NPM is a package manager for Node.js packages, or modules if you like.
www.npmjs.com hosts thousands of free packages to download and use.
The NPM program is installed on your computer when you install Node.js
nodejs可以使 javascript 流畅的运行在服务器端,采用谷歌chrome浏览器V8引擎,由C++语言编写.
实质上是一个javascript运行环境,浏览器端javascript运行,交互组件,异步请求是通过浏览器解析插件来解析页面的js代码.
nodejs不仅可以解析JS代码,而且还没有浏览器安全级的限制,还提供系统级别的API
1 文件的读写
2 进程的管理
3 网络通信 等等
===1-2 学习Node.js的理由======================================================================================================
一、nodejs.org看看nodejs的版本升级,新特性的加入,重要bug的修复等
二、www.npmjs.com模块社区,看他人源代码,省力
三、github.com大量的项目和源码
四、stackoverflow.com技术解答社区以及查询相关资源,环境配置,异常均可找到答案
===========================================================================================================================
不同node.js版本对应的接口的不一样,需要找对应的接口文档进行查看
---2-2Nodejs版本常识-------------------------------------------------------------------------------------
nodejs的版本:偶数位的为稳定版本 奇数的为不稳定版本
---2-2Nodejs版本常识-------------------------------------------------------------------------------------
---2-3 windows安装Node.js-------------------------------------------------------------------------------------
cmd
1.环境变量 mycomputer-right click-System Properties-Advanced-Evironment Variables
System Variables:Path
下载安装git bash:https://git-scm.com 命令行输入 node -v 查看是否安装成功 下载安装nodejs:https://nodejs.org 命令行输入 npm -v 查看是否安装成功
安装Git Bash->安装NodeJS->打开Git Bash->node -v->npm -v https://git-scm.com/download/win https://nodejs.org/en/ cmd下查看版本,如果输入node找不到,很可能是环境变量的问题
桌面打开Git Bash:node -v,npm -v
npm -v
Git Bash:
ciacolin@LAPTOP-Q1HUMJTR MINGW64 ~ $ node -v v6.11.0 ciacolin@LAPTOP-Q1HUMJTR MINGW64 ~ $ npm -v 3.10.10
注意:cmd下查看版本,如果输入node找不到,很可能是环境变量的问题。
此时可以手动修改换将变量,把安装路径添加到System variables的Path中。
---31起一个web服务-------------------------------------------------------------------------------------
D:imooc/begging/server.js
通过creatServer来创建一个web服务器
然后通过listen让服务器在1337端口监听请求,服务器就已经ready,然后就能收到任何来自端口的请求
当请求进来的时候,我们机告诉node.js下一步应该做什么,于是给creatServer传入一个匿名的回调函数,同时给它传入2个参数,分别是请求体和响应体
res.statusCode = 200;//状态值200:成功
res.setHeader('Content-Type', 'text/plain');//文本类型
res.end('Hello World ');
js中三种定义变量的方式const, var, let的区别
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World
');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
