JS自学笔记01
1、开发工具
webstorm
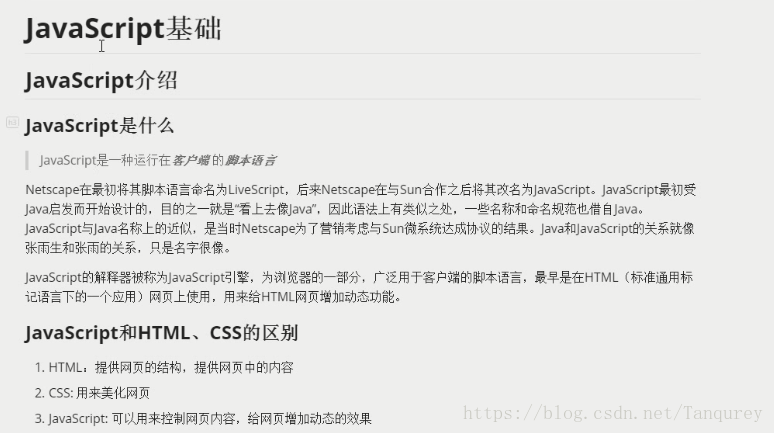
2、js(javascript)
是一门脚本、解释性、动态类型、基于对象的语言
含三个部分:
ECMAScript标准–java基本语法
DOM(Document Object Model)文档对象模型
BOM(Browser Object Model)浏览器对象模型

3、js代码的位置:
执行:单击右上角浏览器图标。Alt+f2快捷键。
–在html文件中的script的标签中书写js代码
–js代码可以在html的标签中内嵌
–在js文件中可以写js代码,但是html文件需要将其引入
在一对script标签中有错误的代码,那么该错误的代码后面的js代码不会执行。但之后的script标签内的正确代码仍能正确执行。 script标签在页面中可出现多对,常放在body标签最后,有时候放在head标签内。若script标签是引入外部js文件的作用,那么这对标签中不要写任何的js代码,如果要写,就重新写一对script标签再写代码。
具体的书写方法:
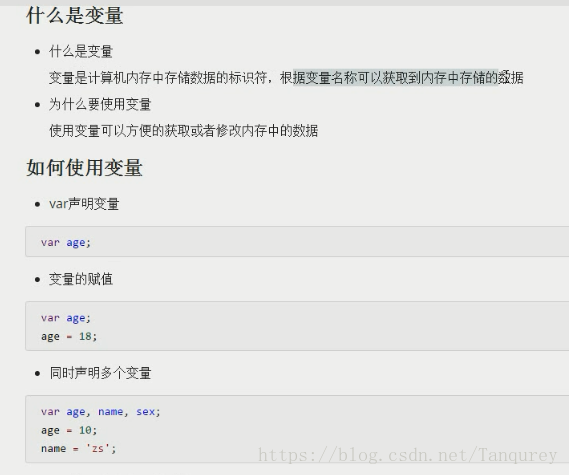
<script type="text/javascript"或language="JavaScript">3、变量
1)js中存储数据都使用变量的方式(名字,值–>数据)
2)js中声明变量都用var,字符串类型的值要用引号括起。 js区分大小写。
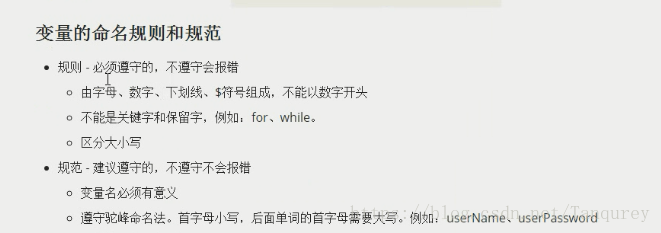
一般以字母,$,_开头,中间可以有字母,$,数字。一般小写。变量名如果含多个单词,第一个单词的首字母小写,后面的首字母大写var num=10;
var str='你好';
var flag=true;
var nll=null;
var obj=new Object();
var num1;
car num2;
num1=10;
num2=20;
//输出
alert(num);
console.log(num); //在控制台输出num的值,参数可以是多个,控制台在浏览器的开发者工具选项中deconsole中。webstorm将生成一个服务器格式化:ctrl+alt+l
如果代码错误将失效
变量名不能重名
4、注释:
单行注释://
多行注释:/**/,不能嵌套。
不需要的代码可以先注释掉
5、获取变量的数据类型
1)原始数据类型:number,string,boolean,null(object),undefined,object
2)数字类型:整数,小数
3)字符串类型:引号括起
4)布尔类型
5)undefined:未定义,值只有一个undefined。函数没有明确返回值。变量声明了却未赋值,结果也是undefined,undefined与数字相加,得到是NaN
6)获取变量类型
var nll=null;
var num=10;
var obj=new Object();
//使用typeof来获取
/*
typeof 变量名
typeof (变量名)
*/
console.log(typeof num);//number
console.log(typeof nul);//object
6、number类型
1)数据类型的范围
comsole.log(Number.Max_value)
comsole.log(Number.Min_value)
var x=0.3;
var y=0.4;
console.log(x+y);//结果将有很多小数位,不要用小数验证小数,也不要用NaN验证是不是NaN,若要验证是不是NaN
console.log(isNaN(num))
7、String类型
1)字符串的个数(长度)
console.log(变量名.length);
2)转义符:见书本
3)字符串的拼接
+号
console.log(str1+str2);
如果有一个是字符串,其他的是数字,如果结果拼接,不是进行相加运算
如果有一个字符串,而另一个不是字符串,使用减号,将发生计算,发生了隐式类型转换
8、类型转换
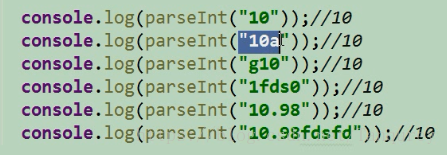
1)其他类型转为整数
parseInt(其他类型的数据);
console.log(parseInt(“10”));
其余同理:parseFloat

结果:
Number(数据)转数字,要求较为严格。
2)其他类型转字符串
变量名 .toString()
或String(变量或变量名)
如果变量名无意义(unded]fined,null )则调用前者,无意义则使用后者进行转化
3)其他类型转boolean
Boolean(值);
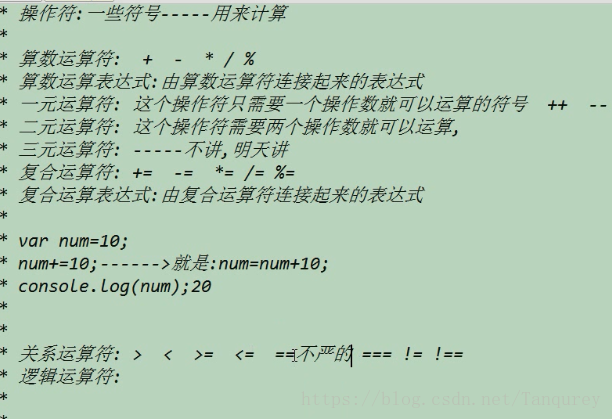
5、操作符


字面量:把一个值直接赋值给一个变量,而不是把变量赋给变量