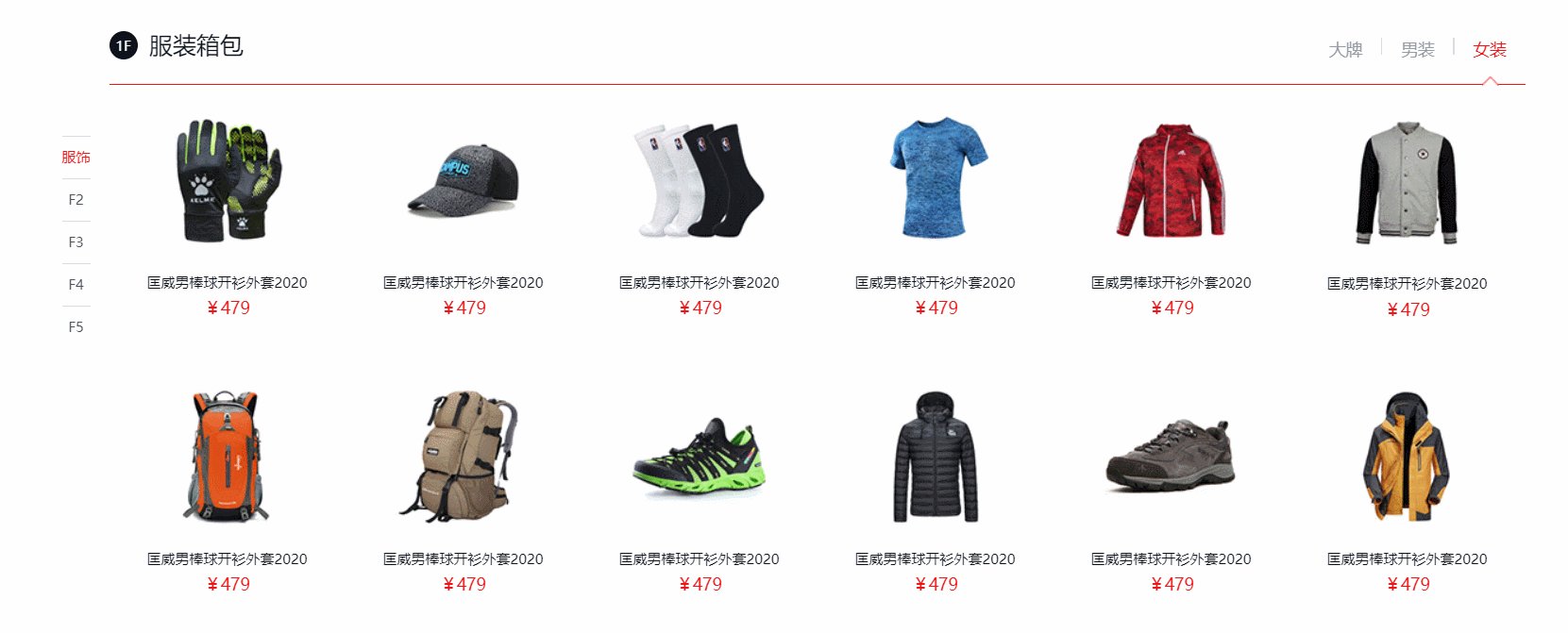
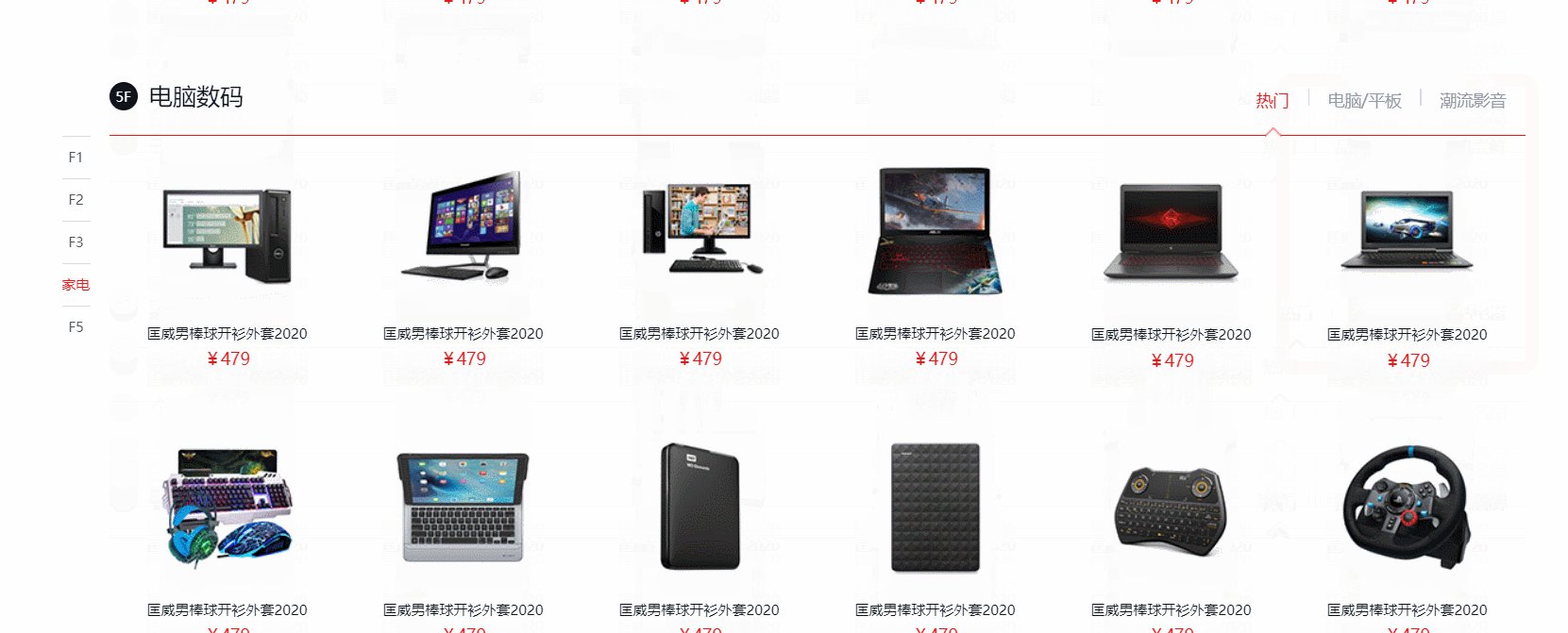
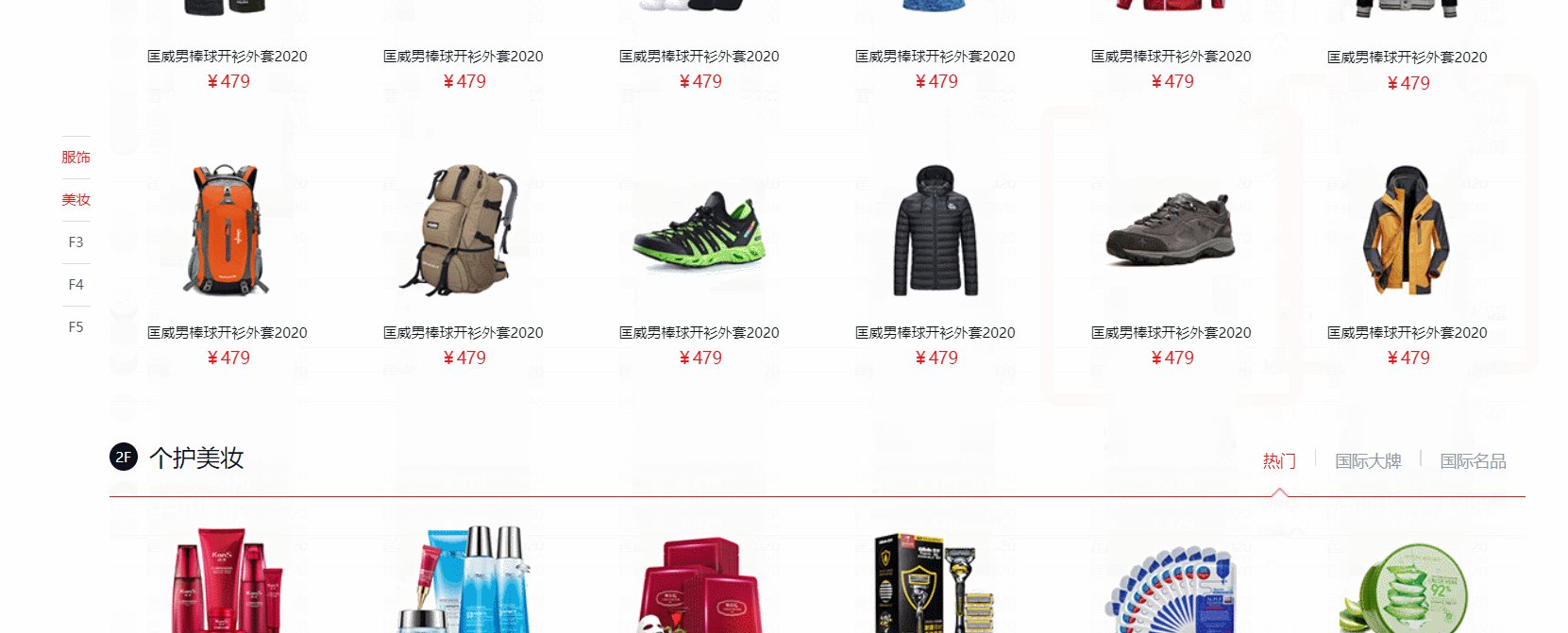
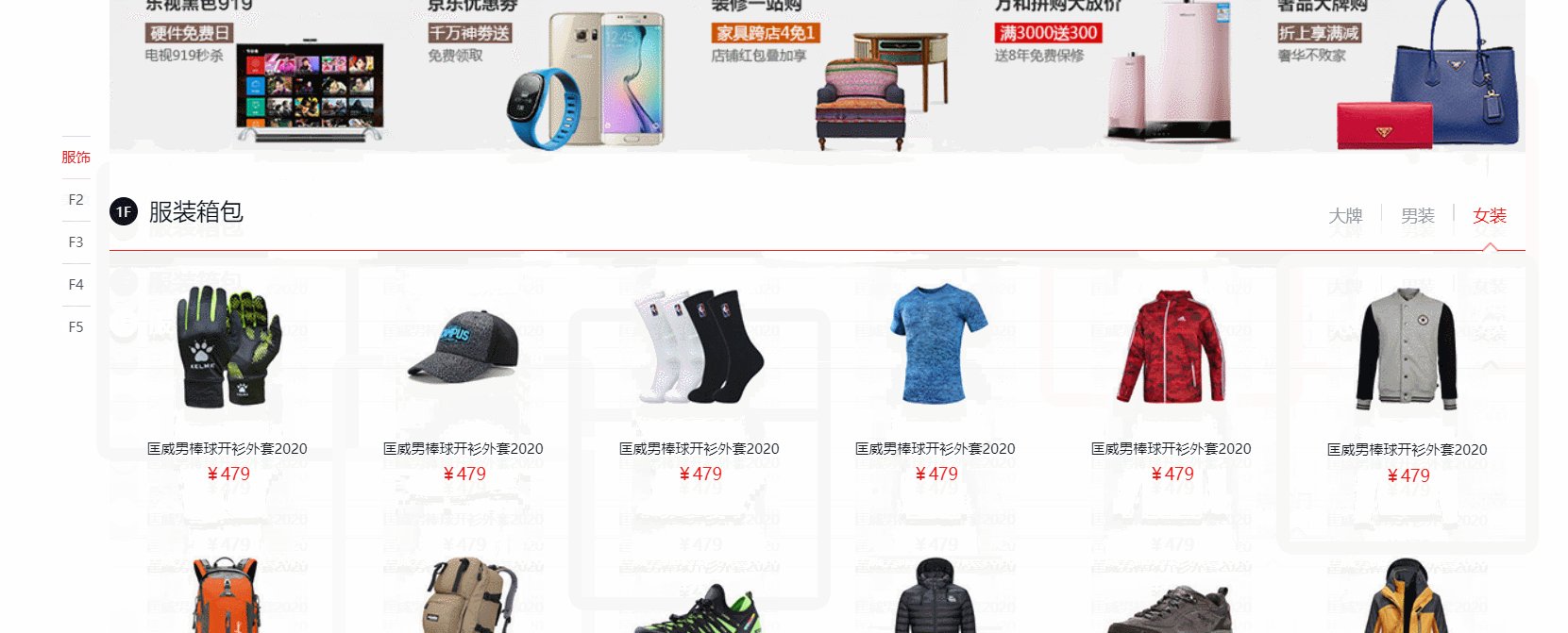
效果图

floor.html
<!DOCTYPE html> <html lang="zh-CN"><!-- 设置简体中文 --> <head> <meta charset="UTF-8"> <title>floor</title> <link rel="stylesheet" href="../css/base.css"> <link rel="stylesheet" href="../css/floor.css"> </head> <body> <!-- 1F --> <div class="floor"> <div class="container"> <img src="../img/floor-loading.gif"> </div> </div> <!-- 2F一 --> <div class="floor"> <div class="container"> <img src="../img/floor-loading.gif"> </div> </div> <!-- 3F --> <div class="floor" > <div class="container"> <img src="../img/floor-loading.gif"> </div> </div> <!-- 4F --> <div class="floor"> <div class="container"> <img src="../img/floor-loading.gif"> </div> </div> <!-- 5F --> <div class="floor"> <div class="container"> <img src="../img/floor-loading.gif"> </div> </div> <!-- elevator --> <div class="elevator container" id="elevator"> <a href="javascript:;" class="elevator-item"> <span class="elevator-num">F1</span> <span class="elevator-text">服饰</span> </a> <a href="javascript:;" class="elevator-item"> <span class="elevator-num">F2</span> <span class="elevator-text">美妆</span> </a> <a href="javascript:;" class="elevator-item"> <span class="elevator-num">F3</span> <span class="elevator-text">手机</span> </a> <a href="javascript:;" class="elevator-item"> <span class="elevator-num">F4</span> <span class="elevator-text">家电</span> </a> <a href="javascript:;" class="elevator-item"> <span class="elevator-num">F5</span> <span class="elevator-text">数码</span> </a> </div> <script src="../js/jquery.js"></script> <script src="../js/transition.js"></script> <script src="../js/showhide.js"></script> <script src="../js/tab2.js"></script> <script src="../js/floor.js"></script> </body> </html>
