安装依赖
npm i vue-ba --save
在main.js中
import ba from 'vue-ba'
Vue.use(ba, 'YOUR_SITEID_HERE')
Vue.use(ba, siteId);
Vue.use(ba, { siteId});
siteId:是新增网站时获取代码src后面的参数

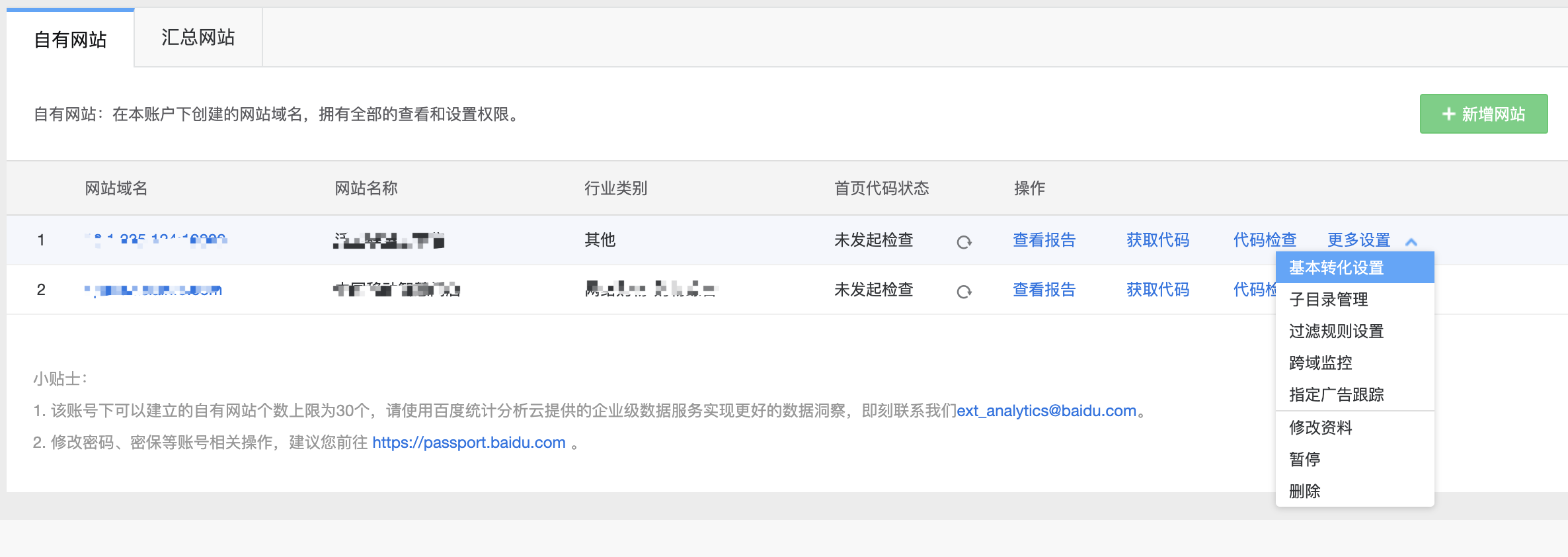
有两种统计方式,一种是基本转化设置,另一种直接通过在代码中配置(一套代码在多种场景下使用时,需要统计不同场景下的数据)
基本转化设置