var http = require('http'); http.createServer(function(req,res){ res.writeHead(200,{'Content-Type':'text/plain'}); res.end('Hello World '); }).listen(1337,'127.0.0.1'); console.log('Server running at http://127.0.0.1:1337/');
CMD启动server:
1) cd到D:imooc/begging
2) node server.js 看到服务端监听信息 Server running at http://127.0.0.1:3000/3
3) 网页打开locolhost:3000(或127.0.0.1:3000),看到Hello World4)修改代码之后重启服务器才能显示新内容重启方法是才cmd内ctrl+c,再启动服务器
nodejs的运行 首先要在你的电脑上下载node.js并安装,大家可以去官网下载
1、第一种方法:像老师介绍的那样,去官网下载git,安装好后,在桌面上单击鼠标右键,会有一个Git Bash Here,然后在新建一个文件,可以命名为server.js,在这个文件的文件夹上右击,然后单击Git Bash Here,就会进入server.js的环境,可以在这里运行node server,js
2、第二种方法是用命令行进入到server.js的文件夹,给大家介绍一种简单的方法,不用找它的路径,在server.js的文件夹上单击右键同时按住shift键,会看到有"在此处打开命令窗口",点击它就可以了,接着输入node 文件名。
3、第三种方法就是在sublime中配置nodejs的环境,在本地运行,首先去https://github.com/tanepiper/SublimeText-Nodejs这里下载,然后再配置,https://my.oschina.net/ximidao/blog/413101(配置教程)配置好后直接在sublime中按ctrl+b
---3-2 命令行中体验------------------------------------------------------------------------------------
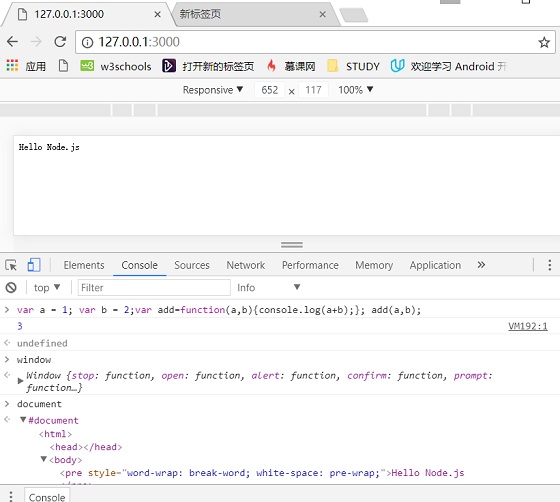
浏览器控制台进入:全局变量window,document

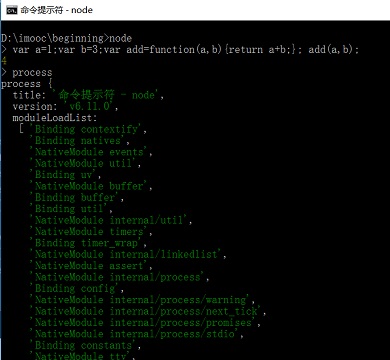
Node.js环境:全局变量 process

node.js和浏览器执行环境 相同点:都能执行一般的Js代码
不同点:
宿主全局全局变量不同,例如window,document等只能在浏览器中取到,而process则只能在node环境中取到。
宿主:浏览器、node; 全局变量:浏览器-window、document;node - process; nodejs 本质是一个js的执行环境 由于封装和底层的处理赋予了更大的能力
---4-1 Node.js的模块与Commonjs规范-------------------------------------------------------------------------------------
@模块与包管理工具 js的天生缺陷——
缺少模块化管理机制 ·表现>> JS中容易出现变量被覆盖,方法被替代的情况(既被污染)。特别是存在依赖关系时,容易出现错误。这是因为JS缺少模块管理机制,来隔离实现各种不同功能的JS判断,避免它们相互污染。
·解决>> 经常采用命名空间的方式,把变量和函数限制在某个特定的作用域内,人肉约定一套命名规范来限制代码,保证代码安全运行。jQuery中有许多变量和方法,但是无法直接访问,必须通过jQuery,$调用 各个方法。
【Commonjs规范】 不同于jQuery,Commonjs是一套规范,约定了js如何组织,如何编写,包括包,二进制,套接字,单元测试等等。大部分标准在拟定和讨论之中,首先把执行不同任务的代码块和代码文件看为独立的模块,每一个模块都是一个单独的作用域,但不是孤立的,可能存在依赖关系。
每个模块分为三个部分,定义、标识和引用。这套规范与现实产品如node.js相互影响,良性循环。
【NodeJs的模块管理机制】 基于commonjs实现了模块管理系统。
node中每一个js文件都是一个独立的模块,在其内部不需要有命名空间,不需要担心变量的污染和方法定义时的隔离。同时模块之间可以组合形成更强大的模块或功能包。
npm即是用来管理各种功能包的。
---4-2 Node.js的模块分类-------------------------------------------------------------------------------------
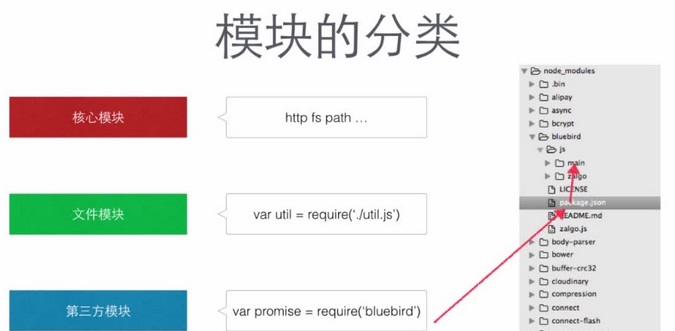
1.模块的分类:
核心模块:http fs path
文件模块:var util=require('./util.js')
第三方模块:var promise = require('bulebird')
2.模块的引用:可以通过路径和模块名。
模块名引用最终也会被映射为路径。包含了核心函数的核心模块会在node启动时被预先加载。
3.文件模块、第三方模块 都是非核心模块,文件模块就是本地模块

---4-3 简单的Node.js模块-------------------------------------------------------------------------------------
