除了直观的界面效果外,炫酷的网站导航菜单或右键菜单也能为访问者带来眼前一亮的感觉。本文为你带来10个非常酷的基于jQuery的菜单效果插件。
1. 右击菜单
一个创建右击菜单的插件,简洁且易用。

源码/演示
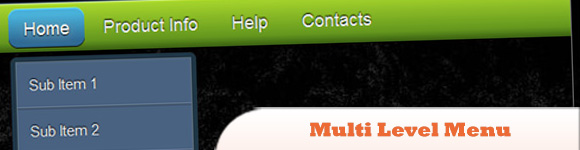
2. jQuery多级菜单——FX CSS菜单与子菜单
使用CSS创建菜单,使用JavaScript展示效果。特点如下:
- 跨浏览器,兼容所有浏览器(包括IE6)。
- 效果:在鼠标经过和子菜单展开时,具有平滑的淡入淡出效果。
- 易于设置:简单的、用于无限级别菜单项目的嵌套无序列表。

源码/演示
3. jQuery菜单效果插件
另一个jQuery插件,通过它设计人员无需编写代码,即可创建动态的菜单效果。该插件为设计师提供了非常特别的效果。

源码 / 演示
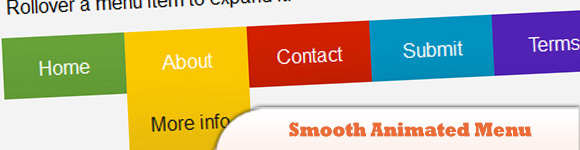
4. 引人注目的jQuery菜单淡入淡出效果
这不仅仅是一个简单的淡入淡出效果,它需要大量的CSS和图像,但效果非常漂亮。

源码 / 演示
5. 使用jQuery创建一个滑动菜单
你是否想将曾经看过的优秀的jQuery导航据为己有?现在,你也可以实现它们,只需创建一个菜单,然后使用一些滑动效果让它动起来。

源码 / 演示
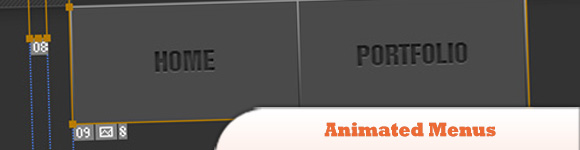
6. 基于jQuery的动画菜单
了解如何创建一个动画菜单(和Dragon Interactive网站的菜单非常相似)。

源码 / 演示
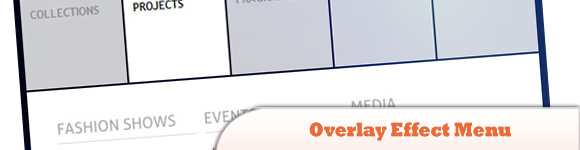
7. 基于jQuery的叠加效果菜单
创建一个简单的菜单,鼠标悬停在它上面时,网页中其他元素的颜色都会暗下来。菜单部分将醒目显示,并展开子菜单。该效果使用jQuery创建。

源码 / 演示
8. 淡入淡出菜单
在本教程中,将学习如何创建淡入淡出效果菜单。

源码 / 演示
9. 使用jQuery实现逼真的悬停效果
为图标链接添加一个上升的悬停效果,通过jQuery,该效果还可以在有反光和阴影的图标上实现。

源码 / 演示
10. 滑动的顶部菜单
滑动菜单在一些空间有限的页面中非常实用。这是一个滑动的顶部菜单,可以通过开/关按钮或任何与类名相关的标签来控制滑出/隐藏。
