GridView组件的常用参数:
| 名称 | 类型 | 说明 |
|
scrollDirection
|
Axis
|
滚动方法
|
| padding |
EdgeInsetsGeometry
|
内边距
|
|
resolve
|
bool
|
组件反向排序
|
|
crossAxisSpacing
|
double
|
水平子 Widget 之间间距
|
|
mainAxisSpacing
|
double
|
垂直子 Widget 之间间距
|
|
crossAxisCount
|
int
|
一行的 Widget 数量
|
|
childAspectRatio
|
double
|
子 Widget 宽高比例
|
|
children
|
<Widget>[]
|
|
|
gridDelegate
|
SliverGridDelegateWithFix
edCrossAxisCount(常用)
SliverGridDelegateWithMax
CrossAxisExtent
|
控制布局主要用在
GridView.builder 里面
|
-
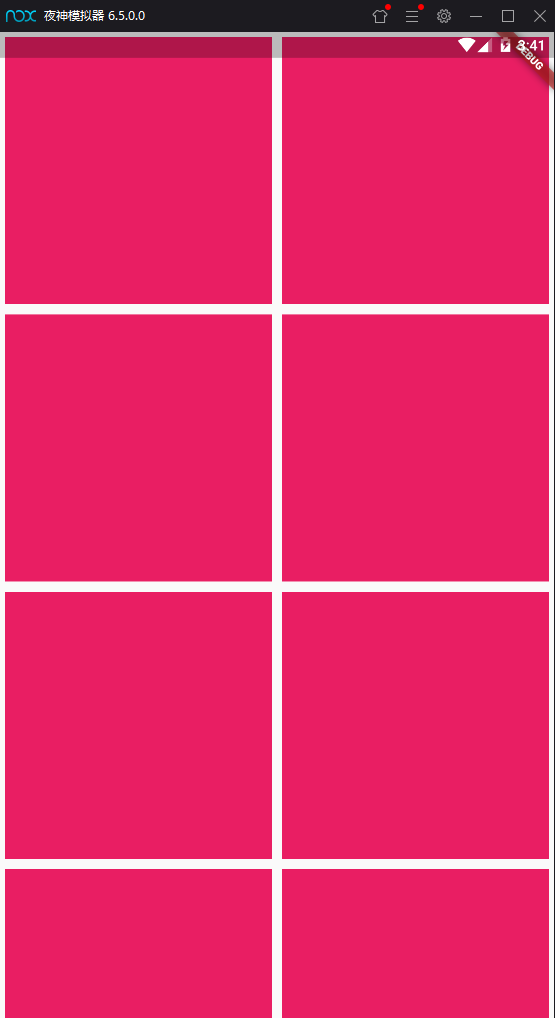
GridView.count实现静态网格布局

import 'package:flutter/material.dart'; void main(){ runApp(MaterialApp( title: "GridView", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: GridView.count( crossAxisCount: 2, mainAxisSpacing: 10.0, crossAxisSpacing: 10.0, padding: EdgeInsets.all(5.0), children: <Widget>[ Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), Container( color: Colors.pink, ), ], ), ); } }
-
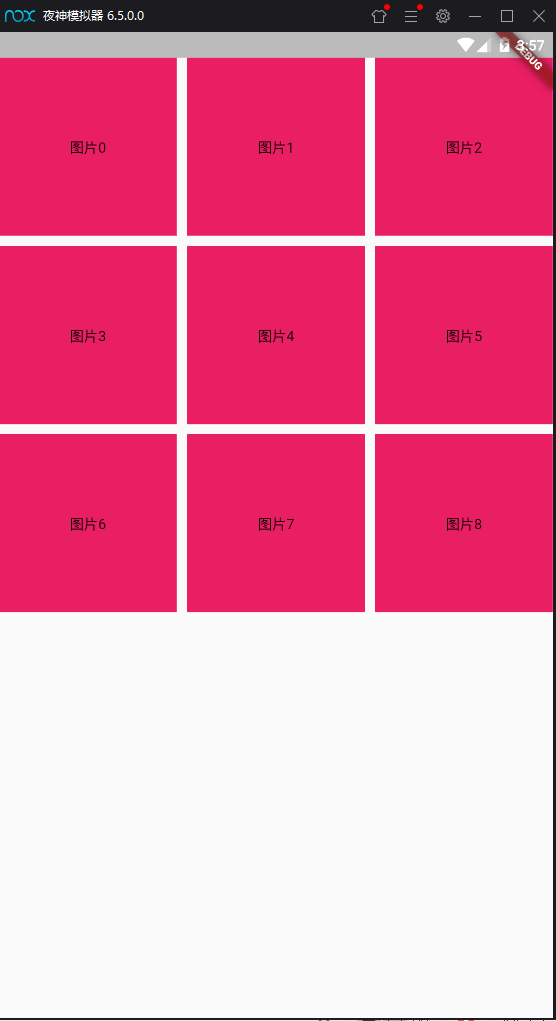
GridView.builder实现动态网格列表

import 'package:flutter/material.dart'; void main(){ runApp(MaterialApp( title: "GridView", home: MyApp(), )); } class MyApp extends StatelessWidget { List list = new List<String>(); MyApp() { for(var i = 0; i < 9; i++) { this.list.add("图片$i"); } } @override Widget build(BuildContext context) { return Scaffold( body: GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( // 注意,使用了GridView.builder,又要设置网格属性的话,要用这个属性! crossAxisCount: 3, mainAxisSpacing: 10.0, crossAxisSpacing: 10.0, ), itemCount: this.list.length, itemBuilder: (context,index) { return Container( color: Colors.pink, child: Center( child: Text(this.list[index]), ) ); } ) ); } }