- 事件处理
- 表单输入绑定
事件处理
监听v-on
监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

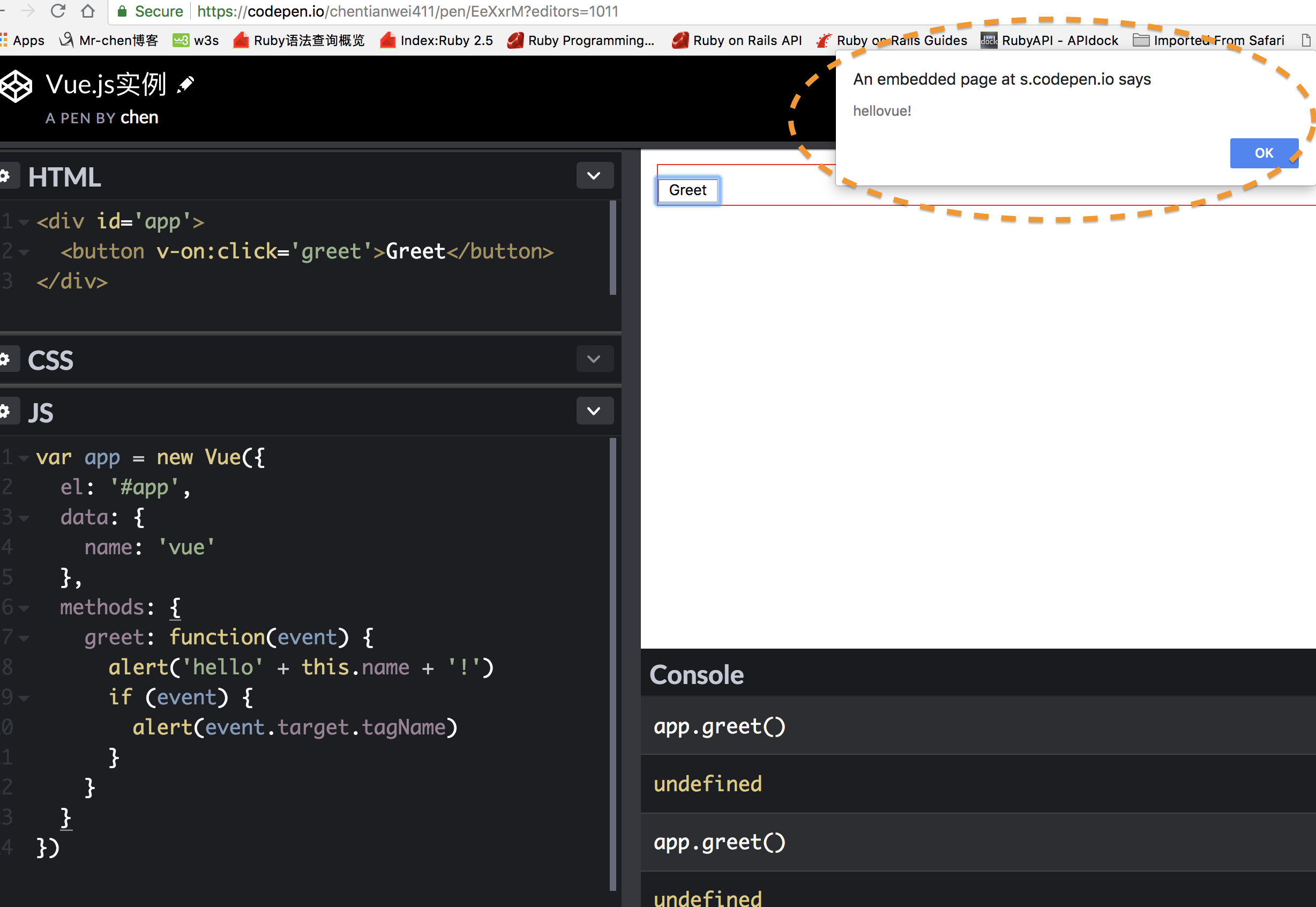
可以在v-on:click=''加内联语句。
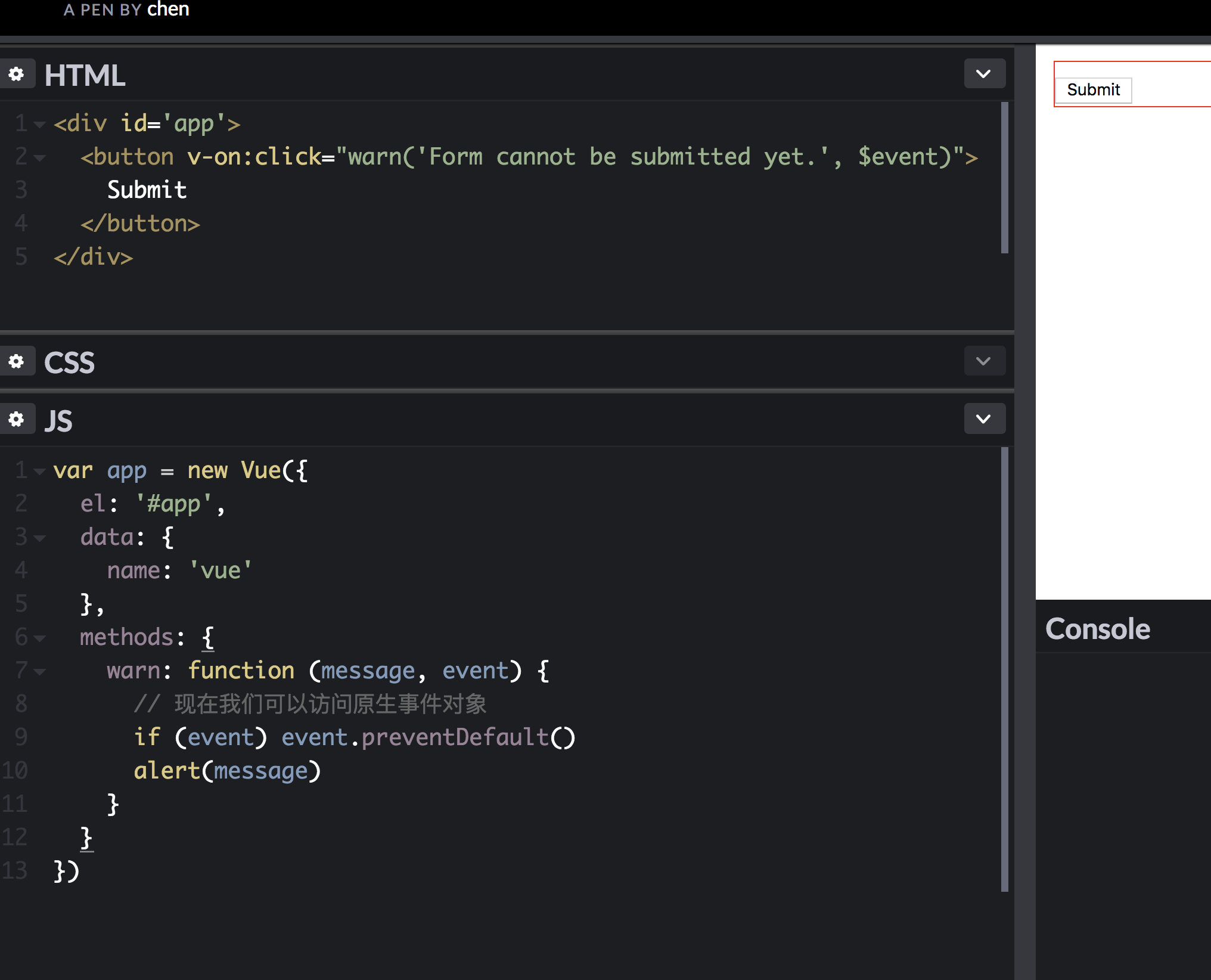
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法:

