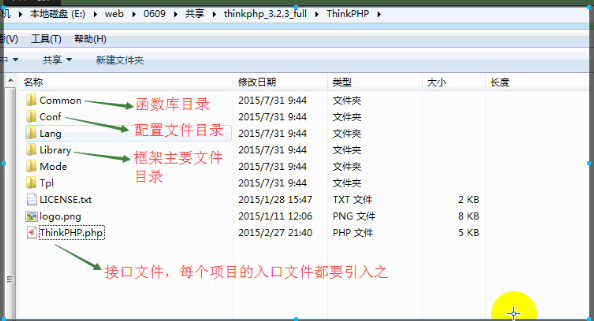
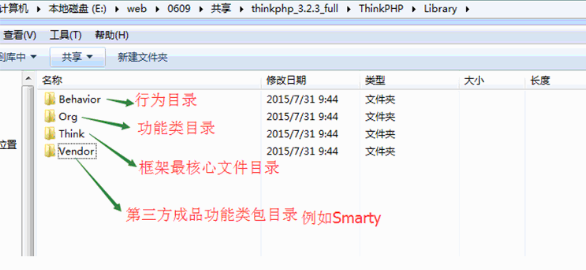
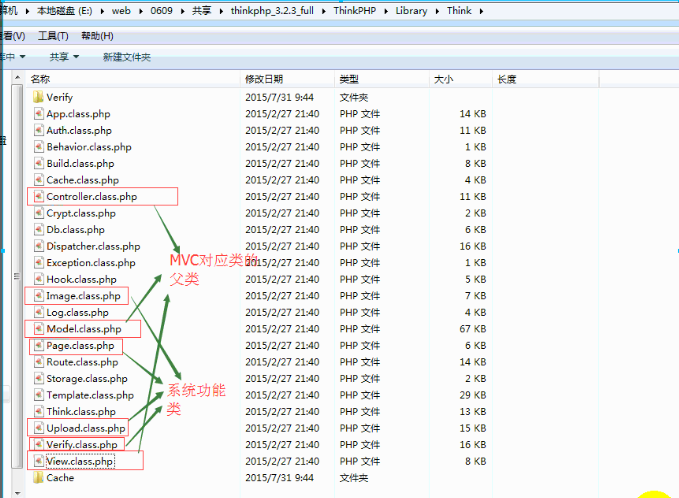
关于thinkphp框架的基本介绍



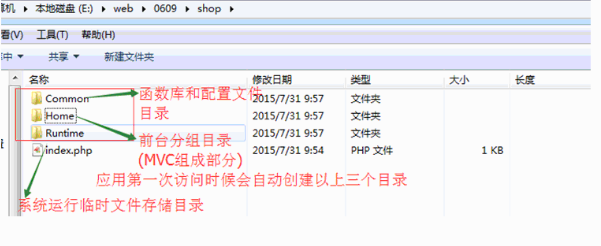
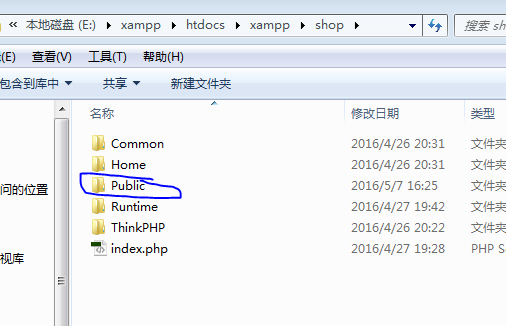
第一次访问后创建的目录

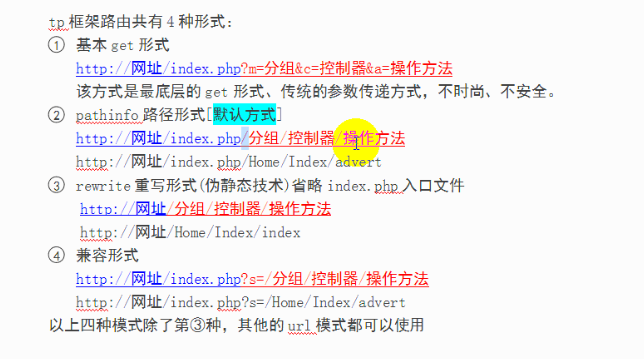
路由的四种形式

创建应用(在首个index.php中)

