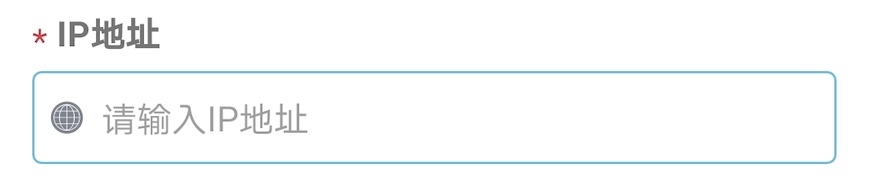
获得焦点时的状态:
 

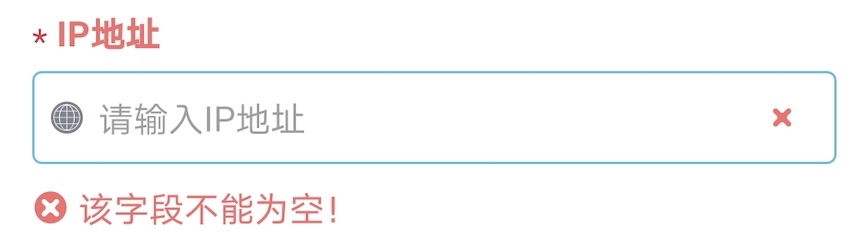
空值时自动校验:
 

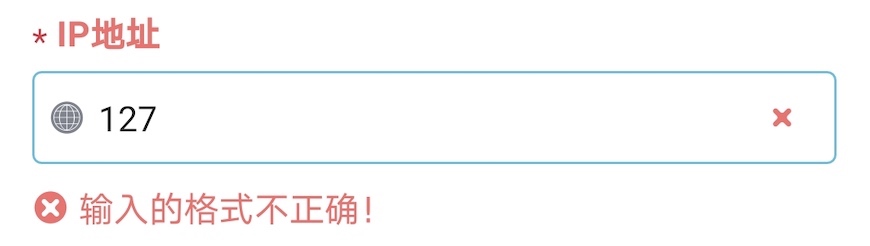
不符合格式要求时自动校验:
 

