1、实现字符替换
如字符床"我是笑笑,小小帅帅哥!",给他变为"<a>我</a>是笑笑,小小帅帅哥"
var ysay = "我是笑笑,小小帅帅哥!";
改变并测试:
alert(ysay.replace(ysay,"<a>我</a>"));
2、找到我这个字符在字符串中的位置【本例使用1中原来的字符串】
alert(ysay.search("我"));
3、切分字符串为字符数组split。
4、其他【略】
5、除了字符替换直接使用外,其他的字符操作,以及切分成数组后进行的操作值得在使用中深入学习,运用。
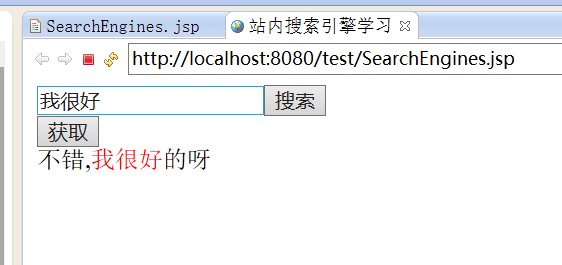
替换实际运用中:【本例由于没写js的增加标签方法,所以前面的会被覆盖,可以根据注释提示,使用jquery简单实现】
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>站内搜索引擎学习</title> </head> <body> <!-- 其一,可以将网页放到数据库保存,从而搜索,也可以根据字段搜索 --> <!-- 根据字段进行模糊查询 --> <form action="" method="post"> <input type="text" name="search" id="input_search"/><input type="submit" value="搜索"/> </form> <button onclick="btn()">获取</button> <div id="container"> </div> <script type="text/javascript"> //获取表单中方的数据,然后查询出的结果如果出现该字段,就字体变 //用于测试使用的数据 var test_json = [{"uname":"我很好","test":"不错"},{"uname":"不错,我很好的呀","test":"不错"}]; function btn(){ SearchProcessing(test_json); } //搜索处理方法,即查询到的数据在此处理,将其字体变为css属性变为红丝 function SearchProcessing(test_json){ var see= document.getElementById("input_search").value; var div1 = document.getElementById("container"); var t = ""; for(var key in test_json){ //凭借的方法舍弃,现在直接使用替换的方法实现 var t = test_json[key].uname; alert(t.replace(see,"<span style='color:red;'>"+see+"</span")); //下面这句只能加载最后一条记录,前面的被刷星了,在实际运用中,则是根据循环使之有id或者class的标签 //这里就不写js的添加标签方法了,可以简单写一个JQUERY的,id以这里的key算了,在注释里,以便后续调用:$("#container").append("<div id='"+key+"'>"+t.replace(see,"<span style='color:red;'>"+see+"</span>")+"</div>"); div1.innerHTML = (t.replace(see,"<span style='color:red;'>"+see+"</span>")); } } </script> </body> </html>


上面没有结合后台使用,所以直接用button的事件进行测试,后续自行结合ajax等实现结合即可。