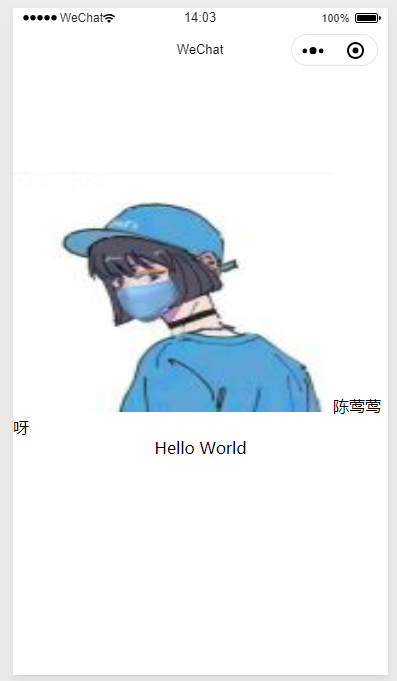
新建项目以后,可以看到官方的种子项目
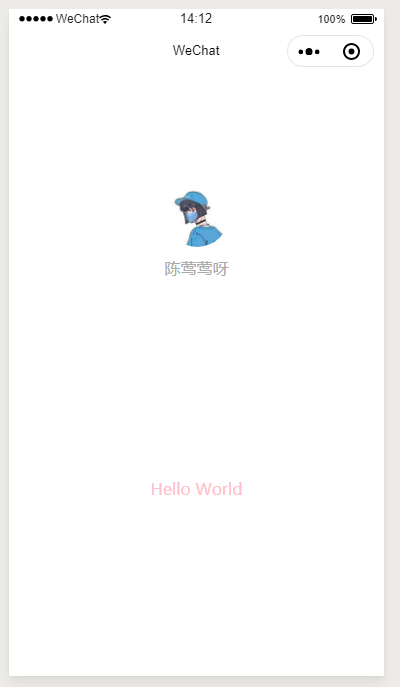
这是首页

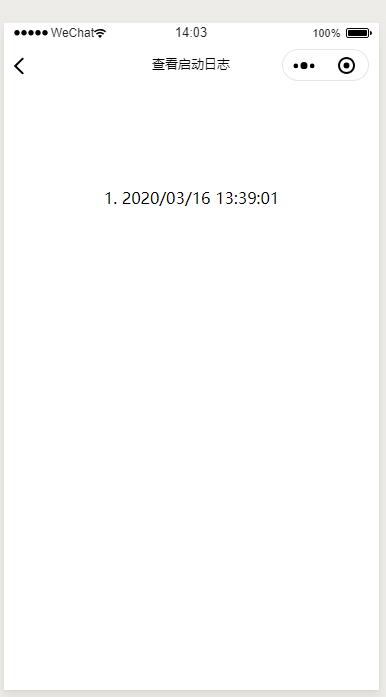
点击头像可以跳转到另一个页面

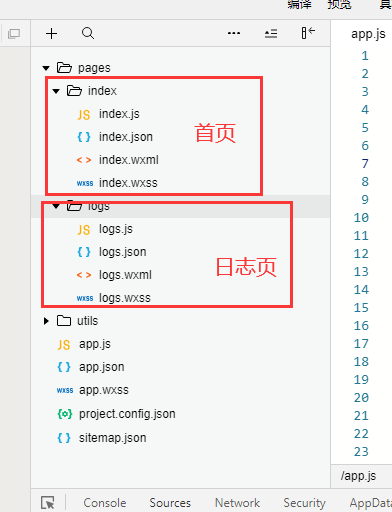
目录结构

wxml类似于html,wxss类似于css,.json通常用来做配置(可以没有)
应用程序级别文件

app.js 应用程序级别的逻辑
app.json 应用程序级别的配置
app.wxss 应用程序级别的全局样式
就近原则:
在app.wxss里设置
text{ color:lightblue; }
在index.wxss里设置
text{ color:pink; }
最终页面显示粉色

