XML主要是由以下七个部分来实现的:
- 文档声明
- 元素
- 元素属性
- 注释
- 特殊字符
- CDATA区段
- 处理指令
1. 文档声明
<?xml version="1.0" encoding="UTF-8"?>
主要功能:告诉浏览器是何种方式解析当前文档,功能与PHP中的header类似。
| 属性 | 说明 |
| version | 版本为1.0,目前XML都是采用1.0版本 |
| encoding | 编码格式,默认使用UTF-8 |
| standalone | 是否依赖外部DTD约束文档(了解) |
2. 元素(节点、标签、标记)
使用规则:
(1)一个标签分为起始和结束标签(不能省略)
错误:<li>列表项 正确:<li>列表项</li>、<br />
(2)一个标签中可以嵌套若干子标签,但所有标签必须合理的嵌套,不允许有交叉嵌套
错误:<div><span>内容</div></span> 正确:<div><span>内容</span></div>
(3)一个XML文档必须有且仅有一个根标签,其他标签都是这个根标签的子标签
<根元素> <后代元素></后代元素> </根元素>
命名规则:
(1)元素(标签)的名称可以包含字母、数字、减号、下划线和英文句点
错误:<$_$>内容</$_$> 正确:<a123>内容</a123>
(2)严格区分大小写
错误:<abc></Abc> 正确:<abc></abc>
(3)只能以字母或下划线开头
错误:<123abc></123abc> 正确:<abc123></abc123>、<_abc></_abc>
(4)名称字符之间不能有空格或制表符
错误:<abc 123></abc 123> 正确:<abc_123></abc_123>
(5)名称字符之间不能使用冒号
正确:<a:b></a:b>,虽然以上命名规范也是正确的,但是由于XML可能会在后续版本中,使用:冒号作为一种标记,所以不建议大家使用冒号。
3. 元素属性
(1)一个元素可以有多个属性,属性之间通过空格隔开即可
(2)属性值一定要用引号(单引号或双引号)引起来,在php中,单引号中的变量是无法解析的,双引号中的变量是可以正常解析的,在xml中,单引号和双引号功能是一致的,没有任何区别
(3)属性名称的命名规范与元素的命名规范相同
(4)元素中的属性是不允许重复的
(5)标签属性所代表的信息也可以被改成用子元素的形式来描述
<?xml version="1.0" encoding="UTF-8"?> <person id='t007' sex='36'> <name>邦德</name> <sex>男</sex> <address>美国情报局</address> </person>
与
<?xml version="1.0" encoding="UTF-8"?> <person> <id>t007</id> <name>邦德</name> <age>36</age> <sex>男</sex> <address>美国情报局</address> </person>
是完全等价的,个人建议使用最后一种,这样在解析时,更加方便。
4. 注释
<!--这是注释的基本格式-->
主要功能:在XML文档中编写注释
<?xml version="1.0" encoding="UTF-8"?> <!--这是一个xml文档,描述了一个人的信息--> <person> <id>t007</id> <name>邦德</name> <age>36</age> <sex>男</sex> <address>美国情报局</address> </person>
注:XML声明之前不能有注释,注释不能嵌套。
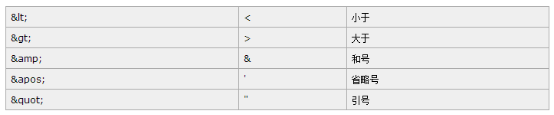
5. 特殊字符
如果需要使用这些特殊符号,请对其进行转义,否则系统会报语法错误,如:

6. CDATA区段
例子:通过description节点来描述西游信息
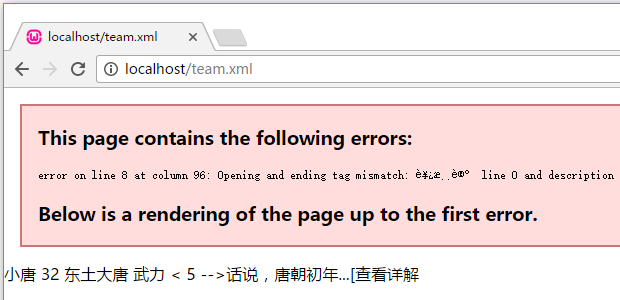
<?xml version="1.0" encoding="UTF-8"?> <team> <member> <name>小唐</name> <age>32</age> <address>东土大唐</address> <force>武力 < 5</force> <description><西游记>-->话说,唐朝初年...[<a href="http://www.baidu.com/">查看详解</a>]</description> </member> </team>
运行结果:

以上程序运行后,会报语法错误,在实际项目开发中,如何解决以上问题呢?
答:使用CDATA区段
CDATA:Character Data
主要功能:把标签当做普通文本内容
基本语法:<![CDATA[内容]]>
<?xml version="1.0" encoding="UTF-8"?> <team> <member> <name>小唐</name> <age>32</age> <address>东土大唐</address> <force>武力 < 5</force> <description><![CDATA[<西游记>-->话说,唐朝初年...[<a href="http://www.baidu.com/">查看详解</a>]]]></description> </member> </team>
问题:特殊字符转义与CDATA区段有何区别?
答:对于内容比较少的情况,如数学表达式等可以使用特殊字符转义。对于内容比较多的情况,如文章标题、文章描述、文章内容等情况,可以使用CDATA区段进行转义。
7. 处理指令(PI)
XML产生的初衷是代替HTML,所以XML其实也是可以使用CSS来显示数据的。
<?xml-stylesheet type="text/css" href="style.css"?>
主要功能:指导浏览器如何解析当前文档
实例如下
xml:
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type='text/css' href='style.css'?> <team> <member> <name>小唐</name> <age>32</age> <address>东土大唐</address> <force>武力 < 5</force> <description><![CDATA[性格懦弱]]]></description> </member> <member> <name>小孙</name> <age>600</age> <address>花果山</address> <force>武力 > 99</force> <description><![CDATA[打不死的小强]]]></description> </member> </team>
css:
@charset "UTF-8"; member { display:block; margin-bottom:10px; } member name { color:#f00; font-size:14px; } member age { color:#0f0; font-size:14px; }
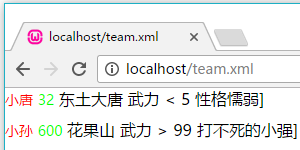
运行结果: