最近在搞一套基于uniapp的ui,服务器貌似有点贵然后又不是很高大上;索性就在github上部署了一个静态网站用来介绍并且使用它
测试的话我建议呢:写个静态网页(index.html)丢上去
一键部署至github page(linux、windows)也用到了批命令
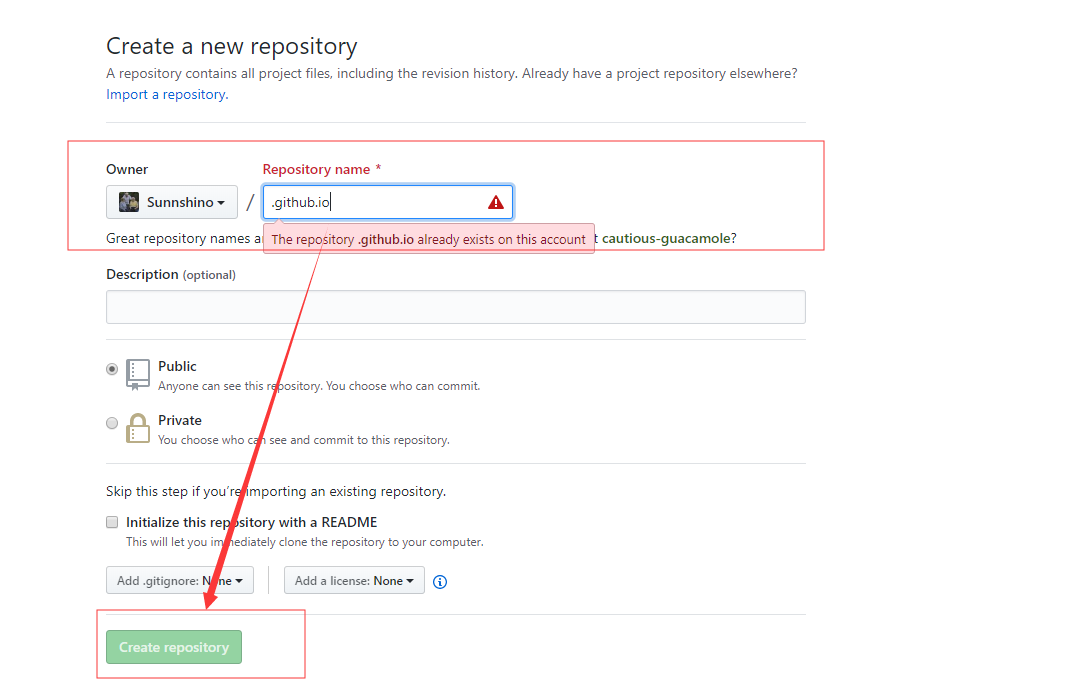
1. https://github.com/new ,你没看错先建立
"用户名/.github.io"

然后在git输入你的github用户名和邮箱配置(可能还会要你输入密码)
示例:
git config --global user.name 你的用户名; //设置用户名
git config --global user.email 你的登陆邮箱; //设置邮箱
实例:
git config --global user.name "sunsin"; //设置用户名
git config --global user.email "1940694428@qq.com"; //设置邮箱
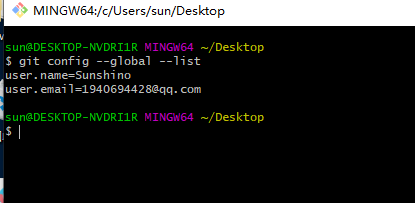
已配置? 可以用这条命令检查一下
git config --global --list 
2. 配置本地推送至远程仓库的权限
2,1 在本地生成密匙
示例:ssh-keygen -t rsa -C "github邮箱"
实例:ssh-keygen -t rsa -C "1940694428@qq.com"
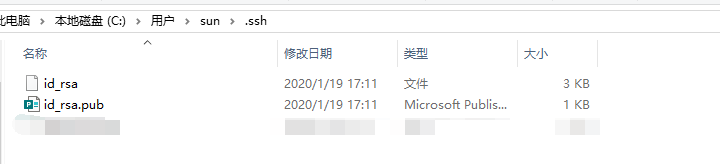
命令成功以后呢,会在以下目录生成两个文件
C:Userssun.ssh

我们用编辑器工具打开"id_rsa.pub"并复制里面的内容 ,再重新打开我们的github
点击我们的头像找到设置->SSH and GPG keys,把“id_rsa.pub”文件内容全部粘贴进去。不要做其他任何操作,提交保存

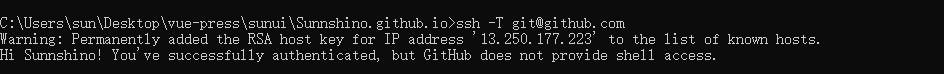
测试一下是否连通github(看公司是否屏蔽了它):
ssh -T git@github.com
配置好了以后就OK啦
3. 编写批命令(貌似有点太折腾,不然一键部署咋来的)

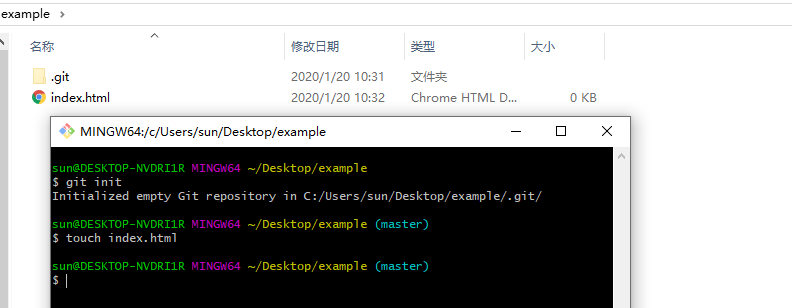
3.1 初始化仓库
git init
3.2 新建index.html
3.3 添加所有文件
git add .
3.4 提交部署
git commit -m 'deploy'
3.5 推送到远程分支
示例:git push -f git@github.com:用户名/用户名.github.io.git 分支名
实例:git push -f git@github.com:Sunnshino/Sunnshino.github.io.git master
然后我们等待几分钟或者几十秒进入:https://用户名.github.io/ 就可以看到index.html的页面内容啦!
windows 批命令(在当前需要上传的文件夹下操作),保存为.bat ,linux也是同样操作,保存为.sh 运行为sh xx.sh
git add. git commit -m 'deploy' git push -f git@github.com:用户名/用户名.github.io.git 分支名