输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip1" params="{{params}}"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<scr1pt>
export default {
private: {
params: {}
}
}
</scr1pt><import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip1" params="{{params}}"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
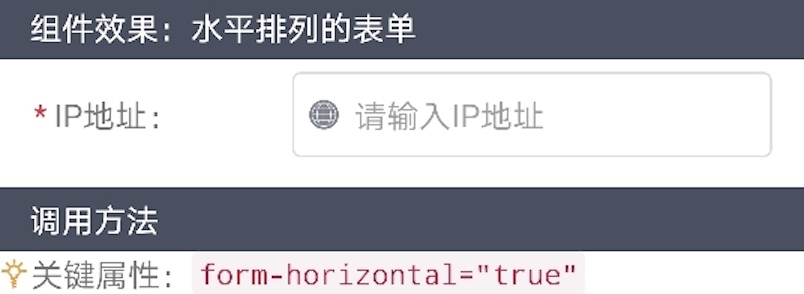
<ip id="ip2" params="{{params}}" form-horizontal="true"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip3" params="{{params}}" no-border="true" ></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip4" params="{{params}}" title="none"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
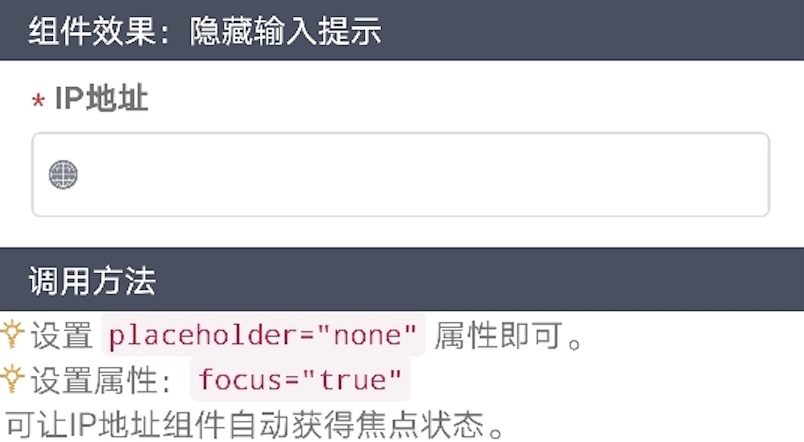
<ip id="ip5" params="{{params}}" placeholder="none"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip6" params="{{params}}" tip="格式如,192.168.1.168"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip7" params="{{params}}" align-right="true"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip8" params="{{params}}" maxlength="23"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip9" params="{{params}}" valid="has-success"></ip>
<ip id="ip10" params="{{params}}" valid="has-warning"></ip>
<ip id="ip11" params="{{params}}" valid="has-error"></ip>
<ip id="ip9_2" params="{{params}}" valid="has-success" valid-icon="none"></ip>
<ip id="ip10_2" params="{{params}}" valid="has-warning" valid-icon="none"></ip>
<ip id="ip11_2" params="{{params}}" valid="has-error" valid-icon="none"></ip>
<ip id="ip12" params="{{params}}" valid="has-success" form-horizontal="true"></ip>
<ip id="ip13" params="{{params}}" valid="has-warning" form-horizontal="true"></ip>
<ip id="ip14" params="{{params}}" valid="has-error" form-horizontal="true"></ip>
<ip id="ip12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></ip>
<ip id="ip13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></ip>
<ip id="ip14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip15" params="{{params}}" valid="has-error" form-error="该IP地址已存在!" value="192.168.1.168"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
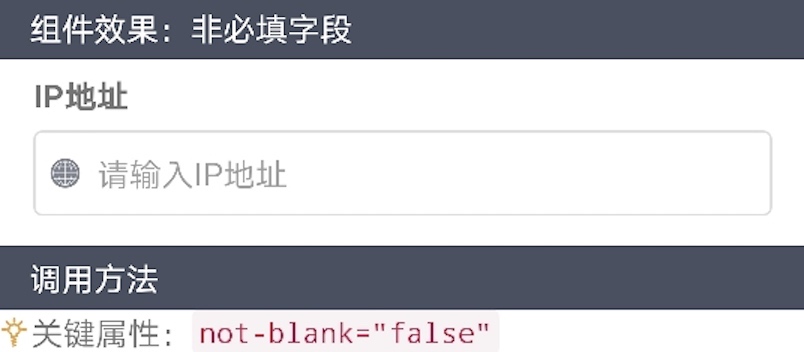
<ip id="ip16" params="{{params}}" not-blank="false"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
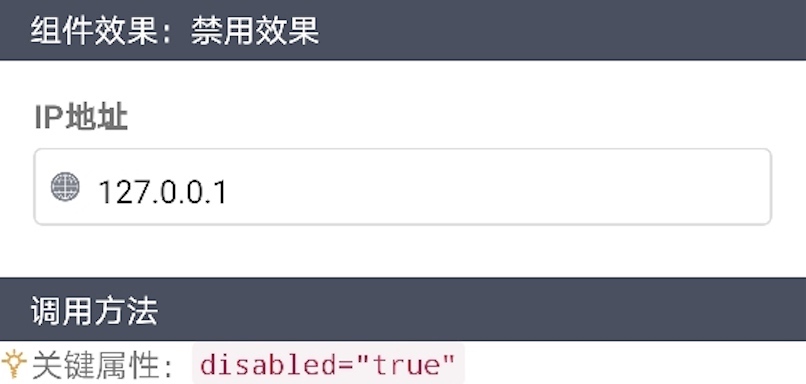
<ip id="ip17" params="{{params}}" value="127.0.0.1" disabled="true"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="ip" src="../Common/ui/h-ui/form/c_ip"></import>
<template>
<div class="container">
<form>
<ip id="ip19" params="{{params}}"></ip>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('ip19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
