<div id="app">
<header>
<span style="font-size: 22px;"><</span>
<h3 style="display: inline-block;">helloWorld</h3>
</header>
<p>hello</p>
<button type="button">按钮</button>
<ul>
<li>1</li>
<li>22</li>
<li>333</li>
<li>4444</li>
</ul>
</div>

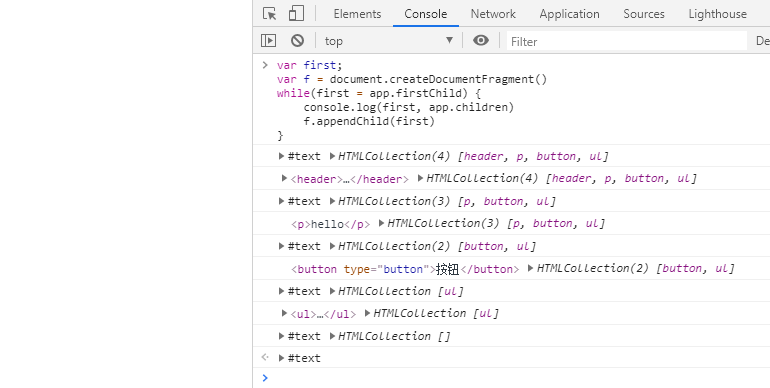
- 执行代码后
// 文档碎片
let fragment = document.createDocumentFragment()
// 第一个节点
let firstChild;
while (firstChild = app.firstChild) {
// appendChild() 具有移动性
fragment.appendChild(firstChild)
}
- 把根节点下的所有子节点移动到内存中,并不会造成死循环
- 原因就是
appendChild()具有移动性