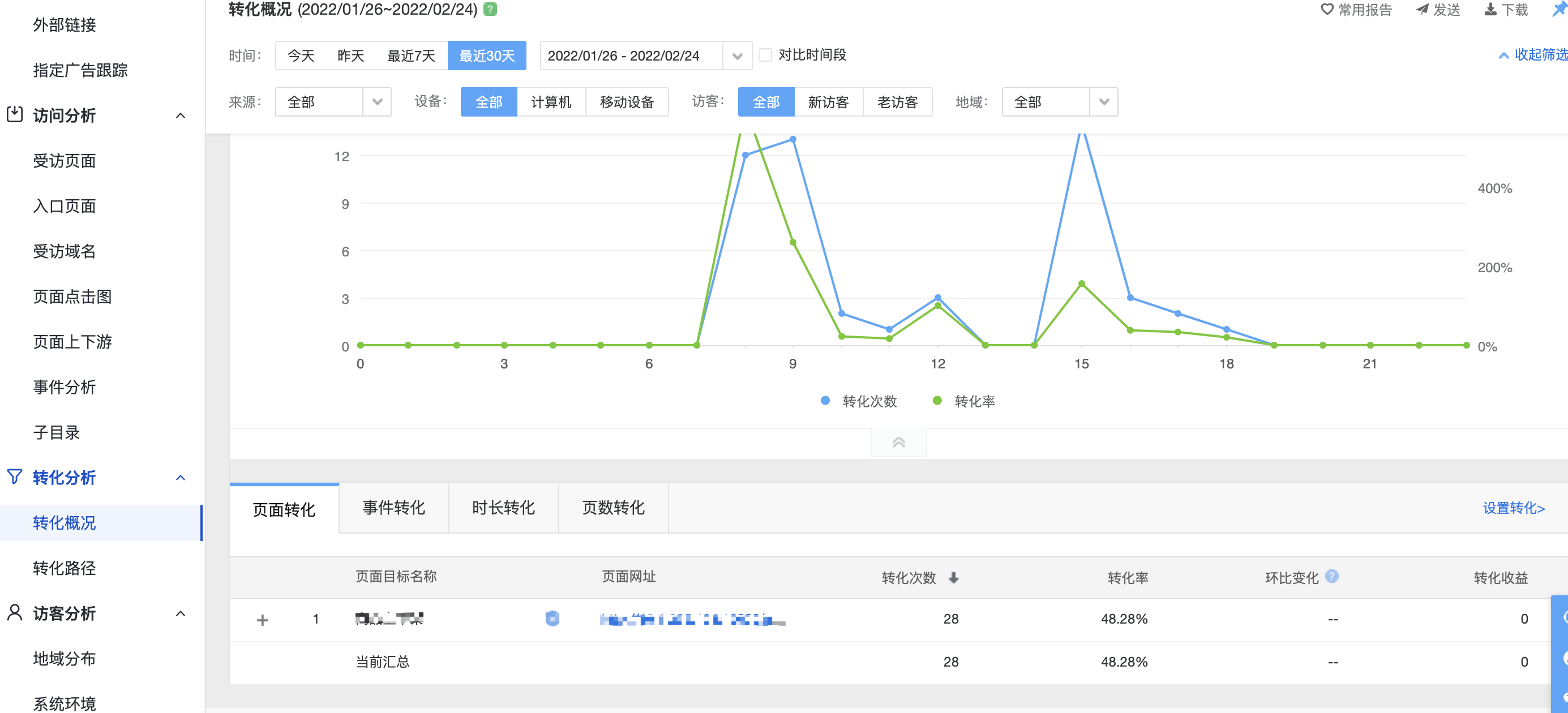
页面转化,直接定义需要统计的页面就可以了

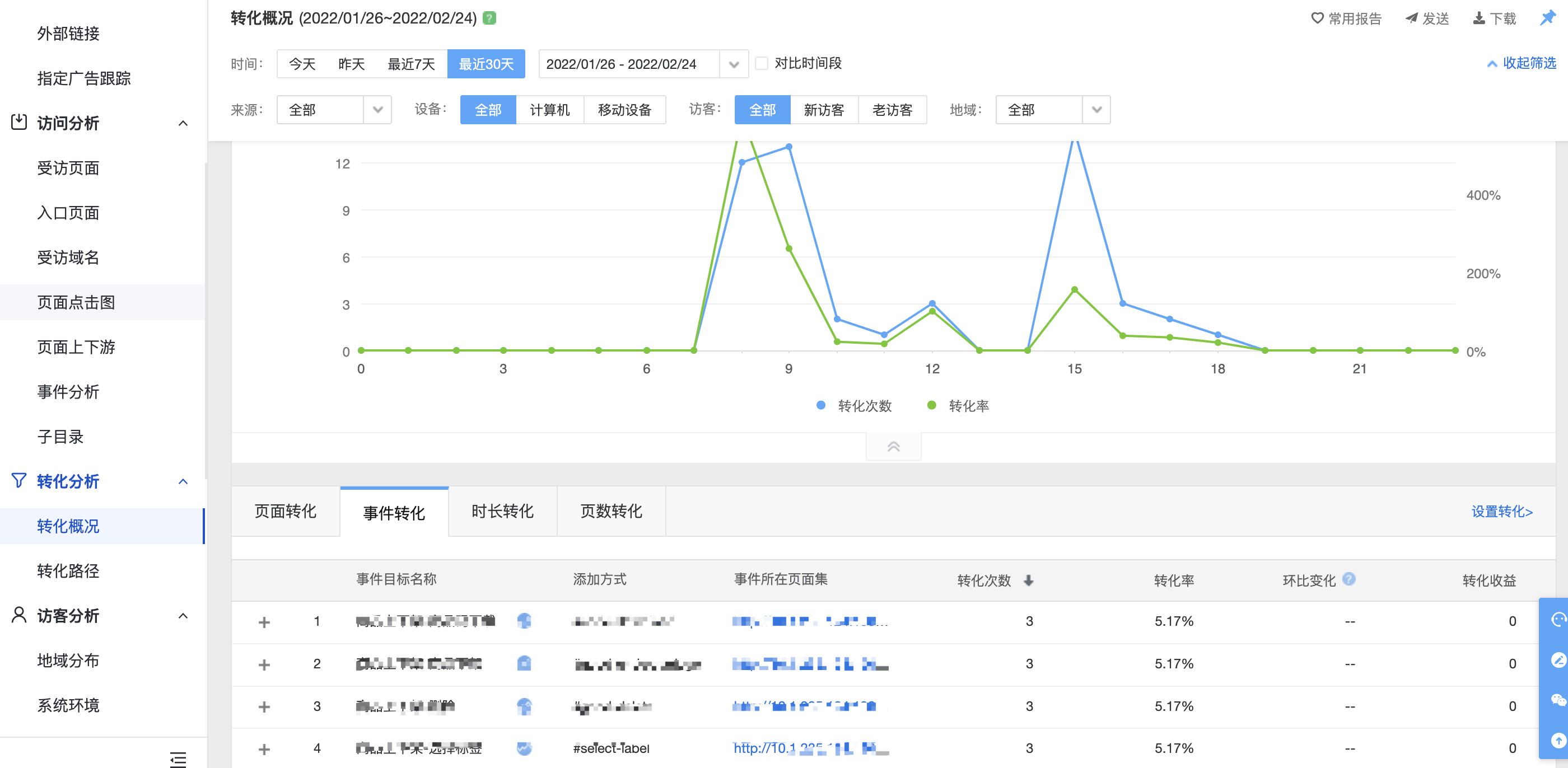
事件转化
在需要统计事件的元素上添加ID,事件元素ID与之对应就可以自动统计了

查看统计数据
查看报告->转化分析->转化概况


在代码中配置
页面配置:v-track-pageview
在页面在外层元素上使用,使用示例:
v-track-pageview="{pageUrl:'/goodsDetail'}"
| 参数 | 必须 | 类型 | 说明 |
| pageURL | 是 | string | 自定义虚拟PV页面的URL地址,填写以斜杠‘/’开头的相对路径,系统会自动补全域名 |
事件配置:v-track-event
在点击事件的元素上使用,使用示例:
v-track-event="{category: 'share',action:'click',opt_label:'分享'}"
| 参数 | 必须 | 类型 | 说明 |
| category | 是 | string | 表示事件发生在谁身上 |
| action | 是 | string | 表示访客跟元素交互的行为动作 |
| opt_label | 否 | string | 用于更详细的描述事件 |
| opt_value | 否 | int | 用于填写打分型事件的分值,加载时间型事件的时长,如果填写为其他形式,系统将按0处理。若填写为浮点小数,系统会自动取整,去掉小数点。 |
参考网址:
https://github.com/1621740748/vue-ba
https://www.cnblogs.com/zengfp/p/9778119.html#!comments