json配置文件也遵循就近原则
project.config.json 是小程序自动生成的,一般来说不需要去管理和改动
utils/util.js 帮助类文件,里面有一些功能性的函数
当然,这目录结构是官方推荐的目录结构,也不是一定要遵循的
这是一个简单的种子项目,有时并不能满足复杂的项目需求,可以根据实际情况修改目录结构
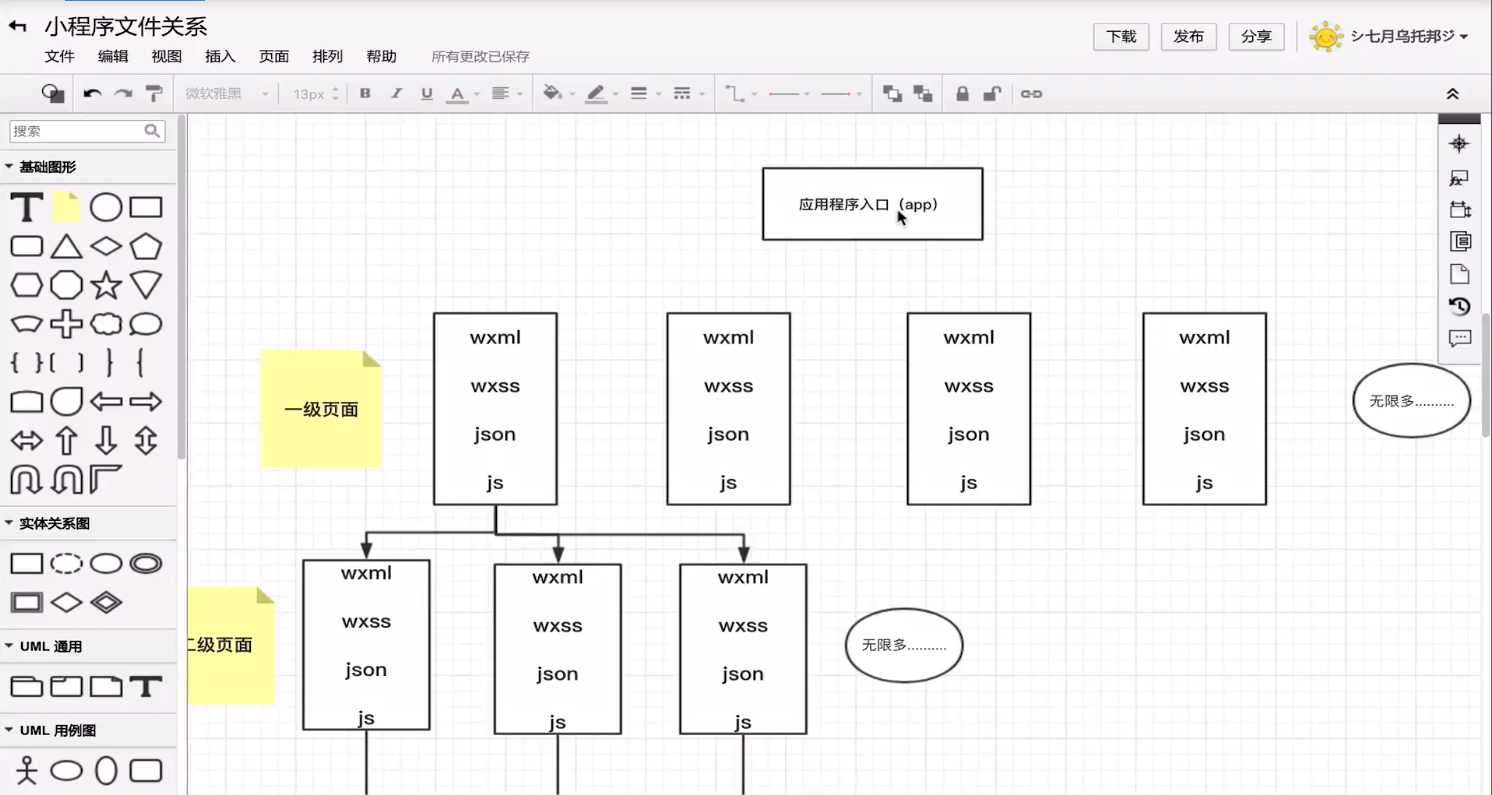
小程序的页面层级结构

小程序历史版本曾经对层级做过限制,随着版本更替也许会有不同的限制,也可能不做限制
但还是建议层级不要超过5层,层级太多非常影响用户体验;而且会导致小程序体积变大(一般限制是2M,但后期可能会调整)
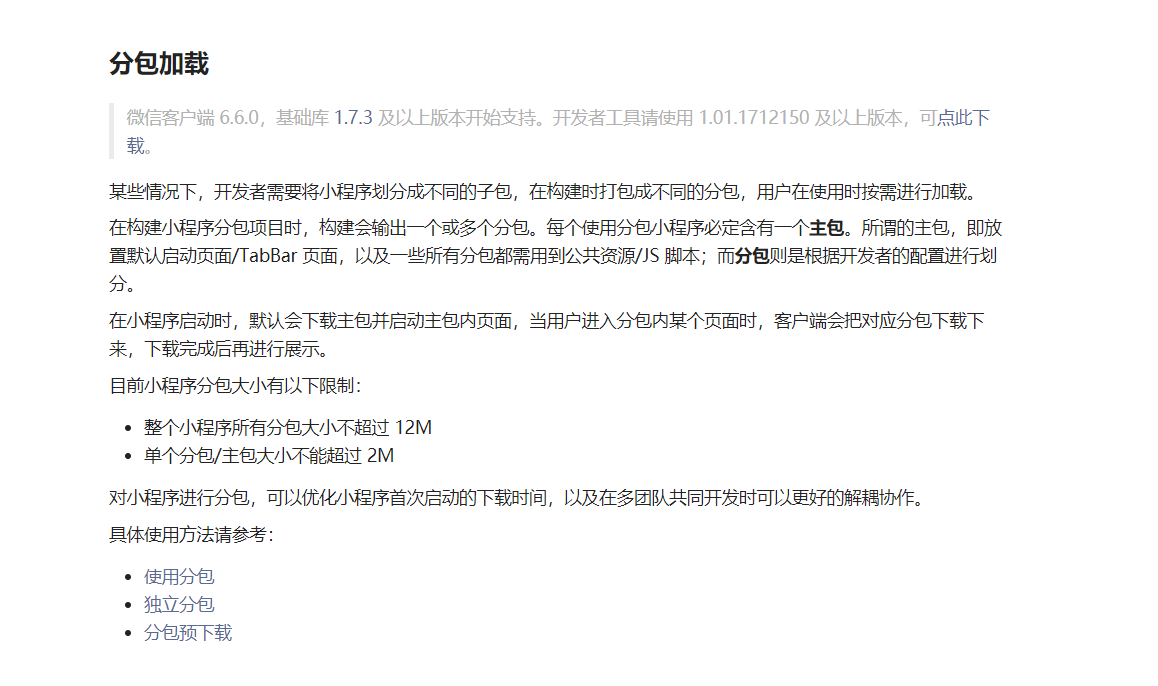
如果因为某些原因小程序体积确实超出,可以使用【分包加载】