childNodes: 获取元素内的所有节点
包括文本节点:nodeType=3 ,
元素节点:nodeType = 1
nodeType:它可以判断所有节点的类型
元素节点类型:1
文本节点:3
注释节点:8
属性节点:2
children:这个属性可以查看父元素下的所有元素节点,不包括其它的节点了
parentNode:元素的父节点
nextElementSibling:元素的下一个相临的节点
previousElementSibling:元素的上一个相临节点
firstElementChild:父元素内的第一个节点
lastElementChild:父元素内的最后一个节点
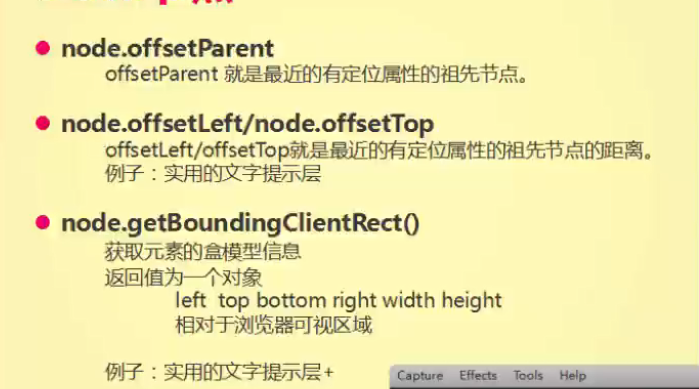
offsetParent:最近的有定位属性的祖先节点,如果没有定位指向body,注意当前元素也要有定位的,有些浏览器还要给宽高
offsetLeft:(外边框包括border的宽度,内边框是指border的里面的边框)外边框到有定位父级的内边框的距离 ,取到的值不带单位,如果父级都没有定位默认到body的距离,取到最近的有定位的父级的距离
getComputedStyle(div3).left :这个是获取元素的样式的,取到的值是带单位的
tagName:可以取到标签名
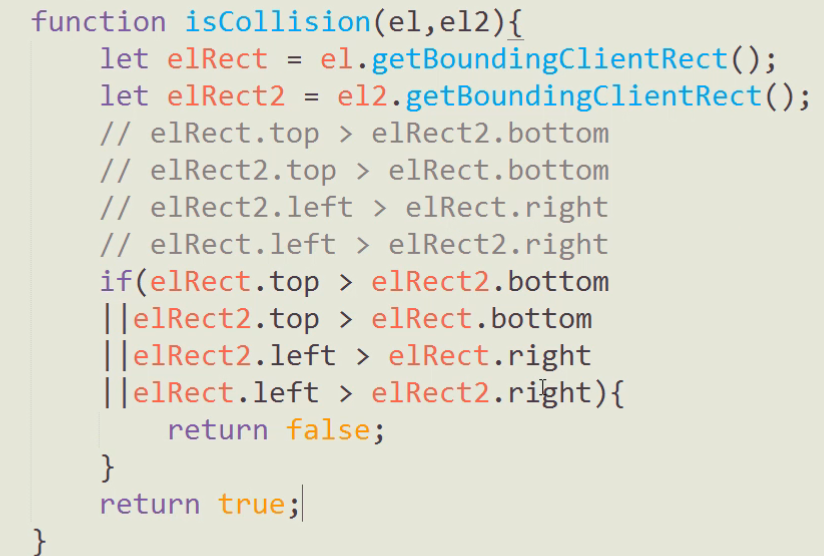
getBoundingClientRect():这个方法的返回值是个对象可以拿到关于上下左右的距离,就可以不用offsetLeft这样的方法了
getAttribute:获取元素的行间属性
removeAttribute:删除元素的行间属性
clientWidth:width+padding (不带border)取到的值是元素的width的值,不带border的值, 不支持margin
offsetWidth:取到的值是width+border+padding,不支持margin
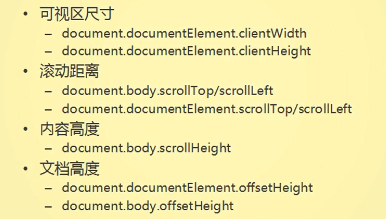
document.documentElement.clientWidth:可视区的宽度,是文档窗口的宽度
document.documentElement.clientHeight:可视区的高度,如果把控制台打开的化它去自动去掉控制台的高度
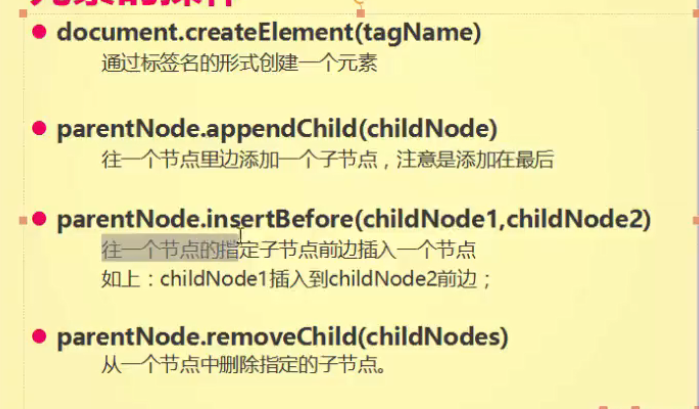
createElement:创建元素
appendChild:放入元素
insertBefore:往前插入节点,
insertBefore(childNode1,childNode2)将第一个参数插入到第二个节点之前
removeChid:删除节点,如果指一的子节点没有则会报错,使用时 父元素.removeChild(要删除的元素)
replaceChild:替换元素的位置,比如:box.replaceChild(div2,div1)将div1替换成div2,注意他们是剪切
元素.cloneNode():克隆,但是它不能将克隆元素的子节点也克隆出来
元素.cloneNode(true):这样就可以将子节点克隆出来了,事件是不会被克隆的
表单操作:
box.tHead.style.borderColor :table.tHead获取tHead元素
classList: class的列表
元素.classList.contains('要找的class名字' ):
元素.classList.add('要添加的class的名字')
元素.classList.remove('要移出的class的名字')
元素.classList.toggle('要判断的class名字'): toggle判断是否有class,如果有就去掉,如果没有就加上
querySelect:可以是 元素.querySelect('标签')
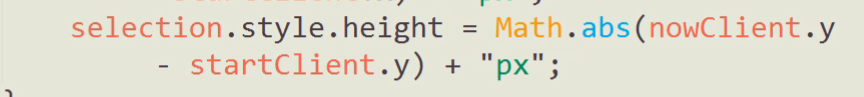
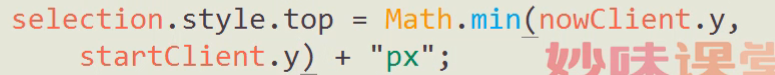
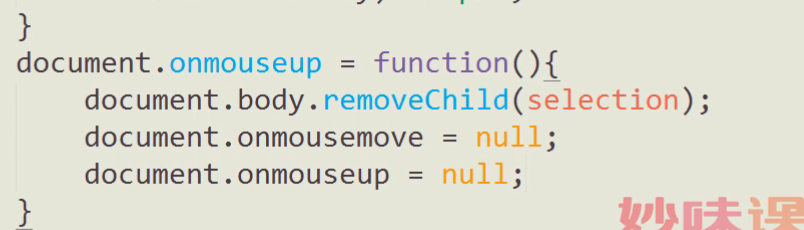
文件夹框选案例:










| 节点类型 | nodeName 返回值 | nodeValue 返回值 | |
|---|---|---|---|
| 1 | Element | 元素名 | null |
| 2 | Attr | 属性名 | 属性值 |
| 3 | Text | #text | 节点内容 |
| 4 | CDATASection | #cdata-section | 节点内容 |
| 5 | Entity 参考手册 | 实体参考名 | null |
| 6 | Entity | 实体名 | null |
| 7 | ProcessingInstruction | target | 节点的内容 |
| 8 | Comment | #comment | 注释文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | doctype name | null |
| 11 | DocumentFragment | #document fragment | null |
| 12 | Notation | 符号名称 | null |
Bom部分:
window.open()打开新窗口


window.open()此方法本身返回一个window
close()关闭窗口,前面是哪个窗口的window就关闭的谁

 可以关闭另外一个窗口,前面的指的是哪个窗口就是关闭哪个窗口
可以关闭另外一个窗口,前面的指的是哪个窗口就是关闭哪个窗口
window.navigator.userAgent 浏览器用户信息

window.location:浏览器地址信息


兼容各浏览器的写法
内容高:
scrollHeight:比如div里套一个div,父级设高为100,子级设高为200,那么父级的内容高为200

offsetHeight:文档高度




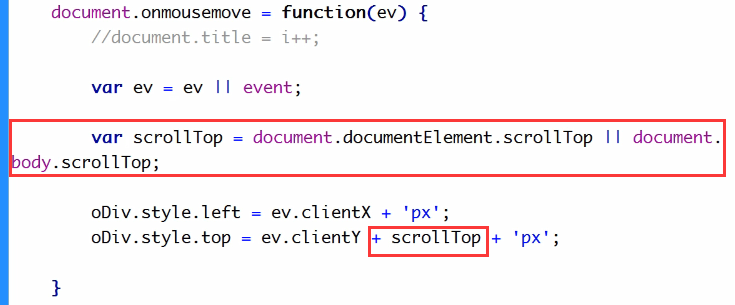
 如果这样写是有问题,会出现下面的问题属标和div不在一块
如果这样写是有问题,会出现下面的问题属标和div不在一块

属标的值是相对于可视区的,但是div的值是根据页面算的,所以当你给div的值是属标移动的值时div是与属标之间有段距离的,理想状态应该是属标和div是在一块的,所以还要加上滚动的距离,才是div应该算的值,因为 div是根据页面算的