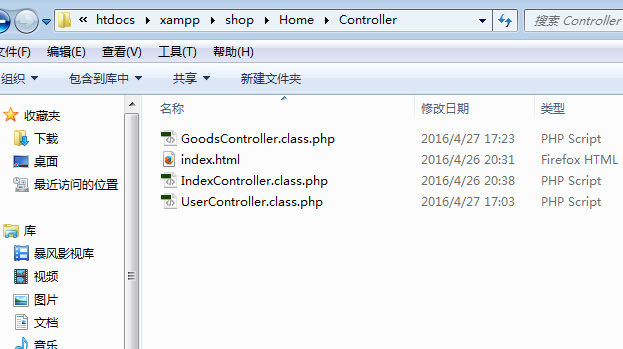
Controller里的自配需要文件

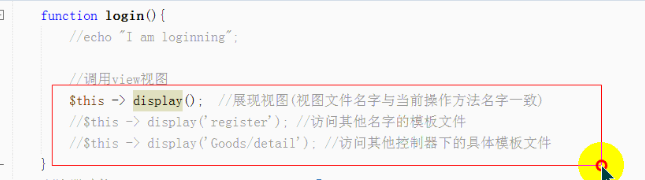
调用View视图的模板
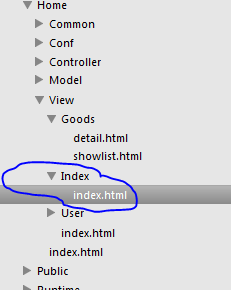
注意:Controller和View里的视图名称保持一致,$this->display();就能直接调用;

设置登录网站的首页面

将写好的展示给用户的静态页面代码输入在内,就可访问
(本机的登录地址:localhost/xampp/shop/index.php/Home/Index/index)
访问到的界面

只是有简单的html代码,并不会显示css和js的效果。因为我们并没有设置这些代码的存放
接下来就开始启用css和js
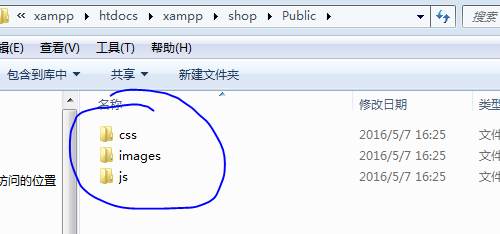
首先在shop文件夹下设置一个新的Public文件夹

然后点开里面新建存放修饰html代码的js和css的文件夹

新建成功,将需要的代码和图片存入其中。
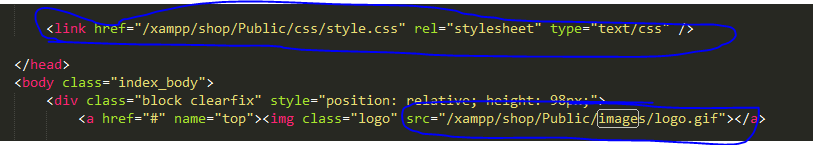
可是仅仅这样写入代码还是不能显示效果的哦,要注意在html页面中加入css和js的链接。也就是这段代码:
<link href="/xampp/shop/Public/css/style.css" rel="stylesheet" type="text/css" />
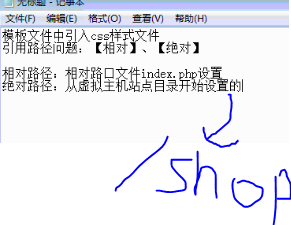
尤其要注意这段代码的路径问题,特别重要!!!
要使用绝对路径而不是相对路径,否则浏览器将不会显示出来。(这里的绝对路径并不是我们通常所说的那种绝对路径)

这样css的效果就可以出来了,可是图片仍然没有加载出来。
浏览网页出现这种效果

图片引入:
所以图片也要以这种方式写正确他的路径
<img class="logo" src="/xampp/shop/Public/images/logo.gif"></a>

这样其实只是打开了部分的图片,因为有许多图片是存储在css样式之中的,所以我们也需要将css里的样式全部改过来。
但是请注意!!!!
css的路径是相对路径而不是之前的绝对路径
background:url(../images/inputbg.gif)

同样的,其他的模板也可以通过这种方式得到。
但是这样一个一个的去改imgcss路径是极其麻烦的,而且也不利于后期的维护,所以我们需要设置一个常量。
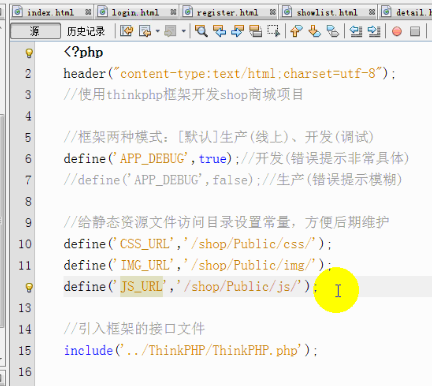
在index.php入口文件中,设置一个他的常量:

然后去静态页修改相应的css路径

之后修改相对应的img路径

已有模板与tp框架做结合
具体实现步骤:
1。复制模板文件到view指定目录
2.复制cssjsimg静态资源文件到系统指定目录
3。把静态资源(cssjsimg)文件的路径设置为“常量”信息(在index入口文件设置)
4.在模板文件中通过常量引入静态资源(cssjsimg)文件,路径相对入口文件设置
最好设置绝对地址(相对工作站点虚拟主机目录的绝对地址)
为了后期维护模板方便,通过常量设置静态资源文件访问目录地址
5.css文件本身的图片设置,其路径相对css文件本身设置
后续1、4重复实现即可