
感谢csdn官方给我们提供了自定义模块专栏【
会员独享】


如下,是
水香木鱼博主亲自设计的自定义模块专栏,在设计、开发过程中也是遇到了些许问题,今天分享给大家!【让大家都拥有属于自己的一套自定义模块】

一大家在使用自定义模板源码前,需要注意以下总结的问题:
一1、注意须知
- 必须使用行内样式【以
style=" "或者width=30】,定义模板样式。(样式不宜过多) - 代码结构,
必须使用如下结构【经过木鱼反复测试,以下结构最佳,切记:不要使用格式化、不要使用格式化,否则,代码段会丢失。】 - 代码中
不要有注释 - 引用的图标【
https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/gitee.png】,最好存放到自己的gitee仓库当中【设计仓库状态为公开】 - 推荐使用样式属性【
width、height、line-height、border、border-radius、background-image: linear-gradient(#fcf9f3, #fcf9f3)【背景渐变】、display: flex、justify-content: space-between、align-items: center、margin、font-size、text-align: center、color、text-decoration: none【去除a标签下划线】】 - 推荐使用标签【
div、a、p、marquee、img】(span 为行标签,不建议使用) 代码越简单、越少即可。【博主,前期设计写非常好的模板,结构…代码太多,只能优化在优化。一】
一2、自定义模板源码:
<div style="width: 100%;background-image: linear-gradient(#fcf9f3, #fcf9f3); border: 1px dashed #CCCCD8;border-radius: 10px" >
<div style=" width:250px;display: flex;justify-content: space-between; margin:15px auto;">
<a href="https://shadow.org.cn/" target="_blank" rel="noopener noreferrer"><img width="30" src="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/blog.png" title="blog"></a>
<a href="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/weixinmingpian.jpg" target="_blank" rel="noopener noreferrer"><img width="30" src="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/weixin.png" title="微信"></a>
<a href="https://gitee.com/chunbochen" target="_blank" rel="noopener noreferrer"><img width="30" src="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/gitee.png" title="码云"></a>
<a href="https://www.douyin.com/user/MS4wLjABAAAAs0SPiiXzhqlcN1KyesfUMzWrZ2t9bTYKxSoMNixh_Ug" target="_blank" rel="noopener noreferrer"><img width="30" src="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/douyin.png" title="抖音"></a>
</div>
<div>
<marquee direction="left" bgcolor="#e66465" scrollamount="30" scrolldelay="450" width="100%" height="30" style="line-height: 30px; color: #fff">即使没有万全准备,也要勇敢迈出第一步。无论远方的风雨有多大、路有多难走。木鱼风里雨里陪伴你们,赠人玫瑰,手有余香。在文章图解领域,我会一如既往的坚持下去。©2022-3-15 水香木鱼, 本模板来源于:
<a href="https://blog.csdn.net/weixin_48337566" target="_blank" rel="noopener noreferrer">水香木鱼</a>·独家专属</marquee>
<div style="margin:0 10px 10px 10px;justify-content:space-between;">
<div style="display: flex; justify-content: center;align-items: center;border-bottom:1px dashed red;margin-bottom:10px">
<p style="font-size: 16px; display: flex; ">我的专栏</p>
<img style="width: 15px; height: 15px" src="https://gitee.com/chunbochen/images-bed/raw/master/blog/blog-module/link.png"/>
</div>
<div style="text-align: center;border-radius:10px;background-image: linear-gradient(#e66465, #9198e5);">
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://v3.cn.vuejs.org/" target="_blank" >vue.js官网</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11652483.html" target="_blank" >工欲善其事ゆ必先利其器</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_10952555.html" target="_blank" >面试宝典</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://www.runoob.com/" target="_blank" >菜鸟教程</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11652337.html" target="_blank" >初级前端</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11656302.html" target="_blank" >中级前端</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_10577635.html" target="_blank" >高级前端</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11652810.html" target="_blank" >项目优化</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11652932.html" target="_blank" >了解后端</a><br>
<a style="color: #ffffff;font-size: 12px;text-decoration: none;" href="https://blog.csdn.net/weixin_48337566/category_11504890.html" target="_blank" >剪辑专栏</a><br>
</div>
</div>
</div>
</div>
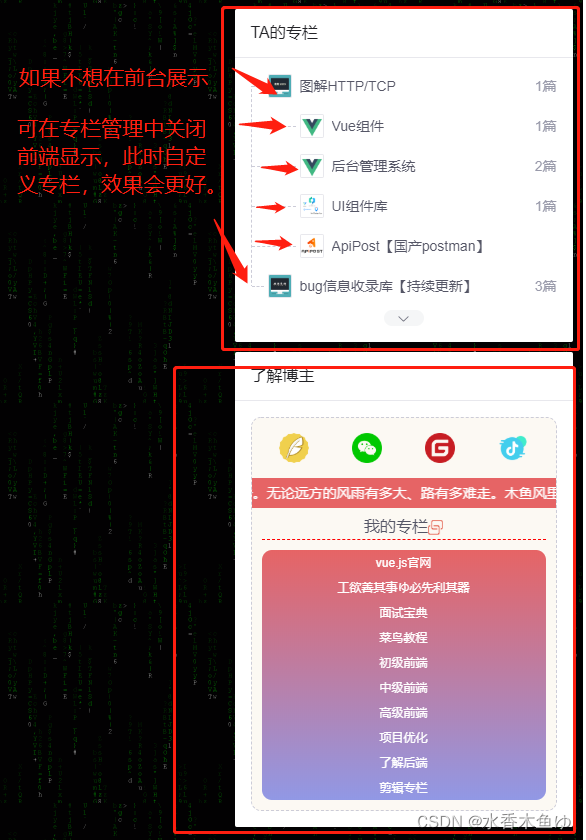
一3、附加【优化展示】

一4、关闭前台展示【原系统专栏】

一5、优化展示

