var path = require("path");
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: {
main: './src/script/main.js',
a: './src/script/a.js',
b: './src/script/b.js',
c: './src/script/c.js',
d: './src/script/d.js',
},
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
publicPath: 'http://cdn.com/'
},
plugins: [
new htmlWebpackPlugin({
filename: 'a.html',
template: "index.html",
inject: false,
title: 'this is a.html',
data: new Date(),
// chunks: ['a'],
minify: {
removeComments: true,
collapseWhitespace: true
}
}),
new htmlWebpackPlugin({
filename: 'b.html',
template: "index.html",
inject: false,
title: 'this is b.html',
data: new Date(),
// chunks: ['b'],
minify: {
removeComments: true,
collapseWhitespace: true
}
}),
new htmlWebpackPlugin({
filename: 'c.html',
template: "index.html",
inject: 'body',
title:'this is c.html',
data: new Date(),
chunks: ['main','c']
}),
new htmlWebpackPlugin({
filename: 'd.html',
template: "index.html",
inject: 'body',
title:'this is d.html',
data: new Date(),
// chunks: ['d']
}),
]
}
c.html出现如下错误
Html Webpack Plugin: <pre> TypeError: Cannot read property 'entry' of undefined - index.html:17237 D:/dwf/study/webpacklearn/index.html:17237:42 - index.html:17240 module.exports D:/dwf/study/webpacklearn/index.html:17240:3 - index.js:265 [webpacklearn]/[html-webpack-plugin]/index.js:265:16 - util.js:16 tryCatcher [webpacklearn]/[bluebird]/js/release/util.js:16:23 - promise.js:512 Promise._settlePromiseFromHandler [webpacklearn]/[bluebird]/js/release/promise.js:512:31 - promise.js:569 Promise._settlePromise [webpacklearn]/[bluebird]/js/release/promise.js:569:18 - promise.js:606 Promise._settlePromiseCtx [webpacklearn]/[bluebird]/js/release/promise.js:606:10 - async.js:138 Async._drainQueue [webpacklearn]/[bluebird]/js/release/async.js:138:12 - async.js:143 Async._drainQueues [webpacklearn]/[bluebird]/js/release/async.js:143:10 - async.js:17 Immediate.Async.drainQueues [webpacklearn]/[bluebird]/js/release/async.js:17:14 </pre>
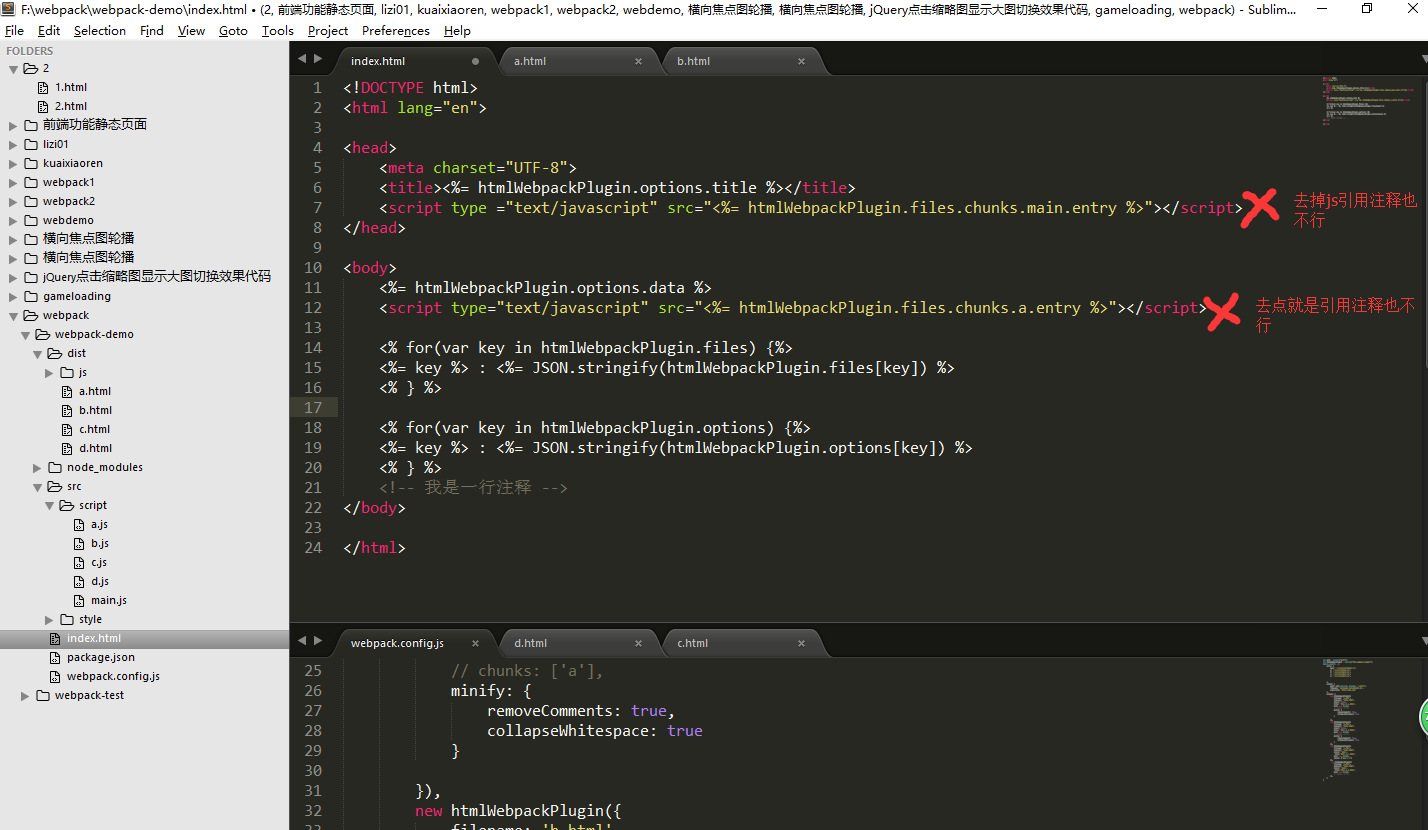
解决方法:
把index.html引用了js,需要删除,注释掉没有用