路由
1.新建项目时直接新建一个带路由配置文件的项目
命令行输入:
ng new demo01 --routing
2.在路由的配置文件里配置路由:
App-routing.module.ts
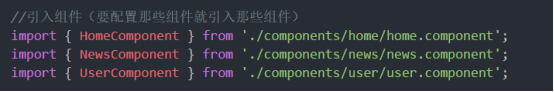
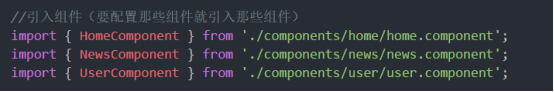
(1. 首先引入要配置的组件

(2. 然后开始配置路由

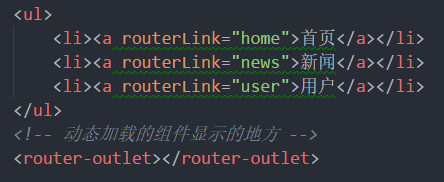
(3. 在主页面的跳转链接这样写:
【跳转的链接使用 routerLink=””】
【router-outlet标签标示加载过来的模块放的位置】

路由
1.新建项目时直接新建一个带路由配置文件的项目
命令行输入:
ng new demo01 --routing
2.在路由的配置文件里配置路由:
App-routing.module.ts
(1. 首先引入要配置的组件

(2. 然后开始配置路由

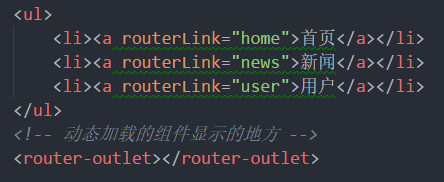
(3. 在主页面的跳转链接这样写:
【跳转的链接使用 routerLink=””】
【router-outlet标签标示加载过来的模块放的位置】