事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。
但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
Vue.js 为 v-on 提供了事件修饰符。
.stop.prevent.capture.self.once 点击事件只生效一次。还能用于自定义的组件事件.passive
按键修饰符,鼠标按键修饰符 具体见文档
系统修饰键
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
表单输入绑定摘录
具体见文档https://cn.vuejs.org/v2/guide/forms.html
用 v-model 指令在表单 <input>、<textarea> 及 <select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
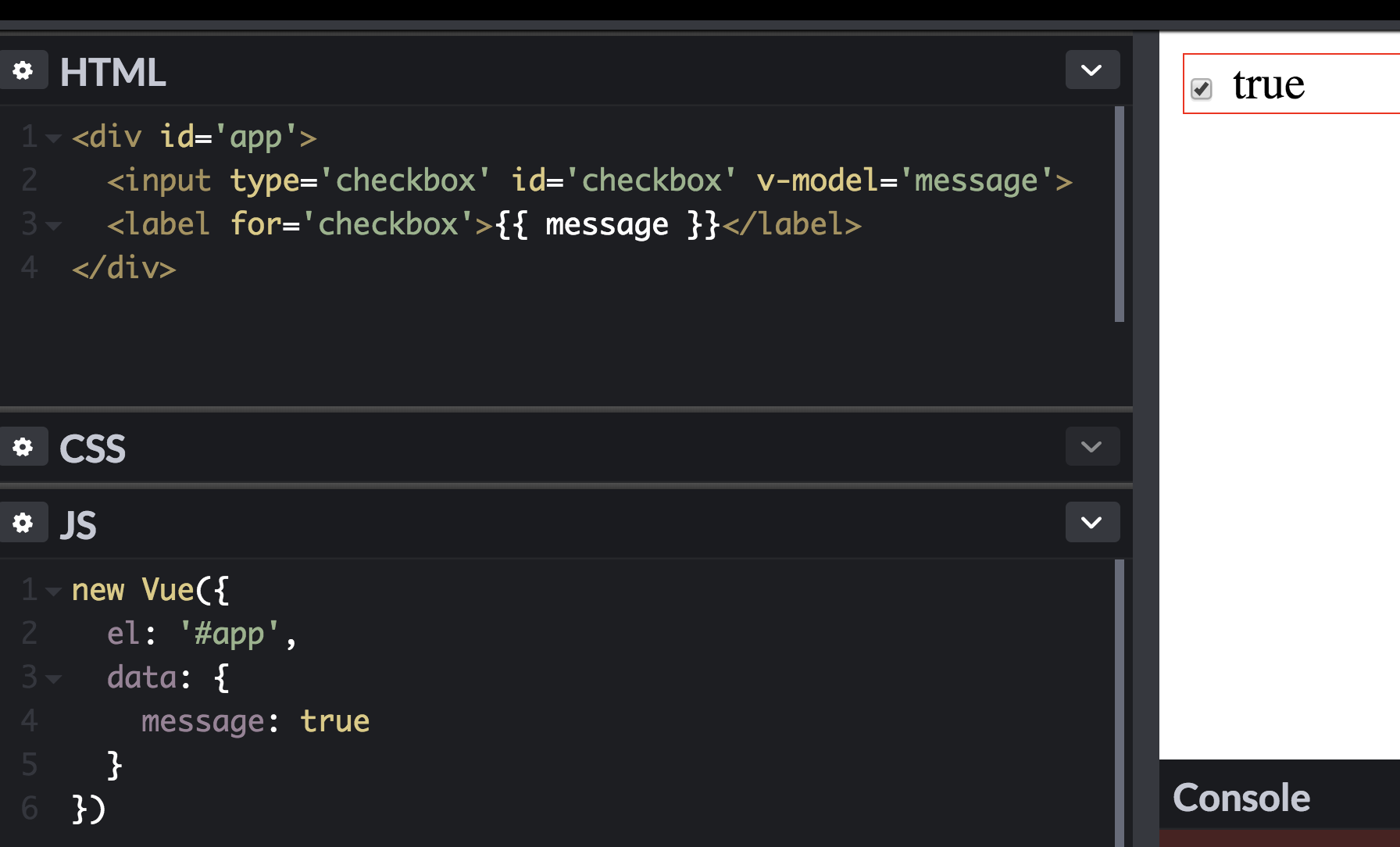
例子:

⚠️<label>的for属性指定和哪个元素绑定。 for的值是一个元素的id值。
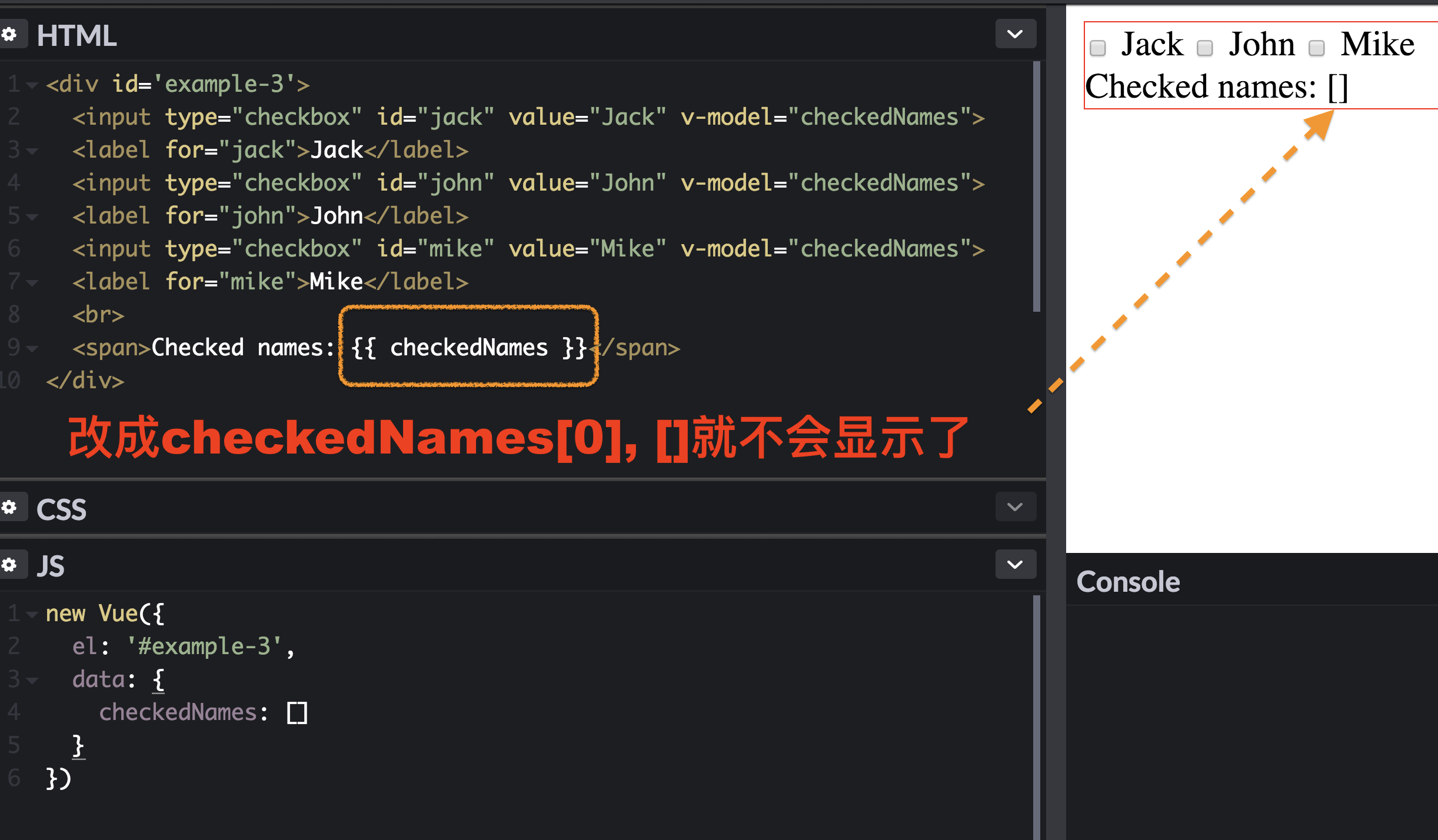
多选复选框:用v-model绑定到同一个数组

单选按钮:
- 需要把data中的数据的值改成 '' 空字符串
- <input>的type='radio'
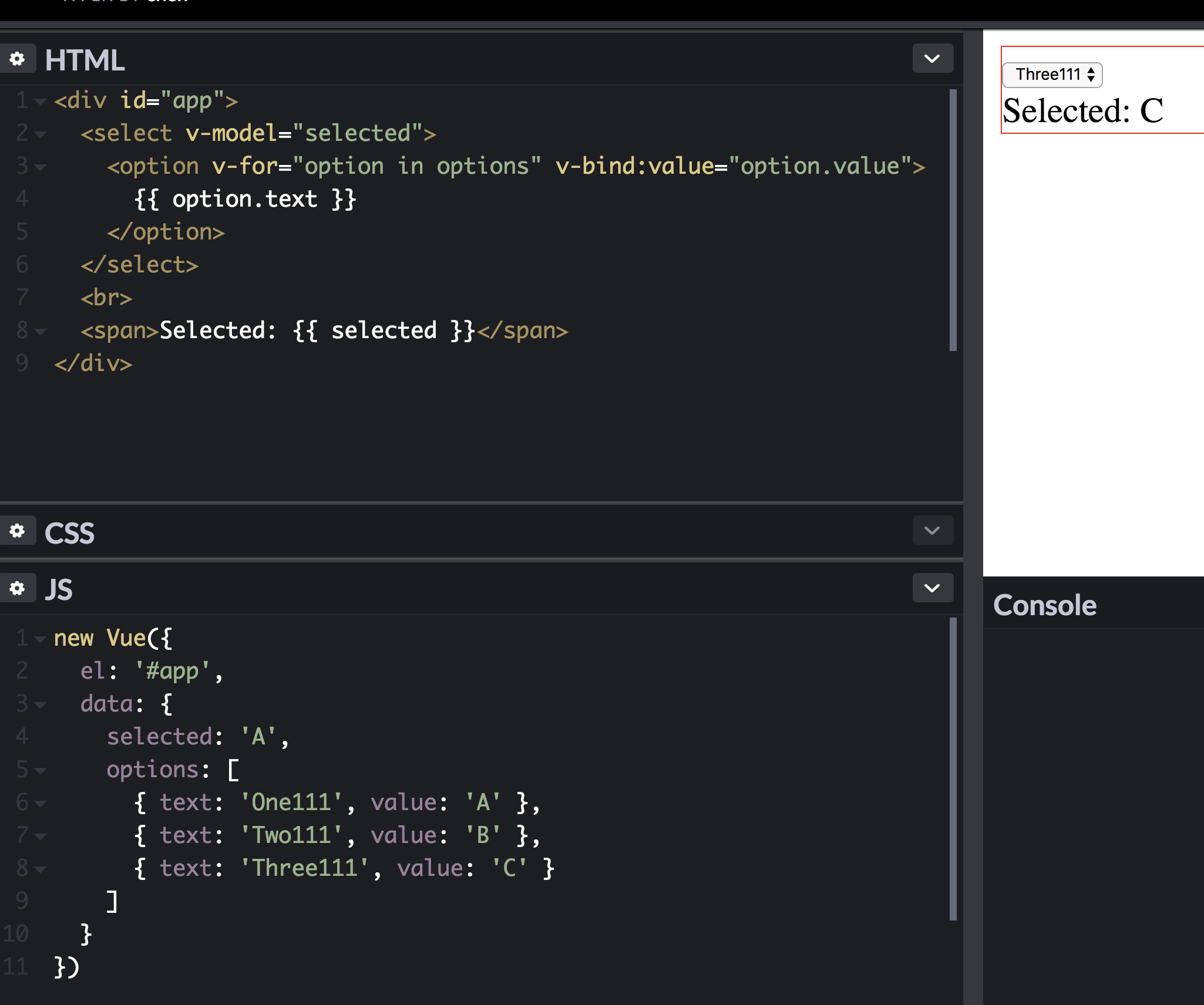
选择框 v-model='selected'
- <option>A</option>,默认value的值是A,可以自定义value属性。
- 如果是多选框, 加属性 multiple。另外,绑定到一个数组selected: []。 selected.join()转换为string,逗号为默认分隔符。也可以用toString()
- 可以使用v-for来渲染<options>标签: <options v-for='opt in opts'>

值 绑定,修饰符