这节课,就要正式来做第一个接口了。现在数据库中有了内容,这节的内容,也正是要将这些内容查询出来,并以 json 格式输出。
一、路由
首先要做的是添加一个新的路由文件。在 Express 中的路由文件,同时包含了其他 MVC 框架中路由与控制器两个功能。
在 routes 中,添加一个叫做 articles.js 的文件。基础的代码,和项目自带的其他路由文件一样,直接复制过来。
var express = require('express');
var router = express.Router();
// ....
module.exports = router;
二、第一个请求
中间部分,来写一个 get 请求。直接响应一个死的 json 格式
router.get('/', function (req, res, next) {
res.json({hello: "ITFun"});
});
接着还要到 app.js 中使用路由,这样 articles.js 这个路由文件才会生效。
var articlesRouter = require('./routes/articles');
// ...
app.use('/articles', articlesRouter);
意思就是说,当访问 /articles 这个路径时,会让 articles 这个路由文件生效。

现在就来访问一下吧 http://localhost:3000/articles,果然可以看到输出的内容了。
三、读取数据库,普通写法
但是现在输出的内容,并不是数据库里面保存的数据。如果要读取数据库,模型就要正式登场了。
要使用模型,首先要去引用一下模型文件。然后将中间部分代码,改为
// ...
var models = require('../models');
router.get('/', function (req, res, next) {
models.Article.findAll().then(articles => {
res.json({articles: articles});
})
});
这里指定了模型中,要找的模型是 Article 。每一个模型,都对应数据库中的一张表。你可以简单的理解,现在咱们就是把 articles 这张表找到了。
接着要做的是,把 articles 表中的所有数据查询出来。这里使用的方法就是 findAll()。回调里的 articles 就是查询到的数据。最后通过 res.json 方法,将 articles 响应出去。

这样一个非常基础的接口就完成。
四、使用 async/await查询数据库,简化查寻语法
Sequelize 普遍使用 Promise 的这种写法。如果你之前一直在使用其他语言开发后端,可能会觉得这种写法比较奇怪。 为什么不能直接这样写呢?
//错误写法
var articles = models.Article.findAll();
res.json({articles: articles});
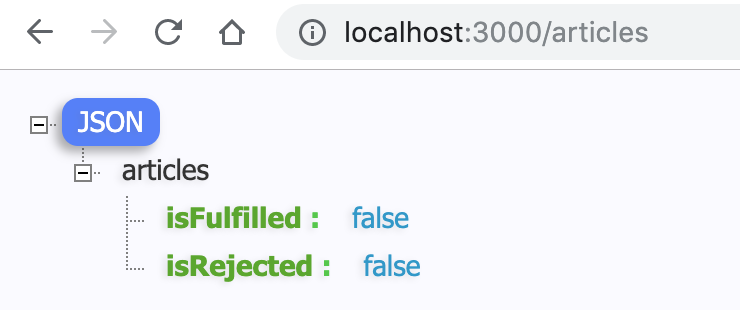
真这样写了后,刷新页面,得到的结果是:什么也没查出来

