1.安装vue-cli
① 环境
node版本要求:vue cli 需要node版本>=8.9, (官方推荐:8.11.0+ )。可使用node -v 命令去检测node的安装版本。中文官方下载地址
然后使用npm全局安装webpack,打开命令行工具输入:npm install webpack -g或者(npm install -g webpack),可使用 webpack -v 检测是否安装成功。

② 全局安装vue-cli,在cmd中输入命令:
注意:Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),
需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
然后可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.用vue-cli来构建项目
① 我首先在D盘新建一个文件夹(dxl-vue)作为项目存放地,然后使用命令行cd进入到项目目录输入:
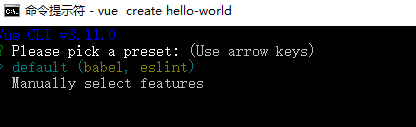
vue create hello-world
注意项目名不可以有大写。
输入命令后,会跳出几个选项让你回答:

pick a preset: 你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性;
Manually select features:手动配置,根据你需要用方向键选择(按 “空格键”选择/取消选择,A键全选/取消全选)对应功能
简介:
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的(方便遇到问题时百度)
- 是否使用history router:
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持(详细参见:https://router.vuejs.org/zh/guide/essentials/history-mode.html)
- css预处理器
Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): > SCSS/SASS //Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能) LESS //Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js) Stylus //Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
- ESLint:提供一个插件化的javascript代码检测工具
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier //使用较多
- 何时检测:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
- 单元测试 :
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装 Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
- 如何存放配置 :
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 独立文件放置 In package.json // 放package.json里
- 是否保存本次配置(之后可以直接使用):
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui
3.启动项目
npm run serve

4.vue-cli的webpack配置分析
- 从
package.json可以看到开发和生产环境的入口。

- 可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
- 在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
- 还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:
https://segmentfault.com/a/1190000008644830
5.打包上线
注意,自己的项目文件都需要放到 src 文件夹下。
在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run build
另:
1.npm 开启了npm run dev以后怎么退出或关闭?
ctrl+c
2.--save-dev
自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分
3. --save-dev 与 --save 的区别
--save 安装包信息将加入到dependencies(生产阶段的依赖)
--save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。