排版标签:
标题标签:<hn></hn> (n=1~6)
段落标签:<p></p>
水平线标签:<hr/>
换行标签:<br/>
引用标签:<q></q>(短引用内联元素) <blockquote></blockquote>(长引用块级元素)
无语义标签(用于布局):<span></span>(内联元素) <div></div>(块级元素)
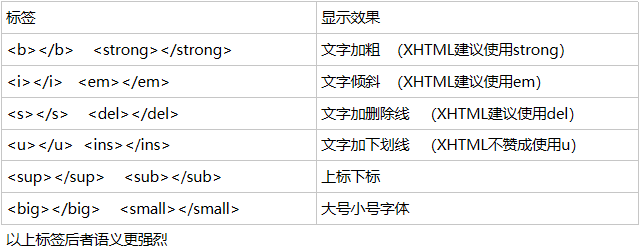
文本格式化标签:

图片标签:
元素:<img/>
属性:
src="url"(图片链接)
alt="文字"(图片无法显示时显示的文字)
title="文字"(鼠标悬停时显示的文字)
height="像素" width="像素"(图片显示时的高宽)
border=""(边框HTML4.01不推荐使用,XHTML和HTML5不支持,建议使用CSS设置该属性值)
超链接标签:
元素:<a>文本或图像</a>
属性:
href=“跳转目标”
target=“目标页弹出方式”
target属性值:
_blank:浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self:这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent:这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top:这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。(target属性值描述,摘自w3school)
锚点定位:
<a href="#id"></a>
定位到当前页面对应id所属标签的位置
base标签:位于head标签内部,用于统一设置超链接标签的跳转方式。
特殊字符标签:
以下为常用的特殊字符标签:
空格: <: < >: > &: & ¥: ¥ ©: © ®: ® °: ° ±: ± ×: × ÷: ÷ ²: ² ³: sup3;
无序列表标签:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
type属性:disc(空心圆)、circle(默认,实心圆)、square(方块),建议使用css样式设置属性(list-style-type)
有序列表标签:
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<ol>
type属性:A、a、I、i
start属性:number(设置序列开始数字),建议使用测试时样式设置属性。
自定义列表标签:
<dl>
<dt>列表1</dt>
<dd>列表1列表项</dd>
<dd>列表1列表项</dd>
<dd>列表1列表项</dd>
...
<dt>列表2</dt>
<dd>列表2列表项</dd>
<dd>列表2列表项</dd>
<dd>列表2列表项</dd>
...
</dl>
多用于网站底部服务链接
表格标签:
<table>
<tr> <!-- 行 -->
<td></td> <!-- 单元格 -->
<td></td>
...
</tr>
<tr> <!-- 行 -->
<td></td> <!-- 单元格 -->
<td></td>
...
</tr>
</table>
表格属性:

表头:<th></th> 文字加粗居中显示
表名:<caption></caption>
合并单元格:
colspan合并列、rowspan合并列(合并后需要删除多余的单元格)
表单标签:
表单的目的是搜集用户信息,一个完整的表单一般由表单控件(表单元素)、提示信息和表单域组成。
input控件:<input>
type属性:
text-单行文本输入框 password-密码输入框
radio-单选框按钮 checkbox-复选框
button-普通按钮 submit-提交按钮
reset-重置按钮 image-图片式按钮
file-文件域
name属性:
用户自定义,设置控件名称
value属性:
用户自定义,设置控件默认文本
size属性:
正整数,设置控件在页面中显示的宽度
checked属性:
checked,设置控件默认被选中的项
maxlength属性:
正整数,设置允许输入的最多字符数
label标签:
label标签为input元素定义标签,绑定一个表单的元素后,当用户点击label标签时,被绑定的表单元素将获取输入焦点
文本域标签:
<textarea col="每行中字符数" row="显示的行数">文本内容</textarea>
下拉表单:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
表单域:
<form action="提交到的地方" method="提交的方法" name="表单名">
表单控件
</form>