全局引用
1.static文件夹下面放font文件夹

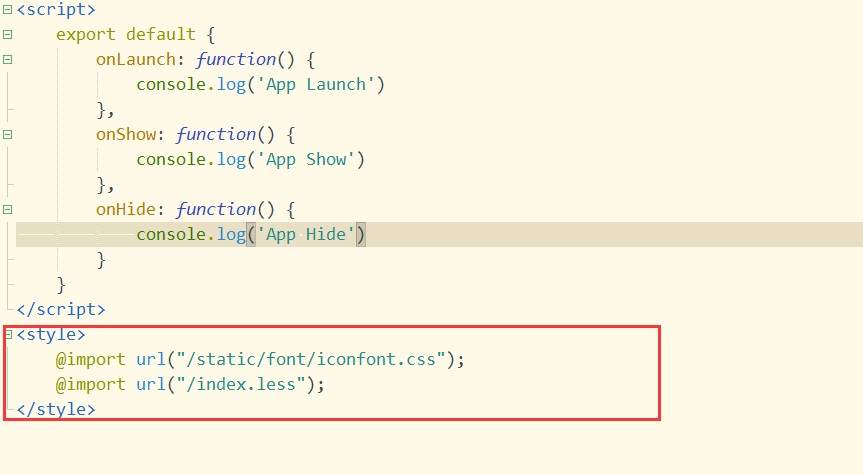
2.在app.vue的style中引入iconfont.css文件
@import url("/static/font/iconfont.css");

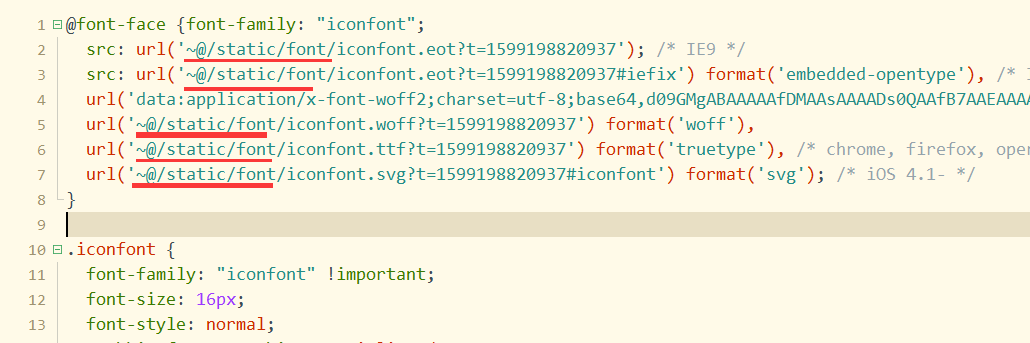
3.修改iconfont.css里的文件路径
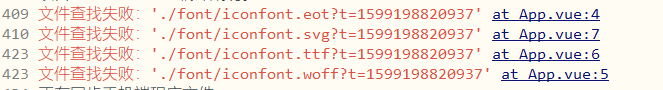
执行完第二个步骤保存文件会报错

修改iconfont.css中的文件路径

pages.json中使用iconfont定义图标
参考网址:https://blog.csdn.net/yi__cao/article/details/102749831

注意:
- main.js中不能引入css文件