base.css https://www.cnblogs.com/chenyingying0/p/12363689.html
floor.css
/*基本样式 */ .container{ width:1200px; margin:0 auto; } .transition{ -webkit-transition:all .5s; -moz-transition:all .5s; -ms-transition:all .5s; -o-transition:all .5s; transition:all .5s; } .text-hidden{ text-indent:-9999px; overflow:hidden; } .fl{ float:left; } /*floor楼层区域*/ .floor{ margin-top:7px; height:534px; } .floor .container{ position: relative; z-index:1; } .tab-head{ height:68px; border-bottom:1px solid #f01414; } .tab-head-title{ margin-top:22px; } .tab-head-title-num{ display: inline-block; width:24px; height:24px; border-radius:50%; background-color:#07111b; color:#fff; text-align: center; line-height:24px; margin-right:10px; } .tab-head-title-name{ font-size:20px; color:#07111b; position: relative; top:3px; } .tab-head-item-wrap{ margin-top:8px; height:62px; line-height:62px; } .tab-head-item{ display: inline-block; font-size:14px; color:#93999f; margin-right:16px; } .tab-head-item-active{ color:#f01414; background:url(../img/floor-arrow.png) center bottom no-repeat; } .tab-head-item-divider{ display: inline-block; width:1px; height:14px; background-color:#d9dde1; margin-top:21px; margin-right:16px; } .tab-body{ height:466px; } .tab-body-panel{ height:466px; display: none; } .tab-body-panel-item{ width:200px; height:233px; text-align: center; } .tab-body-panel-item:hover{ box-shadow:0 0 10px rgba(0,0,0,.2); } .tab-body-panel-item-pic{ margin-top:24px; } .tab-body-panel-item-name{ margin-top:23px; font-size:12px; color:#07111b; } .tab-body-panel-item-price{ margin-top:9px; font-size:14px; color:#f01414; } /*elevator*/ .elevator{ position: fixed; left:50%; top:50%; margin-top:-90px; margin-left:-640px; /*container宽度1200px,50%是-600px,再移动-40px左右的距离*/ } .elevator-item{ width:24px; height:35px; display: block; line-height: 35px; text-align: center; color:#4d555d; border-top:1px solid #d9dde1; } .elevator-item:hover, .elevator-item-active{ color:#f01414; } .elevator-num{ } .elevator-text{ display: none; } .elevator-item:hover .elevator-num, .elevator-item-active .elevator-num{ display: none; } .elevator-item:hover .elevator-text, .elevator-item-active .elevator-text{ display: block; }
transition.js https://www.cnblogs.com/chenyingying0/p/12363649.html
showhide.js https://www.cnblogs.com/chenyingying0/p/12363707.html
tab2.js https://www.cnblogs.com/chenyingying0/p/12384972.html
floor.js
// 不要暴露在全局,使用匿名函数自执行 (function($){ "use strict"; //floor var $floor=$(".floor"); //楼层数据 var floorData=[ { num:"1", text:"服装箱包", tabs:["大牌","男装","女装"], offsetTop:$floor.eq(0).offset().top, height:$floor.eq(0).height(), items:[ [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ] ] }, { num:"2", text:"个护美妆", tabs:["热门","国际大牌","国际名品"], offsetTop:$floor.eq(1).offset().top, height:$floor.eq(1).height(), items:[ [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ] ] }, { num:"3", text:"手机通讯", tabs:["热门","品质优选","新机尝鲜"], offsetTop:$floor.eq(2).offset().top, height:$floor.eq(2).height(), items:[ [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ] ] }, { num:"4", text:"家用电器", tabs:["热门","大家电","生活电器"], offsetTop:$floor.eq(3).offset().top, height:$floor.eq(3).height(), items:[ [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ] ] }, { num:"5", text:"电脑数码", tabs:["热门","电脑/平板","潮流影音"], offsetTop:$floor.eq(4).offset().top, height:$floor.eq(4).height(), items:[ [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ], [ { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" }, { name:"匡威男棒球开衫外套2020", price:"¥479" } ] ] } ]; //提前加载图片 function loadImg(url,success,fail){ var image=new Image(); image.onload=function(){ if(typeof success==="function") success(); } image.onerror=function(){ if(typeof fail==="function") fail(); } image.src=url; } //按需加载图片 function loadImgs($imgs,success,fail){ $imgs.each(function(_,el){ var $img=$(el); loadImg($img.data("src"),function(url){ var url=$img.data('src'); $img.attr("src",url); success(); },function(url){ fail($img,url); }) }); } //延迟加载 function loadUtil(options){ var items={}, loadedItemsNum=0, loadFn=null, $elem=options.$container, id=options.id, totalItemNum=options.totalItemNum, triggerEvent=options.triggerEvent; //接收开始显示图片的消息 $elem.on(triggerEvent,loadFn=function(e,i,elem){ if(items[i] !== "loaded"){ //触发开始加载图片的自定义事件 $elem.trigger(id+"-loadItems",[i,elem,function(){ items[i]="loaded"; loadedItemsNum++; if(loadedItemsNum===totalItemNum){ //触发全部加载完毕的自定义事件 $elem.trigger(id+"-itemsLoaded"); } }]); } }); //绑定全部加载完毕的自定义事件 $elem.on(id+"-itemsLoaded",function(e){ //清除事件 $elem.off(triggerEvent,loadFn); }); } //创建floor结构 function buildFloor(floorData){ var html=""; html+=`<div class="container">`; html+=buildFloorHead(floorData); html+=buildFloorBody(floorData); html+=`</div>`; return html; } //创建floor头部 function buildFloorHead(floorData){ var html=""; html+=`<div class="tab-head"> <div class="tab-head-title fl"> <span class="tab-head-title-num">`+floorData.num+`F</span><span class="tab-head-title-name">`+floorData.text+`</span> </div> <ul class="tab-head-item-wrap fr">`; for(var i=0;i<floorData.tabs.length;i++){ html+=`<li class="fl"><a href="javascript:;" class="tab-head-item">`+floorData.tabs[i]+`</a></li>`; if(i!