系统环境:Windows service 2012 x64 Web服务器IIS 8.5
软件环境:.net core 3.1,nodejs version 12.16.3,vue version 2.9.6
说明:所有下载地址适用于windows service 2012 x64系统,在下载安装之前请确认你操作系统版本。
1、首先你需要安装.net core 3.1 SDK。下载地址
2、安装ISS的AspNetCoreHosting模块。下载地址
3、安装nodejs并配置nodejs环境
a) 安装nodejs。下载地址
b) 配置nodejs环境,安装完成后将nodejs安装位置添加PATH系统环境变量,右键我的电脑选择属性-高级系统设置-高级-环境变量-系统变量-将nodejs安装路劲添加到PATH变量中。
c) 配置及检测
进入cmd命令行操作输入node -v 或node -version检查是否输出版本号
4、安装配置npm
a) 新版nodejs已经集成npm,你可以通过npm -v来检测是否安装成功
b) 自定义npm全局路径
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立node_global及node_cache两个文件夹。如下图
启动cmd,输入以下两条命令,成功后之后通过npm全局安装的包都会存放到node_global文件夹下,后续查找包较方便。
1. npm config set prefix "C:Program Files odejs ode_global"
2. npm config set cache "C:Program Files odejs ode_cache"
测试一下,安装一个vue-cli 包,输入npm install -g vue-cli命令,安装成功后会提示已安装到C:Program Files odejs ode_cache文件夹中。
npm的全局路径配置完成了,现在开始配置系统环境变量
· 打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
· 进入环境变量对话框,在 系统变量 下新建NODE_PATH,输入C:Program Files odejs ode_global ode_modules
· 由于改变了modules的默认地址,所以上面的用户变量都要跟着改变一下(用户变量 PATH的值修改为C:Program Files odejs ode_global),要不然使用module的时候会导致输入命令出现xxx不是内部或外部命令,也不是可运行的程序或批处理文件这个错误。
· 因为这里配置的环境变量涉及全局,所以配置完成后需要 重启计算机。
5、安装配置Vue和Vue Cli
1、 npm install -g @vue/cli
2、 npm install vue
3、 vue --version
6、安装配置IIS反向代理
a) 安装URL Rewrite。下载地址
b) 安装Application Request Routing(ARR)。下载地址
c) 也可通过Microsoft Web Platform Installer安装(Web平台安装程序)。下载地址
启用ARR:打开ARR,然后在右侧对其启用(使用默认设置即可)
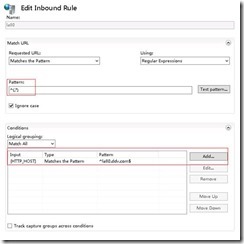
配置 URL重写,对URL进行过滤,将不同的访问请求(根据URL(DNS中的配置)进行过滤)定向到相应的站点
该设置表明只有HTTP_HOST为la80.ddv.com的URL才能通过该规则,如果绑定了多个域名,可以根据多次增加或者通过正则表达式的 | 来间隔{R:1}表示了Match Url 中的第一个匹配括号
通过配置web.config文件,也可以实现 URL重写,如下:
1. <rewrite>
2. <rules>
3. <rule name="phpweb">
4. <match url="^(.*)" />
5. <conditions>
6. <add input="{HTTP_HOST}" pattern="^phpweb.leven.com.cn$" />
7. </conditions>
8. <action type="Rewrite" url="http://localhost:8081/{R:1}" />
9. </rule>
10. </rules>
11. </rewrite>
ARR安装完成后,如果在IIS里面看不到ARR图标,解决方法如下:
1.分别通过如下命令打开 IIS管理器,查看有无ARR图标:
1. %windir%System32inetsrviis.msc
2. %windir%system32inetsrvInetMgr.exe
2.通过PS脚本检查ARR是否安装成功:
1. $dll=[System.Reflection.Assembly]::LoadWithPartialName("Microsoft.Web.Administration")
2. #Get the manager and config object
3. $mgr = new-object Microsoft.Web.Administration.ServerManager
4. $conf = $mgr.GetApplicationHostConfiguration()
5. #Get the webFarms section
6. $section = $conf.GetSection("webFarms")
7. $section
在运行vue项目过程中可能会出现node-sass安装失败的问题,我是重新安装了一遍就可以了,其余的可以参考这篇文章(点击查看)
另外还存在sockjs-node/info报错的问题,我的方案是注释modules中的代码
可参考这篇文章(点击查看)
相关参考:
1. https://www.runoob.com/nodejs/nodejs-install-setup.html(Node.js 安装配置)
2. https://juejin.im/post/5a92b735f265da4e761fea22(nodejs、npm 环境配置步骤)
3. https://www.williamlong.info/archives/5353.html(反向代理)
4. https://www.jb51.net/article/74436.htm(反向代理图文)
5. https://www.cnblogs.com/dreamer-fish/p/3911953.html(反向代理图文)
6. https://lzw.me/a/node-sass-install-helper.html (node-sass安装失败的解决方案)
7. https://www.jianshu.com/p/147083b647ef (vue运行项目sockjs-node/info报错)