前言
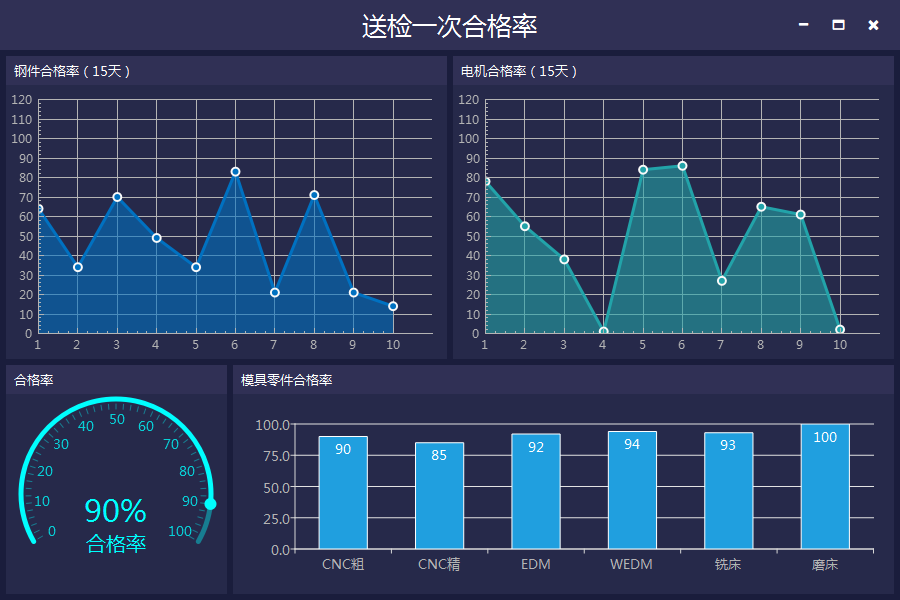
百分比仪表盘,主要的应用场景是展示销售完成率、产品合格率等,也可以作为一个进度百分比展示,可以独立设置对应的标题文字,标题文字的颜色和整体的颜色都可以单独设置,建议设置成统一的风格,这样会显得更加美观,贴一张星空图作为背景就更美观,本控件也是作为大屏UI界面的一个子控件,用来展示产品的合格率。
实现的功能
- 1:可设置范围值,支持负数值
- 2:可设置精确度,最大支持小数点后3位
- 3:可设置大刻度数量/小刻度数量
- 4:可设置开始旋转角度/结束旋转角度
- 5:可设置仪表盘的标题
- 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
- 7:自适应窗体拉伸,刻度尺和文字自动缩放
- 8:可自由拓展各种渐变色,各圆的半径
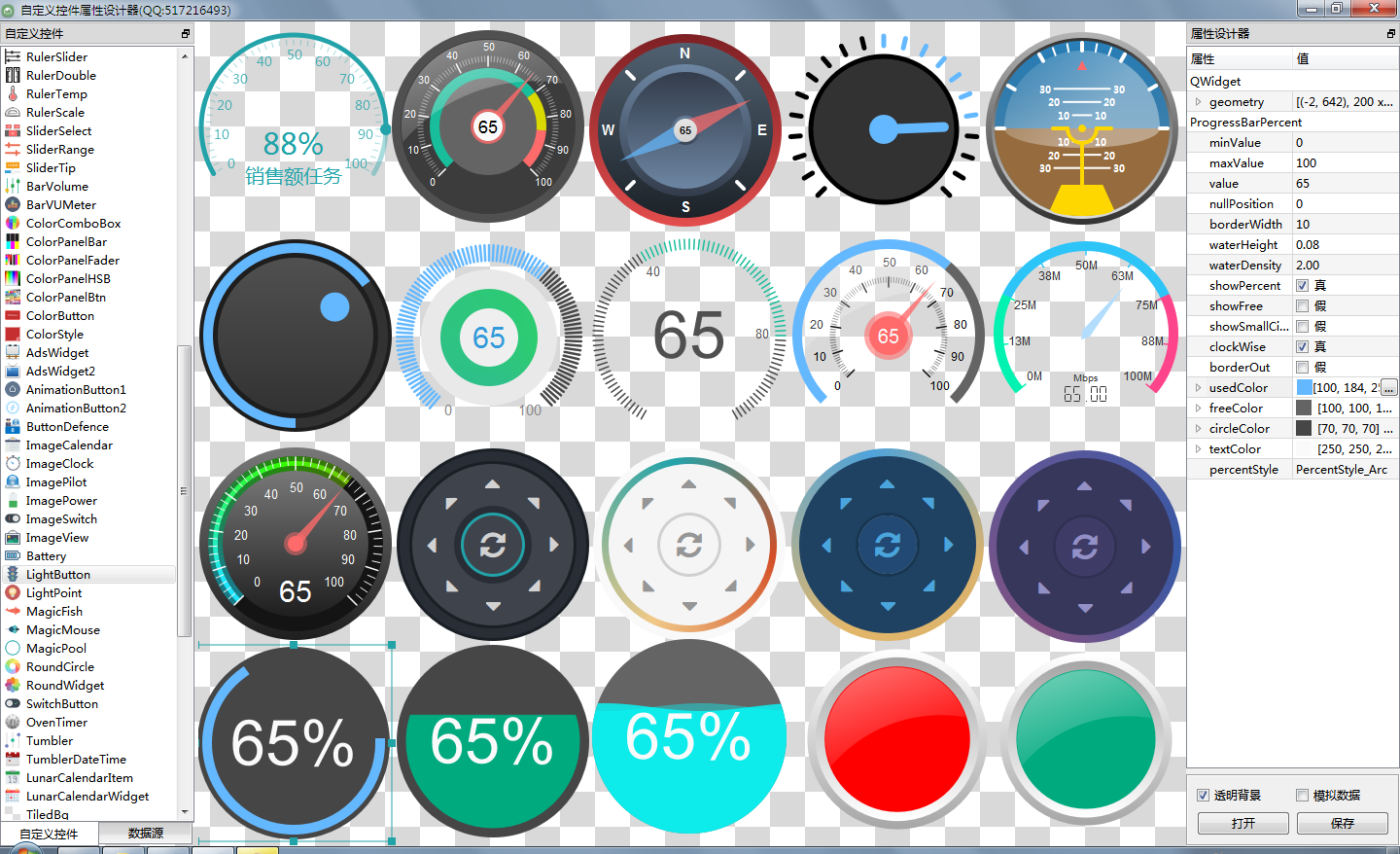
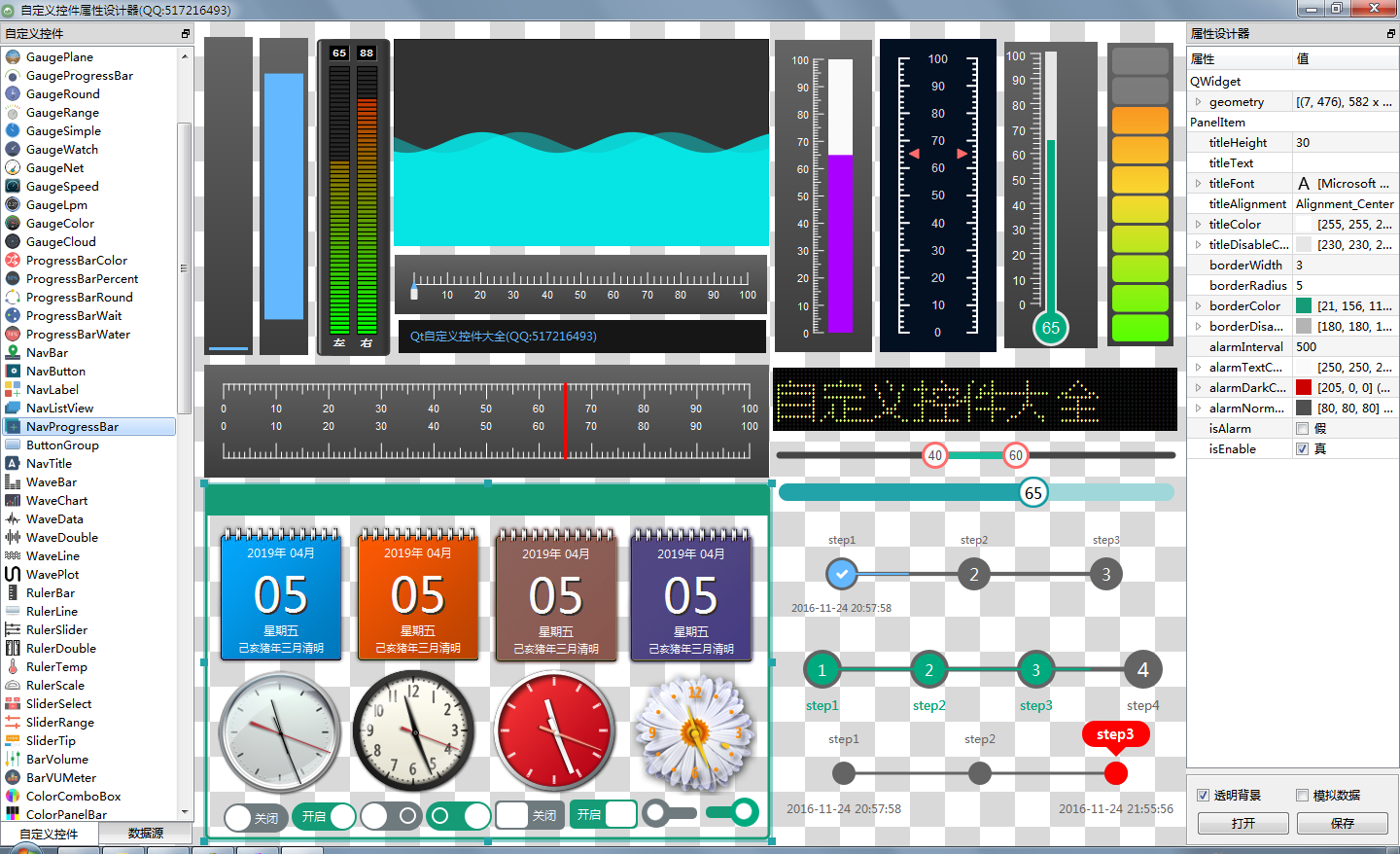
效果图


头文件代码
#ifndef GAUGEPERCENT_H
#define GAUGEPERCENT_H
/**
* 百分比仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2018-8-30
* 1:可设置范围值,支持负数值
* 2:可设置精确度,最大支持小数点后3位
* 3:可设置大刻度数量/小刻度数量
* 4:可设置开始旋转角度/结束旋转角度
* 5:可设置仪表盘的标题
* 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
* 7:自适应窗体拉伸,刻度尺和文字自动缩放
* 8:可自由拓展各种渐变色,各圆的半径
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugePercent : public QWidget
#else
class GaugePercent : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int scaleMajor READ getScaleMajor WRITE setScaleMajor)
Q_PROPERTY(int scaleMinor READ getScaleMinor WRITE setScaleMinor)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(QColor arcColor READ getArcColor WRITE setArcColor)
Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)
Q_PROPERTY(QColor scaleNumColor READ getScaleNumColor WRITE setScaleNumColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor titleColor READ getTitleColor WRITE setTitleColor)
Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QString title READ getTitle WRITE setTitle)
public:
explicit GaugePercent(QWidget *parent = 0);
~GaugePercent();
protected:
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter);
void drawCircle(QPainter *painter);
void drawScale(QPainter *painter);
void drawScaleNum(QPainter *painter);
void drawValue(QPainter *painter);
void drawTitle(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int scaleMajor; //大刻度数量
int scaleMinor; //小刻度数量
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
QColor arcColor; //圆弧颜色
QColor scaleColor; //刻度尺颜色
QColor scaleNumColor; //刻度值颜色
QColor textColor; //文字颜色
QColor titleColor; //标题颜色
QColor baseColor; //基准颜色
QColor bgColor; //背景颜色
QString title; //标题
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getScaleMajor() const;
int getScaleMinor() const;
int getStartAngle() const;
int getEndAngle() const;
QColor getArcColor() const;
QColor getScaleColor() const;
QColor getScaleNumColor() const;
QColor getTextColor() const;
QColor getTitleColor() const;
QColor getBaseColor() const;
QColor getBgColor() const;
QString getTitle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置主刻度数量
void setScaleMajor(int scaleMajor);
//设置小刻度数量
void setScaleMinor(int scaleMinor);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置圆弧颜色
void setArcColor(const QColor &arcColor);
//设置刻度尺颜色
void setScaleColor(const QColor &scaleColor);
//设置刻度值颜色
void setScaleNumColor(const QColor &scaleNumColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置标题颜色
void setTitleColor(const QColor &titleColor);
//设置基准颜色
void setBaseColor(const QColor &baseColor);
//设置背景颜色
void setBgColor(const QColor &bgColor);
//设置标题
void setTitle(const QString &title);
Q_SIGNALS:
void valueChanged(int value);
};
#endif // GAUGEPERCENT_H
核心代码
void GaugePercent::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
if (bgColor != Qt::transparent) {
painter.setPen(Qt::NoPen);
painter.fillRect(this->rect(), bgColor);
}
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制圆弧
drawArc(&painter);
//绘制圆弧进度小球
drawCircle(&painter);
//绘制刻度线
drawScale(&painter);
//绘制刻度值
drawScaleNum(&painter);
//绘制当前值
drawValue(&painter);
//绘制标题
drawTitle(&painter);
}
void GaugePercent::drawArc(QPainter *painter)
{
int radius = 95;
painter->save();
painter->setBrush(Qt::NoBrush);
QPen pen;
pen.setWidthF(5);
pen.setCapStyle(Qt::RoundCap);
//计算总范围角度,当前值范围角度,剩余值范围角度
double angleAll = 360.0 - startAngle - endAngle;
double angleCurrent = angleAll * ((value - minValue) / (maxValue - minValue));
double angleOther = angleAll - angleCurrent;
QRectF rect = QRectF(-radius, -radius, radius * 2, radius * 2);
//绘制当前进度圆弧
pen.setColor(arcColor);
painter->setPen(pen);
painter->drawArc(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);
//绘制剩余进度圆弧
pen.setColor(scaleColor);
painter->setPen(pen);
painter->drawArc(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
painter->restore();
}
void GaugePercent::drawCircle(QPainter *painter)
{
int radius = 6;
int offset = 83;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(arcColor);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
painter->rotate(degRotate);
painter->drawEllipse(-radius, radius + offset, radius * 2, radius * 2);
painter->restore();
}
void GaugePercent::drawScale(QPainter *painter)
{
int radius = 90;
painter->save();
painter->rotate(startAngle);
int steps = (scaleMajor * scaleMinor);
double angleStep = (360.0 - startAngle - endAngle) / steps;
QPen pen;
pen.setColor(scaleColor);
pen.setCapStyle(Qt::RoundCap);
pen.setWidthF(1.0);
painter->setPen(pen);
for (int i = 0; i <= steps; i++) {
painter->drawLine(0, radius - 5, 0, radius);
painter->rotate(angleStep);
}
painter->restore();
}
void GaugePercent::drawScaleNum(QPainter *painter)
{
int radius = 75;
painter->save();
painter->setPen(scaleNumColor);
double startRad = (360 - startAngle - 90) * (M_PI / 180);
double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor;
for (int i = 0; i <= scaleMajor; i++) {
double sina = qSin(startRad - i * deltaRad);
double cosa = qCos(startRad - i * deltaRad);
double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue;
QString strValue = QString("%1").arg((double)value, 0, 'f', precision);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
int x = radius * cosa - textWidth / 2;
int y = -radius * sina + textHeight / 4;
painter->drawText(x, y, strValue);
}
painter->restore();
}
void GaugePercent::drawValue(QPainter *painter)
{
int radius = 100;
painter->save();
painter->setPen(textColor);
QFont font;
font.setPixelSize(30);
painter->setFont(font);
QRectF textRect(-radius, 0, radius * 2, radius / 3);
QString strValue = QString("%1%").arg((double)value, 0, 'f', precision);
painter->drawText(textRect, Qt::AlignCenter, strValue);
painter->restore();
}
void GaugePercent::drawTitle(QPainter *painter)
{
int radius = 100;
painter->save();
painter->setPen(titleColor);
QFont font;
font.setPixelSize(20);
painter->setFont(font);
QRectF textRect(-radius, radius / 3, radius * 2, radius / 3);
painter->drawText(textRect, Qt::AlignCenter, title);
painter->restore();
}
控件介绍
- 超过145个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供22个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。