前端自学笔记04
1、盒子水平居中
margin-left:auto;
margin-right:auto;
或
margin:auto;
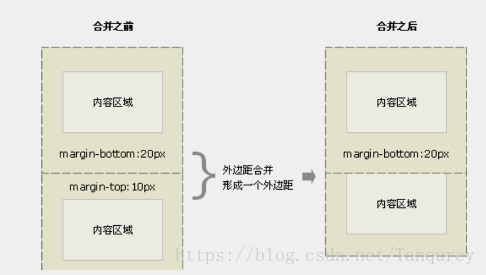
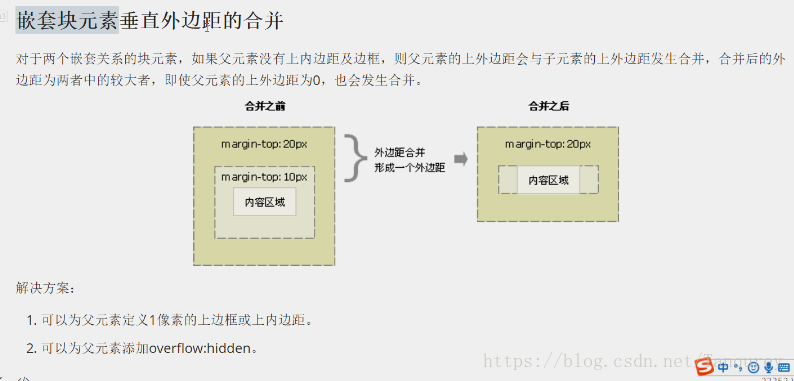
2、外边距合并