这是因为查询后,你得到的是 Promise 对象,根本就不是数据库中的数据。如果你非常不习惯 Promise 这种 then 的写法,也有更好的方法。将代码改为
推荐查询语法,异步查询
router.get('/', async function (req, res, next) {
var articles = await models.Article.findAll();
res.json({articles: articles});
});
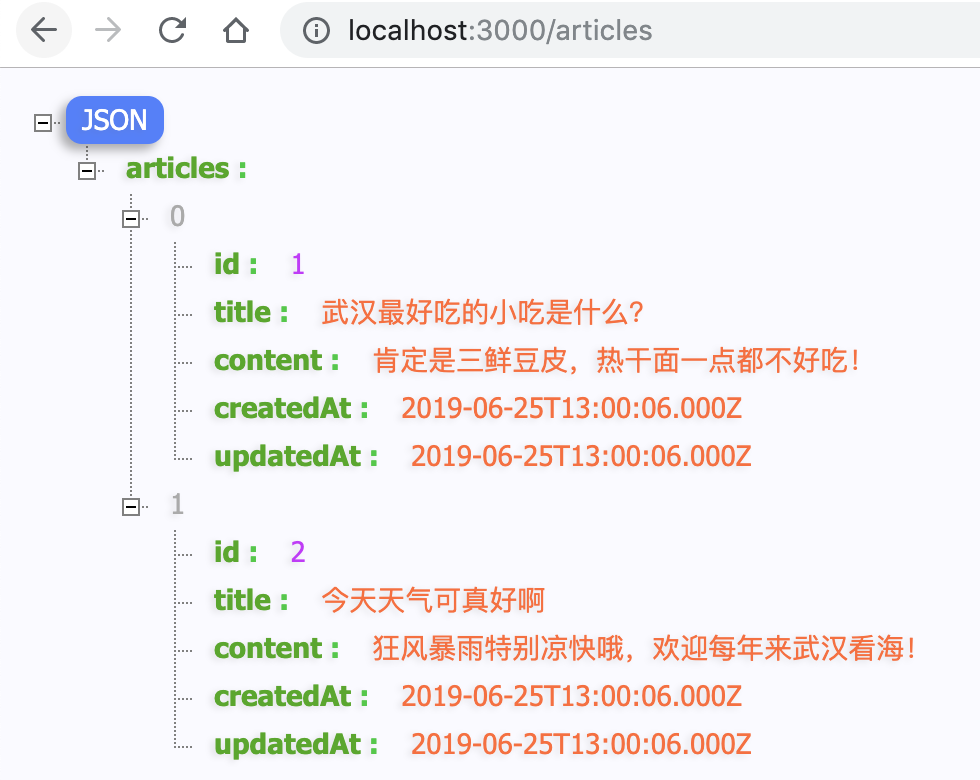
加上了,async 和 await 后,再来刷新页面。数据可以正常被查询到了。async/await 是 ES 7 中的语法。
async是异步的意思,async function表明当前这个function是异步的。await,表示等待一个异步方法执行完成。await只能在async函数内部使用,用在普通函数里就会报错。
使用 async/await 最大的好处就是代码变得干净简洁,可以将原来的 异步js 代码,改为类似于其他语言同步的写法。避免代码中出现一大堆的嵌套回调函数,导致代码难以阅读。
五、排序
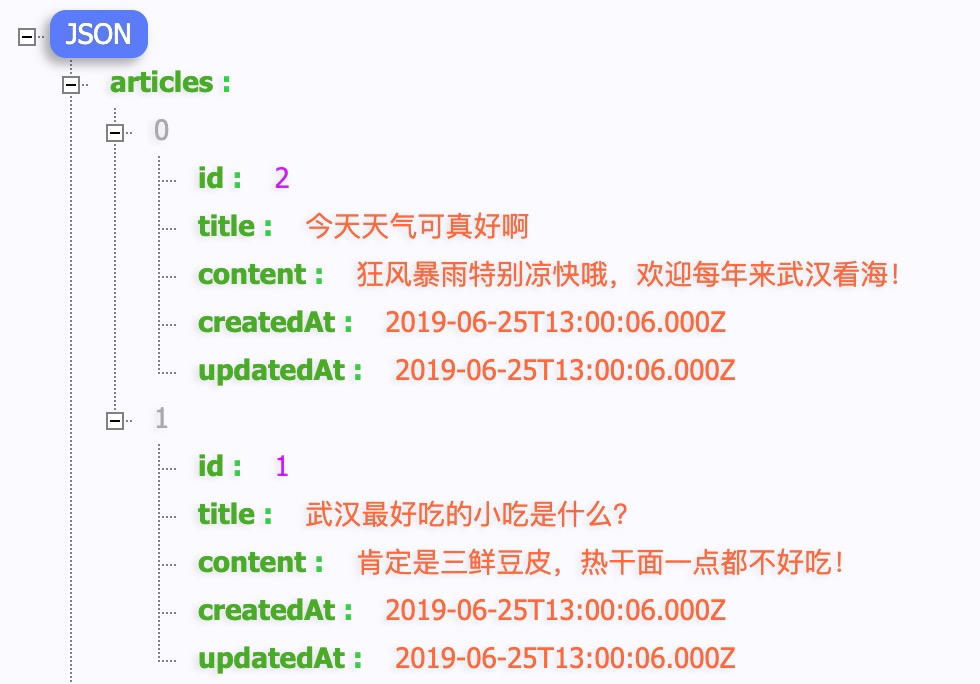
如果还想要查询的内容,按照一定规则排序。例如按照 id 倒序,也就是后发布的在最上面,先发布的在最下面。可以加上排序参数
var articles = await models.Article.findAll({
order: [['id', 'DESC']],
});

如果如果是想要正序,那就把 DESC 改为 ASC。但这里改为 ASC 并没有什么意义,因为数据库查询默认的排序,就是按照 id 正序。所以咱们还是改回来,使用 DESC 倒序查询。