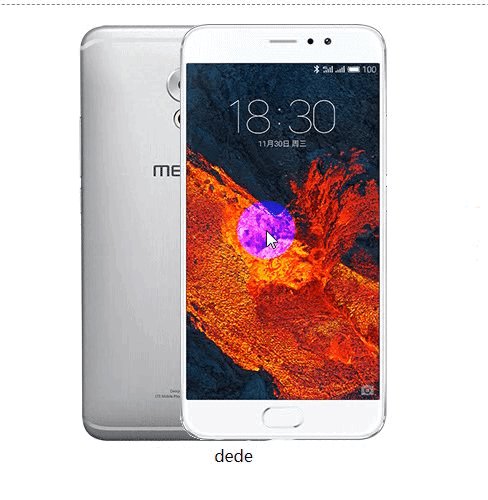
1、最近在逛网站的时候,想找一下喜欢的鼠标悬浮效果,避免广告的嫌疑,直接放图了:

2、在实现的时候,如果在直接使用鼠标hover ,transform,进行过渡,不能达到想要的效果,因为同时只能触发一张图片的动画效果,鼠标一旦离开了图层,就会回到原始位置。

也就是说,要实现这样的效果,需要鼠标放在某一个块状区域,同时触发两个选择器,这样的效果如果使用css实现的话,使用伪类:before, :after实现。
3、直接上代码
HTML
<div id="meizu1"> <li>dede</li> </div>
CSS
div#meizu1 li:before{ content: url(11.png); position: relative; display: block; transition: transform 1s; } div#meizu1 li:after{ content: url(12.png); position: relative; top: -442px; display: block; transition: transform 1s; } div#meizu1 li:hover:before{ transform: translate(-10%,0); } div#meizu1 li:hover:after{ transform: translate(10%,0); } li{ list-style-type: none; width: 500px; margin: 20px auto; }
需要注意的是,使用伪类选择器:.class:hover:before; .class:hover:after ; 而不是 .class:before:hover .class:after:hover 这样的选择器是无效的。(过渡动画需要对浏览器进行兼容性适配的,这里仅仅是为了演示。)
实现的效果:

参考的文档 论CSS ::before 和 ::after