==floorData.tabs.length-1){ html+=`<li class="fl tab-head-item-divider text-hidden">分割线</li>`; } } html+=`</ul> </div>`; return html; } //创建floor体 function buildFloorBody(floorData){ var html=""; html+=`<div class="tab-body">`; for(var i=0;i<floorData.tabs.length;i++){ html+=`<ul class="tab-body-panel">`; for(var j=0;j<floorData.items[i].length;j++){ html+=`<li class="tab-body-panel-item fl"> <p class="tab-body-panel-item-pic"><a href="#" class="link"><img src="../img/floor/loading.gif" class="floor-img" data-src="../img/floor/`+floorData.num+`/`+(i+1)+`/`+(j+1)+`.png"></a></p> <p class="tab-body-panel-item-name">`+floorData.items[i][j].name+`</p> <p class="tab-body-panel-item-price">`+floorData.items[i][j].price+`</p> </li>`; } html+=`</ul>`; } html+=`</div>`; return html; } //是否在可视区内 function isVisible(floorData){ //性能优化:将固定的值如楼层距离网页顶端的距离和楼层的高度存入floorData,不在此每次执行 // 视口的高度+视口滚过的距离 大于 元素距离网页顶部的距离(否则元素顶部在视口下面) // 并且 // 视口滚过的距离 小于 元素滚过的距离+元素高度(否则元素底部在视口上面) return ($(window).height()+$(window).scrollTop()>floorData.offsetTop) && ($(window).scrollTop()<floorData.offsetTop+floorData.height); } //展示楼层 function showFloor(){ $(".floor").each(function(index,elem){//each的第一个参数默认是索引 //注意第二个参数不是jQuery对象,转对象需要包装 if(isVisible(floorData[index])){ //floor的父元素触发事件 $(document).trigger("floor-show",[index,elem]); } }); } $(window).on("scroll resize",$floor.showFloor=function(){ clearTimeout($floor.timer); //开定时器稀释事件流,优化性能 $floor.timer=setTimeout(showFloor,250); }); //tab监听事件 $floor.on("floor-loadItems",function(e,i,elem,success){ loadImgs($(elem).find(".floor-img"),success,function($img,url){ $img.attr("src","../img/floor.placeholder.png"); }); }); //楼层监听事件 $(document).on("floors-loadItems",function(e,i,elem,success){ var html=buildFloor(floorData[i]), $elem=$(elem); success(); //模拟线上延迟 setTimeout(function(){ $elem.html(html); //延迟加载tab loadUtil({ $container:$elem, totalItemNum:$elem.find(".floor-img").length, triggerEvent:"tab-show", id:"floor", }); //激活tab选项卡 $elem.Tab({ event:"mouseenter",//click css3:false, js:false, animation:"fade", activeIdx:0, interval:0, delay:0 }); },1000); }); //楼层加载结束监听事件 $(document).on("floors-itemsLoaded",function(){ $(window).off("scroll resize",$floor.showFloor); }); //延迟加载楼层 loadUtil({ $container:$(document), totalItemNum:$floor.length, triggerEvent:"floor-show",//tab-show id:"floors",//floor }); showFloor(); //elevator function whichFloor(){ var num; $floor.each(function(index,elem){ num=index; //$(window).height()/2表示在楼层的1/2位置即可出现 if($(window).scrollTop()+$(window).height()/2<floorData[index].offsetTop){ num=index-1; return false; } }); return num; } var elevator=$("#elevator"), eleItems=elevator.find(".elevator-item"); //setElevator function setElevator(){ var num=whichFloor(); if(num<0){ elevator.fadeOut(); }else{ elevator.fadeIn(); eleItems.removeClass("elevator-item-active"); eleItems.eq(num).addClass("elevator-item-active"); } } setElevator(); var eleTimer=null; $(window).on("scroll resize",function(){ clearTimeout(eleTimer); eleTimer=setTimeout(setElevator,250); }); //事件代理抵达指定楼层 elevator.on("click",".elevator-item",function(){ $("html,body").animate({ // $(this).index()获取当前点击的项的索引 scrollTop:floorData[$(this).index()].offsetTop }) }) })(jQuery);