前言
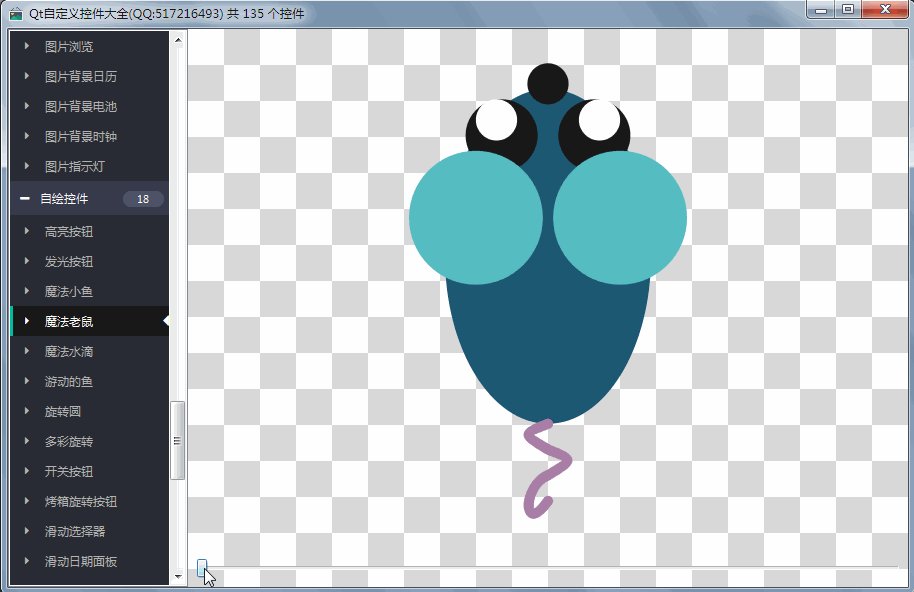
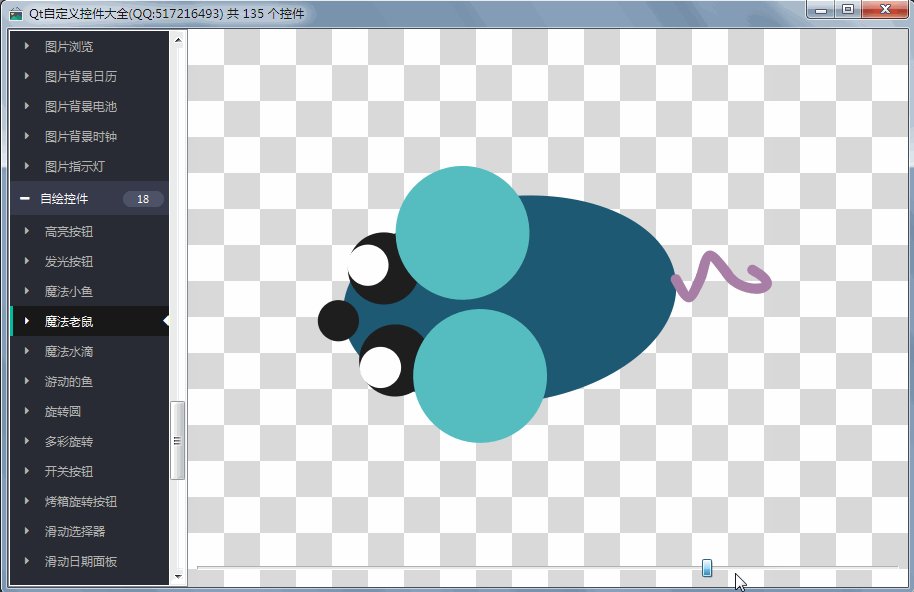
五一期间一直忙着大屏电子看板软件的开发,没有再去整理控件,今天已经将大屏电子看板的所有子窗口都实现了任意停靠和双击独立再次双击最大化等功能,过阵子有空再写一篇文章介绍其中的技术点。魔法老鼠控件,来自Qt自带的demo,我只是将其修改了部分颜色接口等。
实现的功能
- 1:可设置身体+眼睛+眼珠+鼻子+尾巴的颜色
- 2:可设置停留位置旋转角度
效果图

头文件代码
#ifndef MAGICMOUSE_H
#define MAGICMOUSE_H
/**
* 魔幻老鼠控件 作者:feiyangqingyun(QQ:517216493) 2018-7-15
* 本控件来源于qtdemo
* 1:可设置身体+眼睛+眼珠+鼻子+尾巴的颜色
* 2:可设置停留位置旋转角度
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT MagicMouse : public QWidget
#else
class MagicMouse : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int angle READ getAngle WRITE setAngle)
Q_PROPERTY(QColor bodyColor READ getBodyColor WRITE setBodyColor)
Q_PROPERTY(QColor eyeColor READ getEyeColor WRITE setEyeColor)
Q_PROPERTY(QColor eyeballColor READ getEyeballColor WRITE setEyeballColor)
Q_PROPERTY(QColor noseColor READ getNoseColor WRITE setNoseColor)
Q_PROPERTY(QColor earColor READ getEarColor WRITE setEarColor)
Q_PROPERTY(QColor tailColor READ getTailColor WRITE setTailColor)
public:
explicit MagicMouse(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
private:
int angle; //旋转角度
QColor bodyColor; //身体颜色
QColor eyeColor; //眼睛颜色
QColor eyeballColor; //眼珠颜色
QColor noseColor; //鼻子颜色
QColor earColor; //耳朵颜色
QColor tailColor; //尾巴颜色
public:
int getAngle() const;
QColor getBodyColor() const;
QColor getEyeColor() const;
QColor getEyeballColor() const;
QColor getNoseColor() const;
QColor getEarColor() const;
QColor getTailColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//设置旋转角度
void setAngle(int angle);
//设置身体颜色
void setBodyColor(const QColor &bodyColor);
//设置眼睛颜色
void setEyeColor(const QColor &eyeColor);
//设置眼珠颜色
void setEyeballColor(const QColor &eyeballColor);
//设置鼻子颜色
void setNoseColor(const QColor &noseColor);
//设置耳朵颜色
void setEarColor(const QColor &earColor);
//设置尾巴颜色
void setTailColor(const QColor &tailColor);
};
#endif // MAGICMOUSE_H
完整代码
#pragma execution_character_set("utf-8")
#include "magicmouse.h"
#include "qpainter.h"
#include "qdebug.h"
MagicMouse::MagicMouse(QWidget *parent) : QWidget(parent)
{
angle = 0;
bodyColor = QColor(29, 89, 115);
eyeColor = QColor(30, 30, 30);
eyeballColor = QColor(255, 255, 255);
noseColor = QColor(30, 30, 30);
earColor = QColor(86, 190, 193);
tailColor = QColor(168, 126, 166);
}
void MagicMouse::paintEvent(QPaintEvent *e)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 100.0, side / 100.0);
painter.rotate(angle);
//绘制椭圆身体
painter.setPen(Qt::NoPen);
painter.setBrush(bodyColor);
painter.drawEllipse(-20, -40, 40, 65);
//绘制圆形眼睛
int eyeSize = 14;
int eyeY = -38;
painter.setBrush(eyeColor);
painter.drawEllipse(-16, eyeY, eyeSize, eyeSize);
painter.drawEllipse(2, eyeY, eyeSize, eyeSize);
//绘制两个眼珠
int eyeballSize = 8;
int eyeballY = -38;
painter.setBrush(eyeballColor);
painter.drawEllipse(-14, eyeballY, eyeballSize, eyeballSize);
painter.drawEllipse(6, eyeballY, eyeballSize, eyeballSize);
//绘制鼻子
int noseSize = 8;
int noseY = -45;
painter.setBrush(noseColor);
painter.drawEllipse(-4, noseY, noseSize, noseSize);
//绘制圆形大耳朵
int earSize = 26;
int earY = -28;
painter.setBrush(earColor);
painter.drawEllipse(-27, earY, earSize, earSize);
painter.drawEllipse(1, earY, earSize, earSize);
//绘制尾巴
int tailX = 5;
int tailY = 25;
QPainterPath path(QPointF(0, tailY));
path.cubicTo(-tailX, tailY + 2, -tailX, tailY + 2, 0, tailY + 5);
path.cubicTo(tailX, tailY + 7, tailX, tailY + 7, 0, tailY + 10);
path.cubicTo(-tailX, tailY + 12, -tailX, tailY + 22, 0, tailY + 15);
QPen pen;
pen.setWidth(2);
pen.setColor(tailColor);
pen.setCapStyle(Qt::RoundCap);
painter.setPen(pen);
painter.setBrush(Qt::NoBrush);
painter.drawPath(path);
}
int MagicMouse::getAngle() const
{
return this->angle;
}
QColor MagicMouse::getBodyColor() const
{
return this->bodyColor;
}
QColor MagicMouse::getEyeColor() const
{
return this->eyeColor;
}
QColor MagicMouse::getEyeballColor() const
{
return this->eyeballColor;
}
QColor MagicMouse::getNoseColor() const
{
return this->noseColor;
}
QColor MagicMouse::getEarColor() const
{
return this->earColor;
}
QColor MagicMouse::getTailColor() const
{
return this->tailColor;
}
QSize MagicMouse::sizeHint() const
{
return QSize(200, 200);
}
QSize MagicMouse::minimumSizeHint() const
{
return QSize(30, 30);
}
void MagicMouse::setAngle(int angle)
{
if (this->angle != angle) {
this->angle = angle;
update();
}
}
void MagicMouse::setBodyColor(const QColor &bodyColor)
{
if (this->bodyColor != bodyColor) {
this->bodyColor = bodyColor;
update();
}
}
void MagicMouse::setEyeColor(const QColor &eyeColor)
{
if (this->eyeColor != eyeColor) {
this->eyeColor = eyeColor;
update();
}
}
void MagicMouse::setEyeballColor(const QColor &eyeballColor)
{
if (this->eyeballColor != eyeballColor) {
this->eyeballColor = eyeballColor;
update();
}
}
void MagicMouse::setNoseColor(const QColor &noseColor)
{
if (this->noseColor != noseColor) {
this->noseColor = noseColor;
update();
}
}
void MagicMouse::setEarColor(const QColor &earColor)
{
if (this->earColor != earColor) {
this->earColor = earColor;
update();
}
}
void MagicMouse::setTailColor(const QColor &tailColor)
{
if (this->tailColor != tailColor) {
this->tailColor = tailColor;
update();
}
}
控件介绍
- 超过145个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。