1
nodejs中exports与module.exports的区别
---4-1 Node.js的模块与Commonjs规范-------------------------------------------------------------------------------------
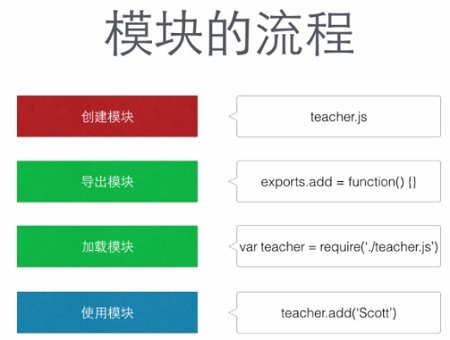
student.js
function add(student) { console.log('Add student:'+student) } //暴露add方法 exports.add = add
teacher.js
function add(teacher) { console.log('Add teacher:'+teacher) } //暴露add方法 exports.add = add
klass.js
var student = require('./student') var teacher = require('./teacher') teacher.add('Scott'); function add(teacherName,students){ teacher.add(teacherName) students.forEach(function(item,index){ student.add(item) }) } //暴露add方法 exports.add = add //module.exports = add; /*module.export和export的区别: 想让模块成为一个特别的对象类型,使用 module.exports = add; (推荐使用) 想让模块成为一个传统的模块实例,使用 exports.add = add; module.exports支持已有的,exports是module.exports的辅助方法。*/
index.js
var klass = require('./klass') klass.add('Scott',['白富美','高富帅']) /* exports.add = function(Klasses){ Klasses.forEach(function(item,index){ var _klass = item; var teacherName = item.teacherName; var students = item.students; klass.add(thacherName,students); }); } */
CMD:
D:imoocschool>node index
Add teacher:Scott
Add teacher:Scott
Add student:白富美
Add student:高富帅
D:imoocschool>
--- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
index.js
exports也可写为module.exports
var klass = require('./klass')
exports.show=function(x){return x}; //klass.add('Scott',['白富美','高富帅']) exports.add = function(Klasses){ Klasses.forEach(function(item,index){ var _klass = item; var teacherName = item.teacherName; var students = item.students; klass.add(thacherName,students); }); }
CMD:
D:imoocschool>node//进入node环境
> var index=require('./index');index.show('XXXXX');
Add teacher:Scott
'XXXXX'
> .exit //退出node
module另一种用法,类似JSON:创建的NODE.js文件会在最开始创建module.exports={},给module.exports赋一个空object,所以可以如下写,省去了每个function都赋给exports的繁琐
module.exports = { printFirstName:function (codeA){ console.log("First Name is:"+codeA); }, printFamilyName:function(x){ console.log("Family name is:"+x); },
favMovie:"" };
module:require的module并不是一个copy,而是所有引用的同一个module
> var x=require('./Dit');x.favMovie = "NoteBook";var y=require('./Dit');console.log(x.favMovie);console.log("y favorite movie:"+y.favMovie); NoteBook y favorite movie:NoteBook
ObjectFactory可以避免上述情况
exports.myDateTime = function () {
return Date();
};