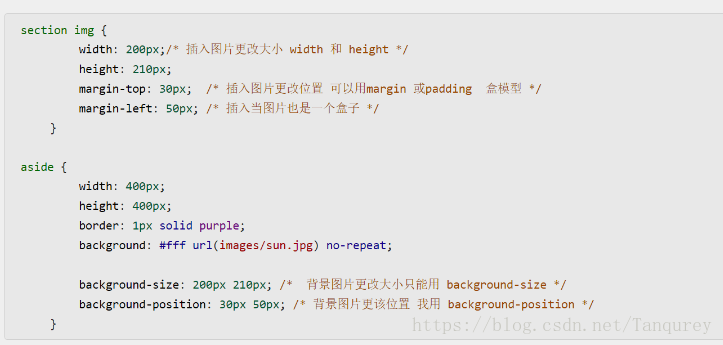
产品图片使用插入图片,Logo常使用背景图片,背景图片调整位置非常地方便


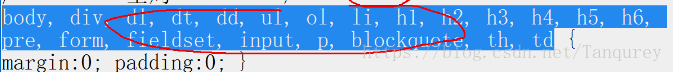
但一般不用*号以提高速度


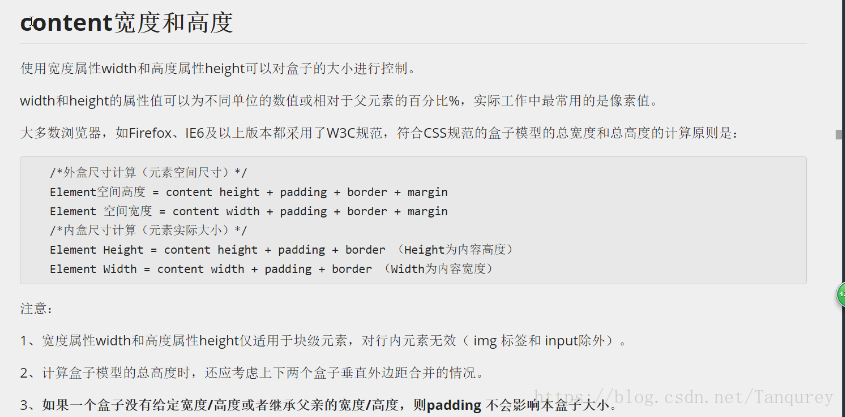
3、padding不会撑开盒子的情况

不设置盒子宽度(比如说子盒子),对其设置padding将不会撑开盒子。子盒子块不设置宽,将默认与父盒子块同宽

4、圆角

border-radius:50%;
正圆
如果是有4个参数则控制从左上角顺时针四个角
如果有两个参数则第一个参数控制左上角及其对角,第二个控制右上角及其对角
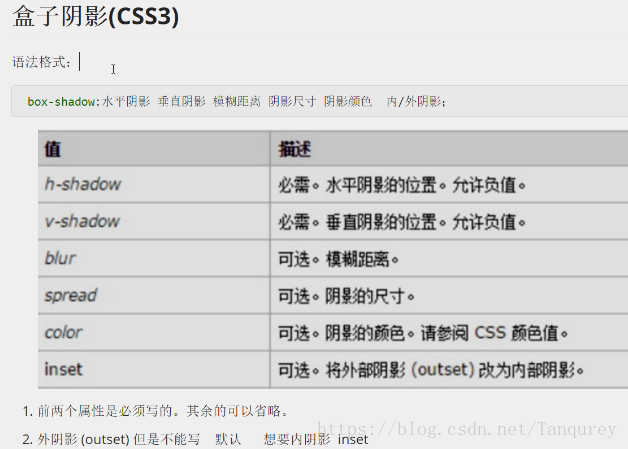
5、阴影
常用颜色参数:
rgba(0,0,0,0.1)

transition:all 1s;渐隐1s效果
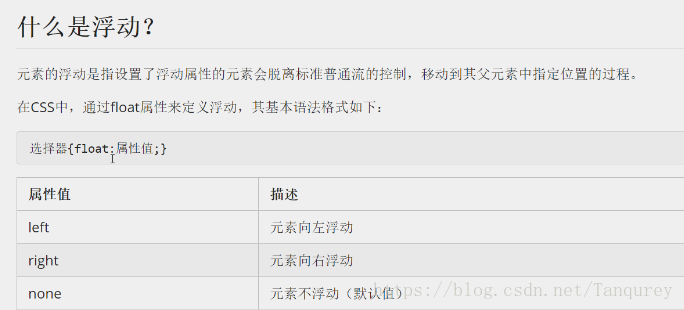
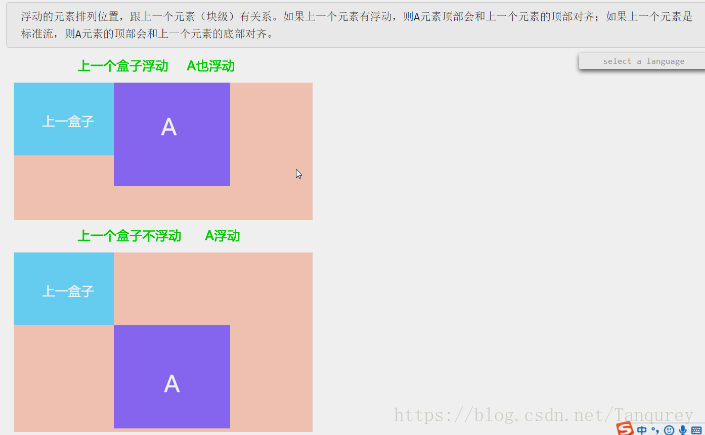
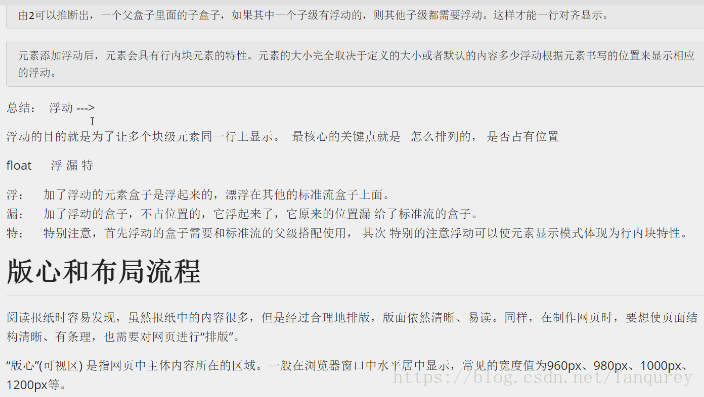
5、浮动

浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现环绕图片的效果。可以让多个div在一行内显示。





代码
//一列固定宽度且居中
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.top{
/*确定版心*/
width: 900px;
margin: auto;
height: 80px;
background-color: #eee;
border: 1px dashed #ccc;
margin-bottom: 10px;
}
.banner{
height: 120px;
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: auto;
margin-bottom: 10px;
}
.main{
height: 600px;
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: auto;
margin-bottom: 10px;
}
.footer{
height: 120px;
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: auto;
}
</style>
</head>
<body>
<div class="top">1</div>
<div class="banner">2</div>
<div class="main">3</div>
<div class="footer">4</div>
</body>
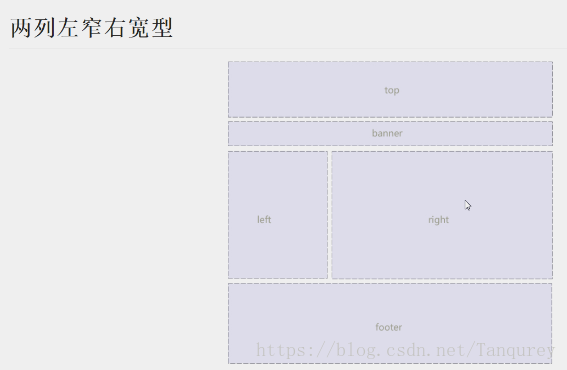
</html>//左右型布局
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.top{
width: 900px;
height: 80px;
background-color: pink;
margin: auto;
}
.banner{
width: 900px;
height: 150px;
background-color: purple;
margin: auto;
}
.main{
width: 900px;
height: 500px;
background-color: skyblue;
margin: auto;
}
.left{
width: 298px;
height: 500px;
background-color: white;
margin: auto;
float: left;
border: 1px solid black;
}
.right: {
width: 598px;
height: 500px;
background-color: deeppink;
margin: auto;
float: right;
border: 1px solid pink;
}
.footer{
width: 900px;
height:120px;
background-color: black;
margin: auto;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
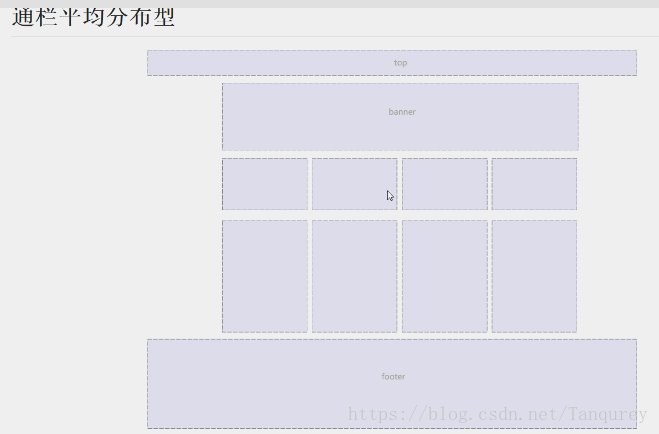
</html>//通栏
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;/*不用指定宽度*/
background-color: pink;
}
.banner {
width: 900px;
height: 150px;
background-color: purple;
margin: auto;
}
.banner li{
float: left;
width: 225px;
height: 150px;
}
.top-inner {
width: 900px;
height: 80px;
background-color: green;
margin: auto;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: auto;
}
.left {
width: 298px;
height: 500px;
background-color: white;
margin: auto;
float: left;
border: 1px solid black;
}
.two{
background-color: red;
}
.four{
background-color: yellow;
}
.right {
width: 598px;
height: 500px;
background-color: deeppink;
margin: auto;
float: right;
border: 1px solid pink;
}
.footer {
width: 900px;
height:120px;
background-color: black;
margin: auto;
}
</style>
</head>
<body>
<div class="top">
<div class="top-inner">
23
</div>
</div>
<div class="banner">
<ul>
<li></li>
<li class="two"></li>
<li></li>
<li class="four"></li>
</ul>
</div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>