js笔记1
reduce实现的功能:
1. 需要作用到array上,起作用就是一个递归的过程,具体如下:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
eg1:用reduce进行求和

eg2:用reduce进行求积
<script>
var arr=[1,2,3,4,6];
var result=arr.reduce(function (x,y) {
return x*y;
});
alert(result);
</script>.
eg3:要把[1, 3, 5, 7, 9]变换成整数13579
<script>
var arr=[1,2,3,4,6];
var result=arr.reduce(function (x,y) {
return x*10+y;
});
alert(result);
</script>
eg4:把一个字符串13579先变成Array——[1, 3, 5, 7, 9],再利用reduce()就可以写出一个把字符串转换为Number的函数。
let arr = s.split('')
arr = arr.map(x=>{
return x*1
})
return arr.reduce((x,y)=>{
return x*10+y
})
eg5:请把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字。输入:['adam', 'LISA', 'barT'],输出:['Adam', 'Lisa', 'Bart']。
filter方法
1. 在一个Array中,删掉偶数,只保留奇数,可以这么写:
var arr = [1, 2, 4, 5, 6, 9, 10, 15];
var r = arr.filter(function (x) {
return x % 2 !== 0;
});
r; // [1, 5, 9, 15]
2. 把一个Array中的空字符串删掉,可以这么写:
var arr = ['A', '', 'B', null, undefined, 'C', ' '];
var r = arr.filter(function (s) {
return s && s.trim(); // 注意:IE9以下的版本没有trim()方法
});
r; // ['A', 'B', 'C']
如果需要比较字符串,在js中无法使用equals()方法,即便idea提示可以使用,但是浏览器不会解析这个函数,而是报出这个方法没有定义的概念.例如:
1.定义两个字符串
var s1="123456";
var s2="123455";
比较两个字符创相等
if(s1.valueOf==s2.valueOf){
TODO;
}
day9.17
2. 需要用js实现的功能:用正则表达式进行判断用户输入的数据是否正确:
<div class="panel-body bg-light p25 pb15">
<div class="section">
<label for="sn" class="field-label text-muted fs18 mb10">工号</label>
<label for="sn" class="field prepend-icon">
<input type="text" name="sn" id="sn" class="gui-input" onblur="check()" placeholder="请输入工号...">
<label for="sn" class="field-icon">
<i class="fa fa-user"></i>
</label>
<div id="user_span" align="center" >
<span id="userSpan" disabled="false"></span>
</div>
</label>
</div>
function check() {
var sn=document.getElementById("sn").value;
var spanU=document.getElementById("userSpan");
//6位的数字和字母
var regx=/^w{5}$/;
if (regx.test(sn)) {
spanU.innerHTML = "正确".fontcolor("green");
setTimeout(function () {
document.getElementById("userSpan").innerHTML='<span id="userSpan" disabled="true"></span>';
},2000);
return true;
}else {
spanU.innerHTML="错误".fontcolor("red");
setTimeout(function () {
document.getElementById("userSpan").innerHTML='<span id="userSpan" disabled="true"></span>';
},2000);
return false;
}
}
使用js中的setTimeout方法,里面再嵌套方法来设置等待两秒后,设置span元素中的disabled属性为true。
使用jquery的方法
js下如果想页面跳转,可以使用location.assign("https://www.baidu.com")

同理也可以使用location.href="https://www.baidu.com";
location.reload()不支持任何参数,是个空参的函数,作用是重新刷新该页面重新加载
如果点击提交或者登陆等按钮页面没有刷新或者跳转的动作的时候,先从button开始找原因,看是否btn的属性是否是summit,这个summit和action是相连的。
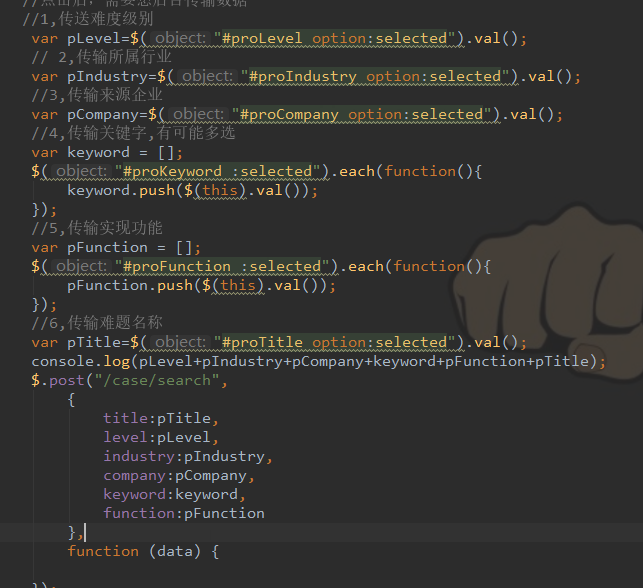
js获取下拉框里面选中的数据,如果是单选的话
var pLevel=$("#proLevel option:selected").val();
如果是多选的话:
var keyword = [];
$("#proKeyword :selected").each(function(){
keyword.push($(this).val());
});
通过ajax向后台传送数组:

后台接收数组

@RequestParam("keyword[]") String[] keyword
字符串数组转化问字符串,无缝转化