flash大限将至,20年如一梦,世纪初最火爆的时候,也曾经随大流学过,但因为没有美术功底,学了也不会做啥动画,不过好多flash小游戏为我打开了编程的大门,最后发现还是编程更有意思,更适合我。

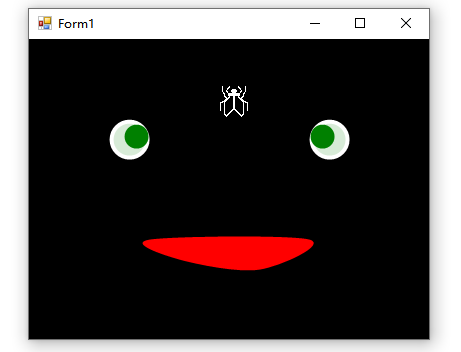
上图中那只虫子是我画的鼠标光标文件,我也不知道是苍蝇还是啥虫子,没有美术功底,画成啥样算啥样,将就着看吧。移动鼠标,两个眼珠会跟着转。
我猜你肯定看过类似这种玩意,当年网络刚盛起的时候,但凡有一个能动的都让大家惊叹不已,鼠标追随就是这样,网页上都喜欢搞点这种特效。
现在大家都见怪不怪了,但是当年刚接触电脑和网络的时候兴奋不已。
这个特效就是那会学习flash时学到的。现在突然想起来了,就想用C#实现一下看看能不能行。做完了觉得还不错。
这个例子其实不是动画,而是编程,需要用到初高中坐标三角函数方面数学计算的知识。下面是主要源代码:
Point mouse; private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { Console.WriteLine("Mouse Position: ({0},{1})", e.X, e.Y); mouse = new Point(e.X, e.Y); pictureBox1.Refresh(); } private void pictureBox1_Paint(object sender, PaintEventArgs e) { DrawFace(e.Graphics); } public void DrawFace(Graphics graphics) { graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; Point origin = new Point(this.ClientSize.Width / 2, this.ClientSize.Height / 3); // 绘图参照中心 int eyeDistance = 200, eyeSize = 40, ballSize = 24; // 眼距、眼睛大小、眼珠大小 Point eyeL = new Point(origin.X - eyeDistance / 2, origin.Y); // 左眼中心点的坐标 Point eyeR = new Point(origin.X + eyeDistance / 2, origin.Y); // 右眼中心点的坐标 Console.WriteLine("{0} {1}", eyeL, eyeR); graphics.FillEllipse(Brushes.White, eyeL.X - eyeSize / 2, eyeL.Y - eyeSize / 2, eyeSize, eyeSize); graphics.FillEllipse(Brushes.White, eyeR.X - eyeSize / 2, eyeR.Y - eyeSize / 2, eyeSize, eyeSize); Brush brushBack = new SolidBrush(Color.FromArgb(40, Color.Green)); int eyeBack = 32; graphics.FillEllipse(brushBack, eyeL.X - eyeBack / 2, eyeL.Y - eyeBack / 2, eyeBack, eyeBack); graphics.FillEllipse(brushBack, eyeR.X - eyeBack / 2, eyeR.Y - eyeBack / 2, eyeBack, eyeBack); Point mouseToLeftEye = new Point(mouse.X - eyeL.X, mouse.Y - eyeL.Y); // 鼠标相对左眼的坐标 Point mouseToRightEye = new Point(mouse.X - eyeR.X, mouse.Y - eyeR.Y); // 鼠标相对右眼的坐标 double α = Math.Atan2(mouseToLeftEye.Y, mouseToLeftEye.X); // 左眼转动的角度 double β = Math.Atan2(mouseToRightEye.Y, mouseToRightEye.X); // 右眼转动的角度 int ballDistance = eyeSize / 2 - ballSize / 2; // 眼睛和眼珠中心点的距离 Point eyeballL = new Point(eyeL.X + (int)(ballDistance * Math.Cos(α)), eyeL.Y + (int)(ballDistance * Math.Sin(α))); Point eyeballR = new Point(eyeR.X + (int)(ballDistance * Math.Cos(β)), eyeR.Y + (int)(ballDistance * Math.Sin(β))); graphics.FillEllipse(Brushes.Green, eyeballL.X - ballSize / 2, eyeballL.Y - ballSize / 2, ballSize, ballSize); graphics.FillEllipse(Brushes.Green, eyeballR.X - ballSize / 2, eyeballR.Y - ballSize / 2, ballSize, ballSize); graphics.FillClosedCurve(Brushes.Red, new PointF[] { new PointF(120, 200), new PointF(150, 220), new PointF(230, 230), new PointF(280, 200) }); }