前提:VScode很火啊,理由:轻量,免费,不用找各种破解qi....
好吧那我也从webstorm转过来试试,但是webstorm已经用了4年多了,对于一个有洁癖的人,必须把VScode打扮的和webstorm差不多。
一. 主题风格,安装这个扩展

二. 快捷键,安装这个扩展

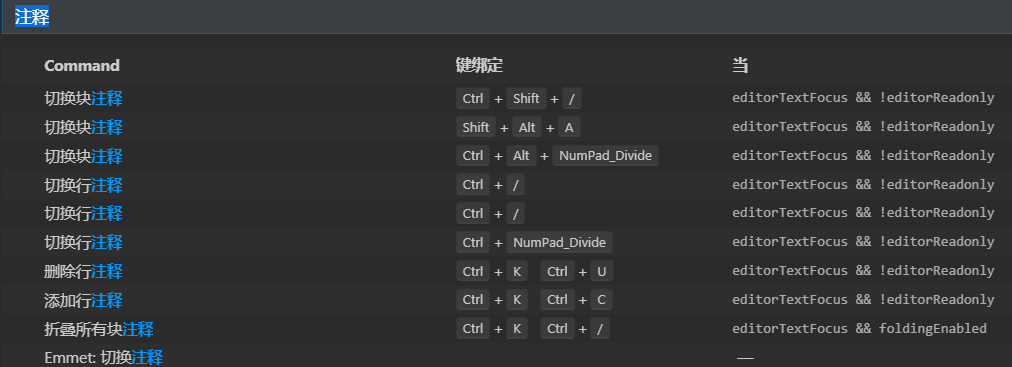
这是idea的快捷键,大部分和webstorm一致,但是有部分快捷键还是和webstorm不一致,稍加更改即可,比如 注释代码块 webstorm里是 ctrl+shift+/ ,idea里是 ctrl+alt+/
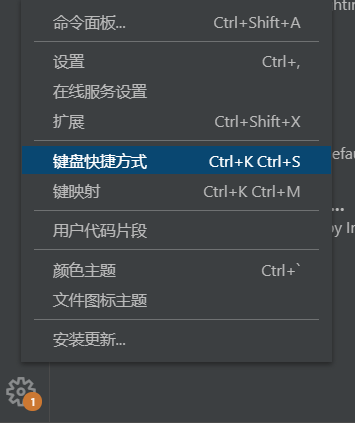
点左下角设置-键盘快捷方式-搜注释二字,把 ctrl+alt+/ 改为 ctrl+shift+/ 即可。


三,vue项目语法报错(参考:https://blog.csdn.net/weixin_40965293/article/details/81946153)
1. 安装vetur

2. 在setting.json中配如下

四 手动起一个server.js
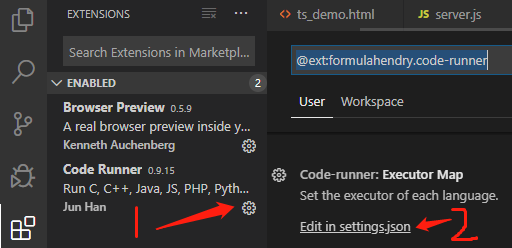
1. 安装code runner 插件,然后右键server.js ,执行 run code 命令,但是terminal里显示乱码,设置一下code runner即可。


四 定义过的css类名提示
提示:可能有时候不提示,先敲个空格即可。

用这个插件
五,自定义代码片段 live template
一、打开vscode>文件>首选项>用户代码片段>javascript.json。这里是根据文件类型的,vue文件的代码块,就要选vue文件。
二、编写代码块 其中一行一句;$1是占位符,就是你可以输入的地方。
三、填写片段
{
"Print to console": {
"prefix": "con",
"body": [
"console.log($1);",
"$2"
],
"description": "Log output to console"
},
"function": {
"prefix": "fun",
"body": [
"function $1(){",
"",
"};"
],
"description": "function"
}
}
四、在js文件中,打fun,选中自定义的那个,下次直接按tab就行了。
